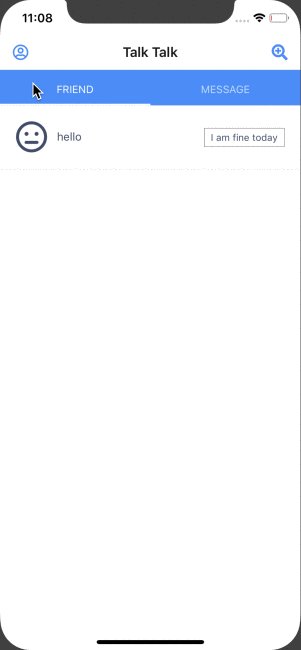
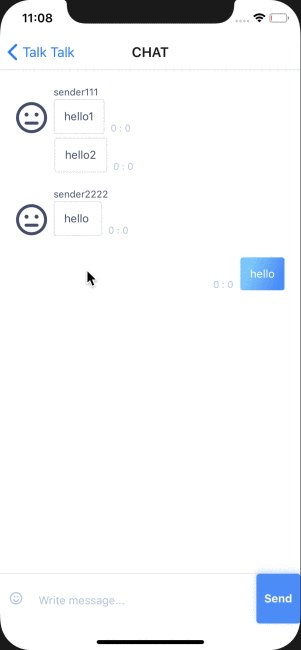
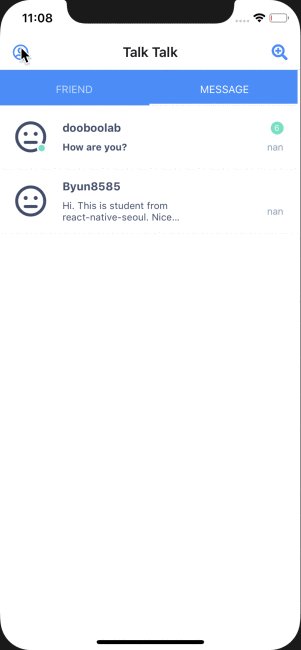
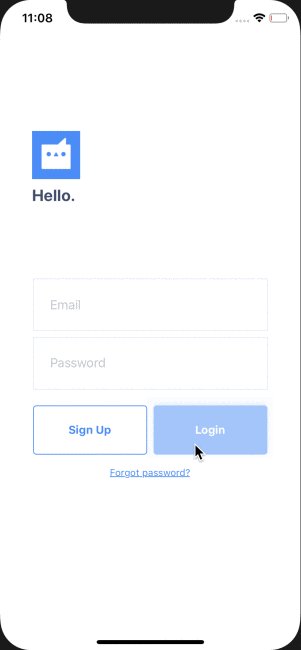
TalkTalk
TalkTalk app built in react-native.

Specification
- flow
- styeld-component
- react-hook
- react-navigation
- localization
- jest
- react-native-testing-library
Gain points
1. Sample of `react context api provider`.
2. Able to learn how to structure react native app with `context api` and `jest` and `flow`.
3. Test type with flow with `npm run build` command.
4. Learn how to localize your project.
INSTALL
1. npm install
2. npm start
Structures
app/
├─ .doobooo // necessary if using dooboo-cli
├─ assets
│ └─ icons // app icons
│ └─ images // app images like background images
├─ node_modules/
├─ src/
│ └─ apis
│ └─ components
│ └─ providers
│ └─ utils
│ └─ index.js
├─ test/
├─ .buckconfig
├─ .eslintignore
├─ .eslintrc.js
├─ .flowconfig
├─ .gitattributes
├─ .gitignore
├─ .watchmanconfig
├─ app.json
├─ babel.config.js
├─ index.js
├─ package.json
├─ README.md
└─ STRINGS.js
Running the project
Running the project is as simple as running
npm run start
This runs the start script specified in our package.json, and will spawn off a server which reloads the page as we save our files.
Typically the server runs at http://localhost:8080, but should be automatically opened for you.
Testing the project
Testing is also just a command away:
npm test
Writing tests with Jest
We've created test examples with jest-ts in src/components/screen/__tests__ and src/components/shared/__tests__. Since react is component oriented, we've designed to focus on writing test in same level of directory with component. You can simply run npm test to test if it succeeds and look more closer opening the source.
Localization
We've defined Localization strings in STRINGS.js which is in root dir.
We used react-native-localization pacakage for this one.
import LocalizedStrings from 'react-native-localization';
const strings = new LocalizedStrings({
en: {
LOGIN: 'Login',
},
kr: {
LOGIN: '로그인',
},
});
export {
strings,
};
Fixed jest setup by adding following in jestSetup.
import { NativeModules } from 'react-native';
/**
* monkey patching the locale to avoid the error:
* Something went wrong initializing the native ReactLocalization module
* https://gist.github.com/MoOx/08b465c3eac9e36e683929532472d1e0
*/
NativeModules.ReactLocalization = {
language: 'en_US',
};
React version
16.8
React Native version
0.59
React navigation
3