React Native Style Buddy
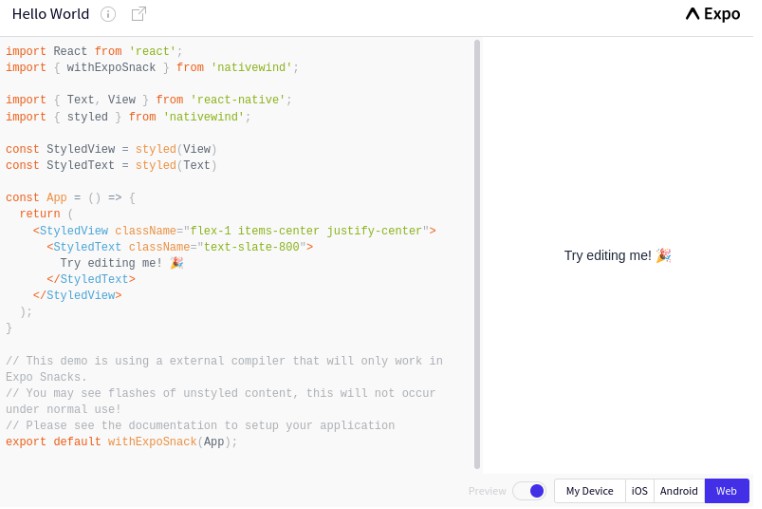
React Native Style Buddy is a TailwindCSS-esque styling library for React Native.
TailwindCSS is a brilliant library, but it’s built for CSS and the web browser – and these are tools that are not available in React Native projects. This project aims to borrow some of the core ideas of TailwindCSS and implement them in the context of React Native applications.
React Native Style Buddy, out of the box, provides:
- a thorough set of built-in styling utilities (spacing, colors, typography, etc.);
- an extendable and overridable theming system;
- type-safety for speedy and confident development;
- dark-mode support out of the box;
- clsx-like syntax for applying dynamic style classes.
Here over to the docs to learn more.