MMKV
The fastest key/value storage for React Native.
- MMKV is an efficient, small mobile key-value storage framework developed by WeChat. See Tencent/MMKV for more information
- react-native-mmkv is a library that allows you to easily use MMKV inside your React Native applications. It provides fast and direct bindings to the native C++ library which are accessible through a simple JS API.
Features
- Get and set strings, booleans and numbers
- Fully synchronous calls, no async/await, no Promises, no Bridge.
- Encryption support (secure storage)
- Multiple instances support (separate user-data with global data)
- Customize storage location
- High performance because everything is written in C++ (even the JS functions have C++ bodies!)
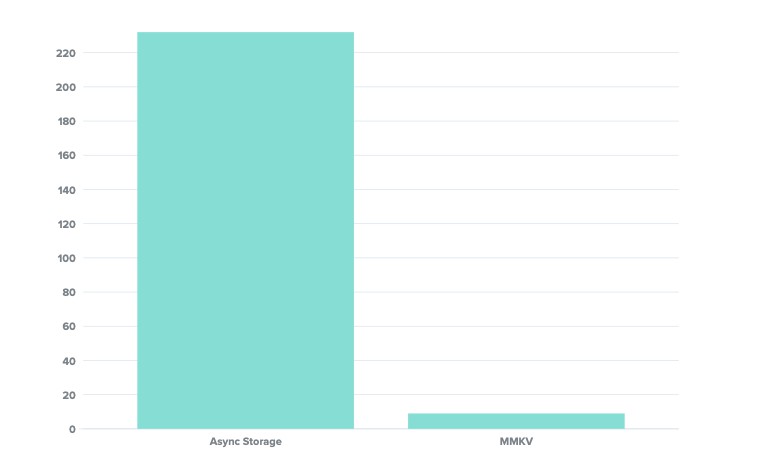
- ~30x faster than AsyncStorage
- Uses JSI instead of the “old” Bridge
- iOS, Android and Web support
- Easy to use React Hooks API
Sponsors
react-native-mmkv is sponsored by getstream.io. Try the React Native Chat tutorial ?
Benchmark

AsyncStorage vs MMKV: Reading a value from Storage 1000 times. Measured in milliseconds on an iPhone 8, lower is better.
Installation
React Native
yarn add react-native-mmkv
cd ios && pod install
Expo
expo install react-native-mmkv
expo prebuild
Usage
Create a new instance
To create a new instance of the MMKV storage, use the MMKV constructor. It is recommended that you re-use this instance throughout your entire app instead of creating a new instance each time, so export the storage object.
Default
import { MMKV } from 'react-native-mmkv'
export const storage = new MMKV()
This creates a new storage instance using the default MMKV storage ID (mmkv.default).
Customize
import { MMKV } from 'react-native-mmkv'
export const storage = new MMKV({
id: `user-${userId}-storage`,
path: `${USER_DIRECTORY}/storage`,
encryptionKey: 'hunter2'
})
This creates a new storage instance using a custom MMKV storage ID. By using a custom storage ID, your storage is separated from the default MMKV storage of your app.
The following values can be configured:
id: The MMKV instance’s ID. If you want to use multiple instances, use different IDs. For example, you can separte the global app’s storage and a logged-in user’s storage. (default:'mmkv.default')path: The MMKV instance’s root path. By default, MMKV stores file inside$(Documents)/mmkv/. You can customize MMKV’s root directory on MMKV initialization (documentation: iOS / Android)encryptionKey: The MMKV instance’s encryption/decryption key. By default, MMKV stores all key-values in plain text on file, relying on iOS’s/Android’s sandbox to make sure the file is encrypted. Should you worry about information leaking, you can choose to encrypt MMKV. (documentation: iOS / Android)
Set
storage.set('user.name', 'Marc')
storage.set('user.age', 21)
storage.set('is-mmkv-fast-asf', true)
Get
const username = storage.getString('user.name') // 'Marc'
const age = storage.getNumber('user.age') // 21
const isMmkvFastAsf = storage.getBoolean('is-mmkv-fast-asf') // true
Keys
// checking if a specific key exists
const hasUsername = storage.contains('user.name')
// getting all keys
const keys = storage.getAllKeys() // ['user.name', 'user.age', 'is-mmkv-fast-asf']
// delete a specific key + value
storage.delete('user.name')
// delete all keys
storage.clearAll()
Objects
const user = {
username: 'Marc',
age: 21
}
// Serialize the object into a JSON string
storage.set('user', JSON.stringify(user))
// Deserialize the JSON string into an object
const jsonUser = storage.getString('user') // { 'username': 'Marc', 'age': 21 }
const userObject = JSON.parse(jsonUser)
Encryption
// encrypt all data with a private key
storage.recrypt('hunter2')
// remove encryption
storage.recrypt(undefined)
Documentation
- Hooks
- Value-change Listeners
- Migrate from AsyncStorage
- Using MMKV with redux-persist
- Using MMKV with mobx-persist-storage
- Using MMKV with mobx-persist
- How is this library different from react-native-mmkv-storage?
Limitations
As the library uses JSI for synchronous native methods access, remote debugging (e.g. with Chrome) is no longer possible. Instead, you should use Flipper.
Adopting at scale
react-native-mmkv is provided as is, I work on it in my free time.
If you’re integrating react-native-mmkv in a production app, consider funding this project and contact me to receive premium enterprise support, help with issues, prioritize bugfixes, request features, help at integrating react-native-mmkv, and more.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT