react-native-smart-text
Did someone give the React Native Text component some spinach!? supports emojis, markdown and nesting.
Install
Install via npm:
npm install react-native-smart-text --save
Usage
To use in React Native. Import:
import { SmartText, LightText } from 'react-native-smart-text';
Smart Text
The <SmartText /> component contains a number of abilities:
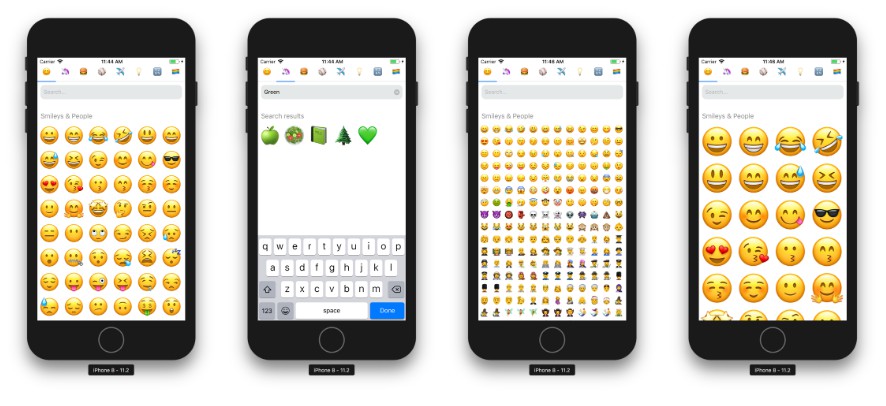
- Emoji ? it uses node-emoji under the hood (e.g. 'I love it when you :grin:')
- Markdown support for italics and bold (e.g. for *italics*, for **bold**)
- Nested text support e.g.
<SmartText size={12} color='black'>My nested <SmartText bold>test!</SmartText></SmartText>where parent props will be inherited by children.
Light Text
The <LightText /> componnet takes all the same props as <SmartText /> but has no abilities! This component can be used
to enjoy all the benefits of easy styling and positioning without any of the extra code or processing which comes with <SmartText />.
- You can also nest
LightTextin aSmartText:<SmartText size={12} color='black'>My nested <LightText bold>test!</LightText></SmartText>
Props
| Prop | Type | Optional |
|---|---|---|
| size | number | Yes |
| color | string | Yes |
| bold | boolean | Yes |
| italic | boolean | Yes |
| underline | boolean | Yes |
| strikethrough | boolean | Yes |
| align | string | Yes |
| lineHeight | number | Yes |
| family | string | Yes |
| opacity | number | Yes |
| style | object | Yes |
| m, mh, mv, ml, mr, mt, mb | number | Yes |
| p, ph, pv, pl, pr, pt, pb | number | Yes |