react-native-weather
Learning React Native by Building a Simple Weather App.

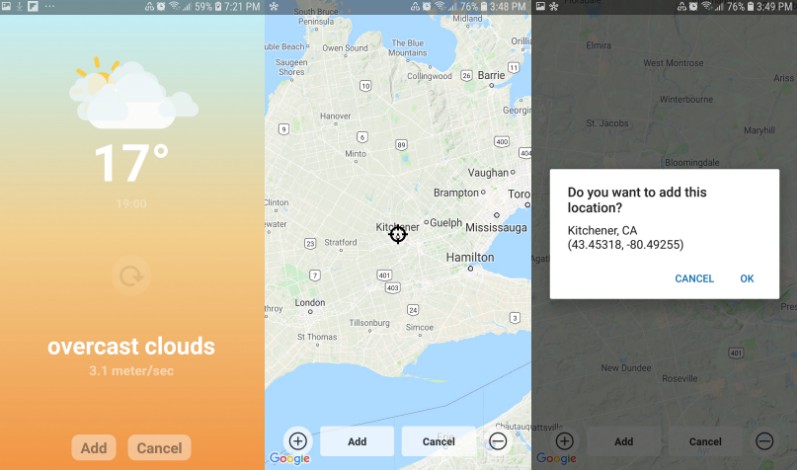
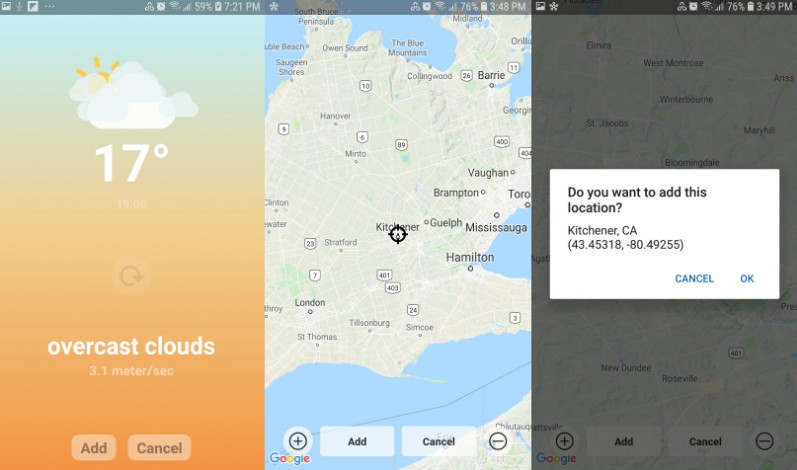
- map scene - adding new region

Setup from scratch
- Install Expo CLI
~$ npm install -g expo-cli
~$ expo init weather-app
-
Create a new repository on github
-
Connect weather-app to git repository
~$ git remote add origin https://github.com/jaeyp/react-native-weather
~$ git pull origin master --allow-unrelated-histories
- Install Expo Location API
~$ expo install expo-location
- Install axios (Promise based HTTP client)
~$ yarn add axios
- Install prop-types
~$ yarn add prop-types
- Animation
~$ yarn add react-native-animatable
- Styles
~$ expo install expo-linear-gradient
Navigation
~$ npm install react-navigation
~$ npm install react-navigation-stack
Gesture
~$ yarn add react-native-gesture-handler@~1.3.0 # v1.3.0 required
or
~$ expo install react-native-gesture-handler
- MapView
~$ expo install react-native-maps
Google map geocoding
~$ yarn add react-native-geocoding
Setup
- Clone project
~$ git clone https://github.com/jaeyp/react-native-weather
- Install packages
~$ yarn install
Build
- android
~$ expo start
~$ expo build:android
- ios
~$ expo start
~$ expo build:ios
Run the app
~$ yarn start