react-native-body-highlighter
Simple body muscles highlighter for react-native.
Installation
$ npm install react-native-body-highlighter --save
or use yarn
$ yarn add react-native-body-highlighter
Usage
Note: If you don't use Expo, ensure to add react-native-svg to your project before using this package.
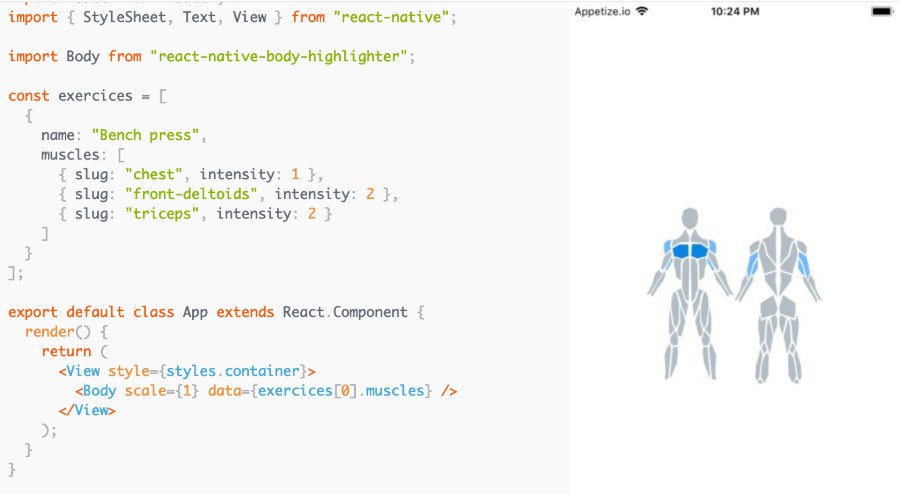
The snippet below shows how the component can be used
Props
| Prop | Required | Purpose |
|---|---|---|
| data | Yes | (Array) Array of MuscleObject to highlight |
| onMusclePress | No | (Func) (muscle) => {} Callback called when a user tap a muscle, disabled if zoomOnPress is set to true |
| colors | No | (Array) Defaults to ['#0984e3', '#74b9ff'] |
| frontOnly | No | (Boolean) Display only the front, Defaults to false |
| backOnly | No | (Boolean) Display only the back, Defaults to false |
| zoomOnPress | No | (Boolean) Defaults to false |
| scale | No | (Float) Defaults to 1 |
Muscle object model
-
MucleObject :
{ slug: MuscleName, intensity: IntensityNumber } -
MuscleName : Muscle name to highlight (See the list of available muscles below)
-
IntensityNumber : Color of highlight
List of muscles
// Back
trapezius
upper-back
lower-back
// Chest
chest
// Arms
biceps
triceps
forearm
back-deltoids
front-deltoids
// Abs
abs
obliques
// Legs
adductor
hamstring
quadriceps
abductors
calves
gluteal
// Head
head
neck