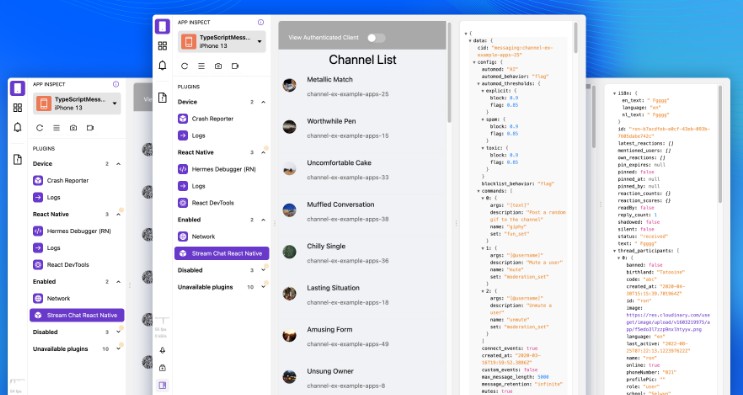
Stream Chat React Native’s Flipper Plugin ?
Stream chat React Native Flipper Plugin is created so that users can debug the Stream Chat React Native using Flipper with ease.
? Features
- Viewing the authenticated client in the Chat.
- Viewing the Channels, Message and Thread list data on the go.
- Copying and visualizing all the data.
⚙️ How to use the Flipper Plugin?
To install the plugin you need to follow these steps:
- Download the Flipper Desktop app from here.
- After downloading the desktop app, move to Plugin Manager section of the app and then select the Install Plugins tab.
- Search for stream-chat-react-native and you will find this plugin.
- Click on Install to install it.
To use the plugin with the application using Stream Chat React Native SDK you need to follow this guide.
? Contributing
We welcome code changes that improve this library or fix a problem, and please make sure to follow all best practices and test all the changes. We are pleased to merge your code into the official repository. Make sure to sign our Contributor License Agreement (CLA) first. See our license file for more details.
To contribute to this project, you can follow the following steps:
- Clone this repository.
- Install all the dependencies using
yarnornpm. We recommend using Yarn. - To watch the changes in real-time use the script
yarn watch. To build the plugin’s code useyarn build.
Git flow & Release process
We enforce conventional commits and have an automated releasing process using workspaces and semantic-release. Read our git flow & release process guide for more information.
We are hiring
We’ve recently closed a $38 million Series B funding round and we keep actively growing. Our APIs are used by more than a billion end-users, and you’ll have a chance to make a huge impact on the product within a team of the strongest engineers all over the world.
Check out our current openings and apply via Stream’s website.