React Native Swipeable Panel
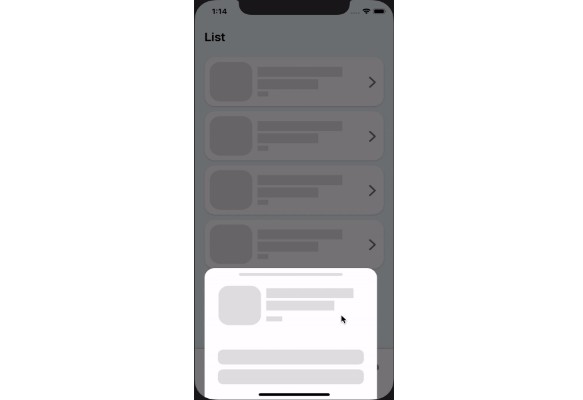
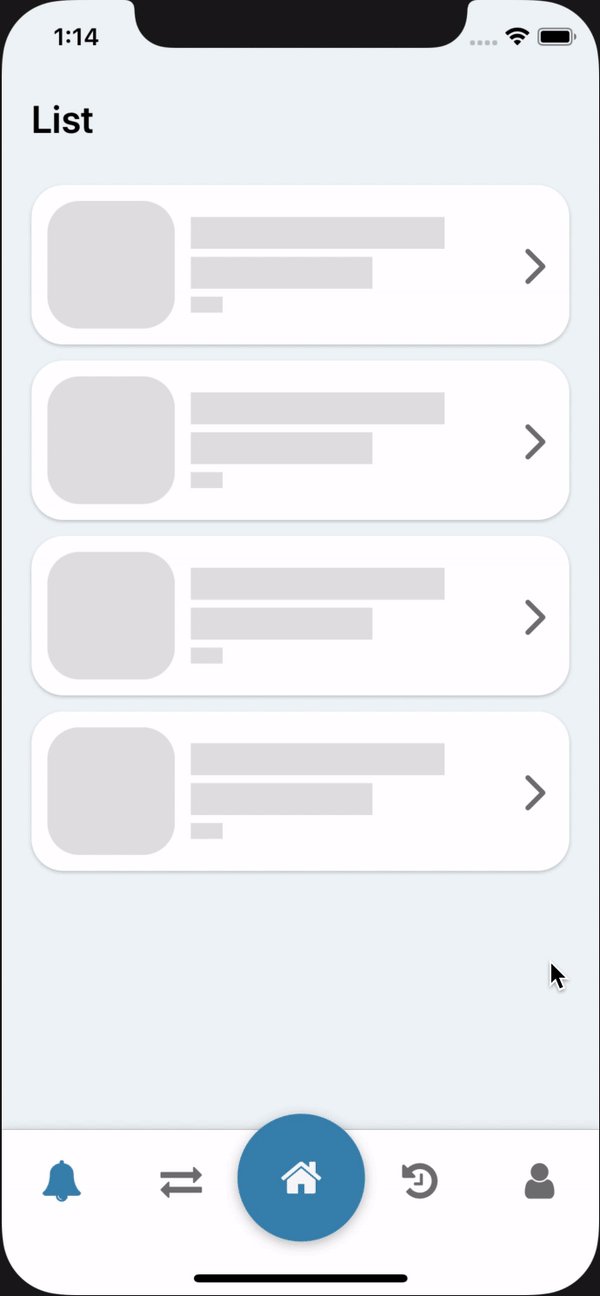
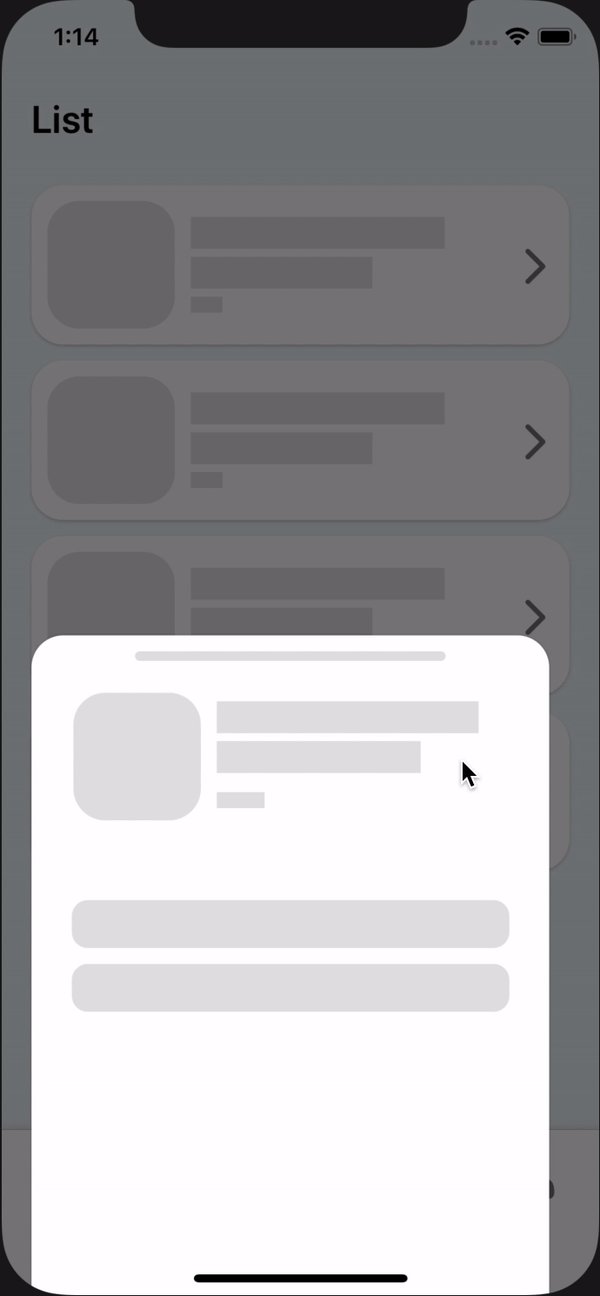
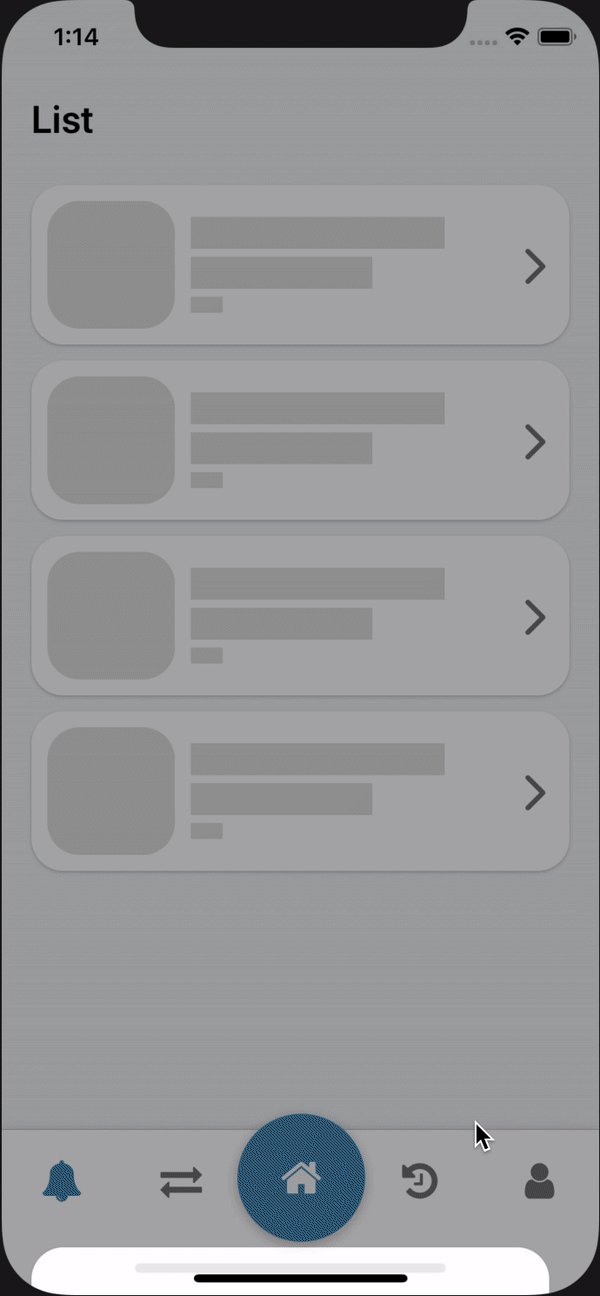
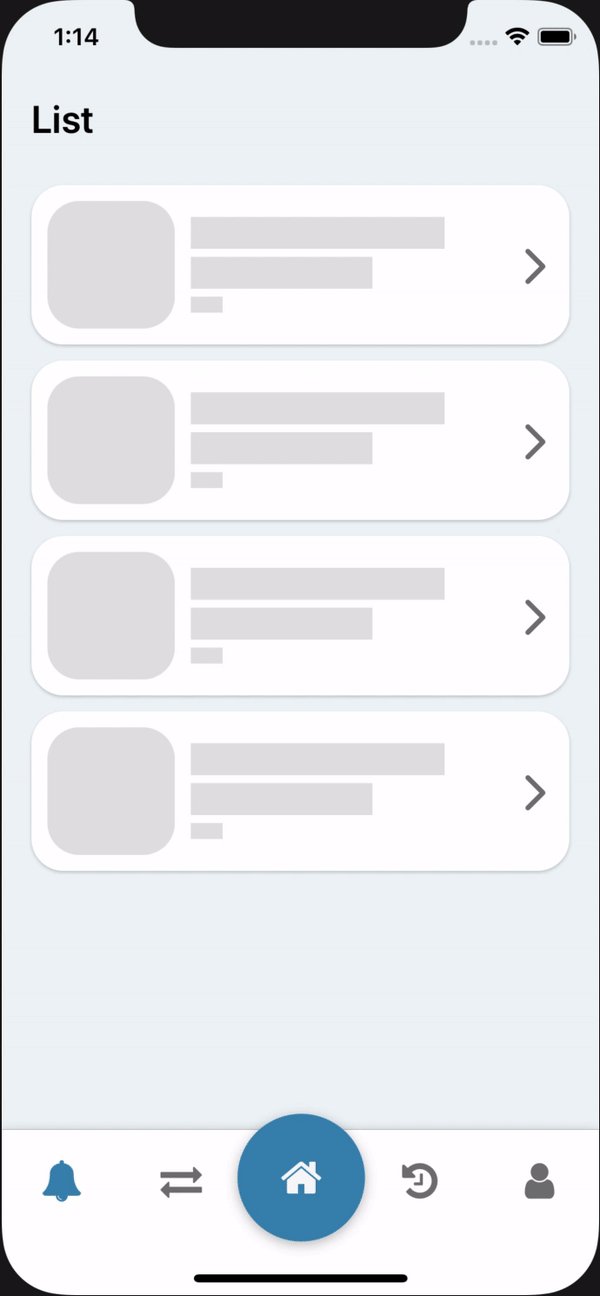
React Native Swipeable Panel that animate from bottom and controllable with pan gestures. You can extend panel by swiping up, make it small or close by swiping down with pan gestures. Feel free to redesign inside of panel.

Getting started
$ npm install rn-swipeable-panel --save
or
$ yarn add rn-swipeable-panel
Example
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import SwipeablePanel from 'rn-swipeable-panel';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
swipeablePanelActive: false
};
}
componentDidMount = () => {
this.openPanel();
};
openPanel = () => {
this.setState({ swipeablePanelActive: true });
};
closePanel = () => {
this.setState({ swipeablePanelActive: false });
setTimeout(() => {
this.openPanel();
}, 1000);
};
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<SwipeablePanel isActive={this.state.swipeablePanelActive} onClose={() => this.closePanel()} />
</View>
);
}
}
Options
| Properties | Type | Description | Default |
|---|---|---|---|
| isActive | bool |
Show/Hide the panel | "false" |
| onClosed | Function |
Fired when the panel is closed | |
| fullWidth | bool |
Set true if you want to make full with panel | "false" |
Releases
- 1.0.0 - Initial release
TODOs
- [x] Add full width option