react-native-email
Send a email using the Linking API.
Install
$ npm install react-native-email
# OR
$ yarn add react-native-email
Usage
import React from 'react'
import { StyleSheet, Button, View } from 'react-native'
import email from 'react-native-email'
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Button title="Send Mail" onPress={this.handleEmail} />
</View>
)
}
handleEmail = () => {
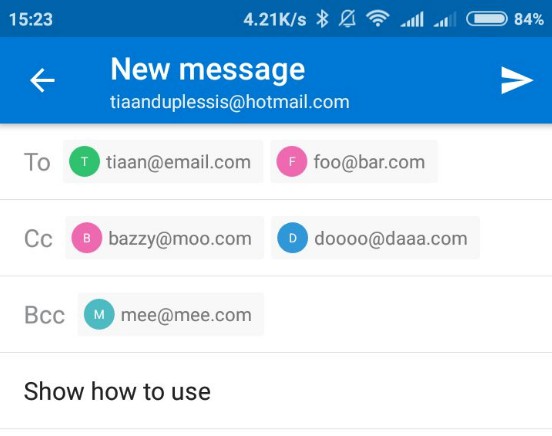
const to = ['[email protected]', '[email protected]'] // string or array of email addresses
email(to, {
// Optional additional arguments
cc: ['[email protected]', '[email protected]'], // string or array of email addresses
bcc: '[email protected]', // string or array of email addresses
subject: 'Show how to use',
body: 'Some body right here'
}).catch(console.error)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
})
This results to:

Note: If you are using the iOS Simulator the linking cannot be completed because the Email app is not found in the Simulator.