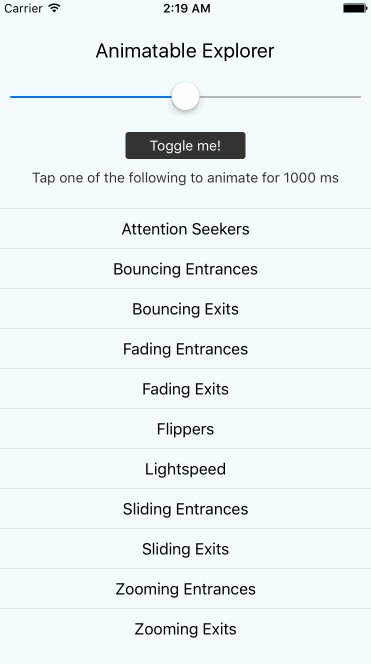
react-native-animatable
Easy to use declarative transitions and a standard set of animations for React Native.

Installation
$ npm install react-native-animatable --save
Usage
To animate things you must use the createAnimatableComponent composer similar to the Animated.createAnimatedComponent. The common components View, Text and Image are precomposed and exposed under the Animatable namespace. If you have your own component that you wish to animate, simply wrap it with a Animatable.View or compose it with:
import * as Animatable from 'react-native-animatable';
MyCustomComponent = Animatable.createAnimatableComponent(MyCustomComponent);
Declarative Usage
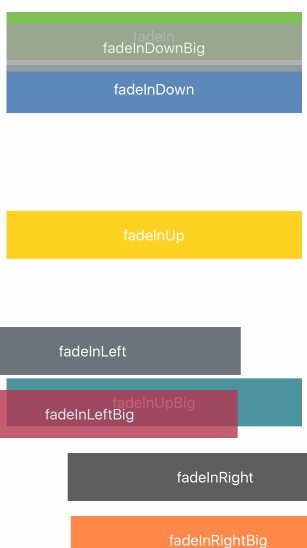
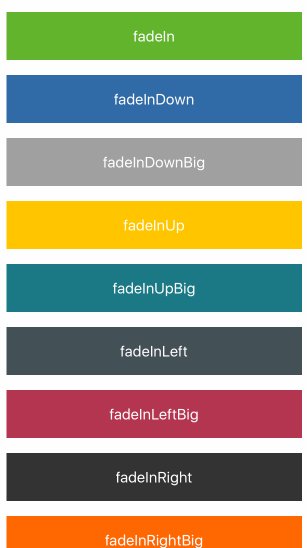
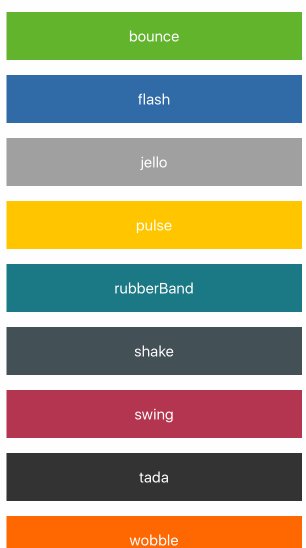
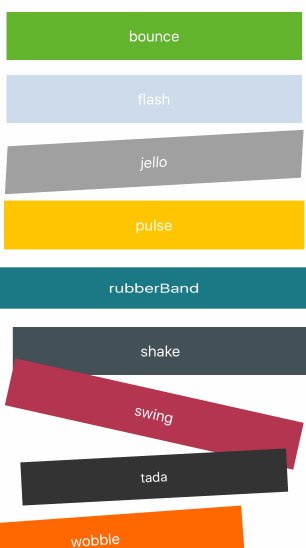
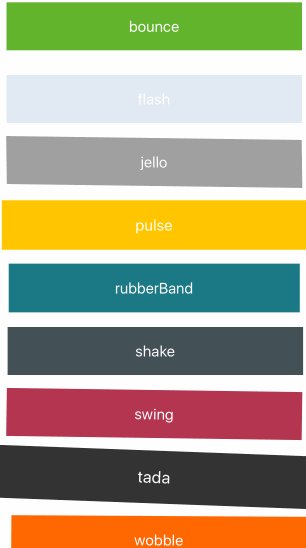
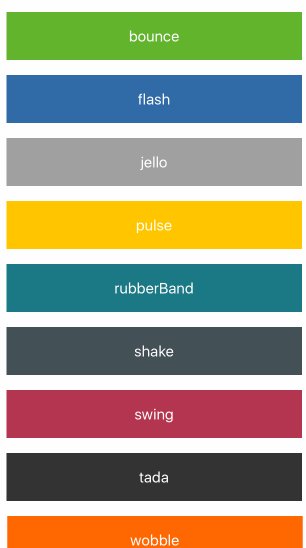
Animations
<Animatable.Text animation="zoomInUp">Zoom me up, Scotty</Animatable.Text>