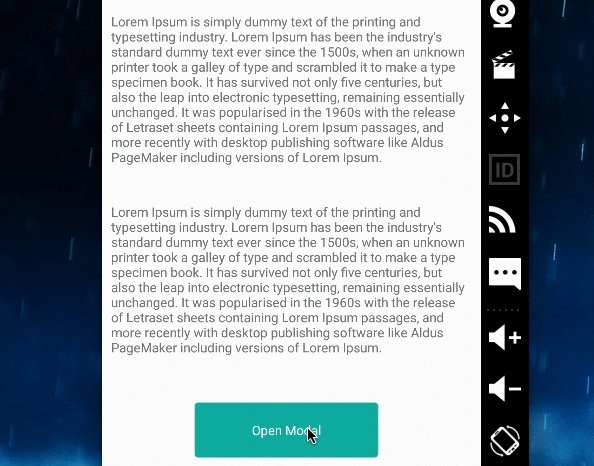
react-native-universal-modal
Universal simple modal component for React Native.


Important Note
This repository is heavily under development and unstable.
Installation
npm i react-native-universal-modal
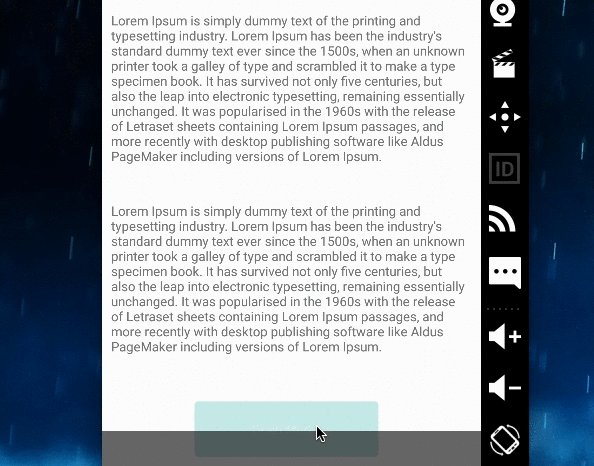
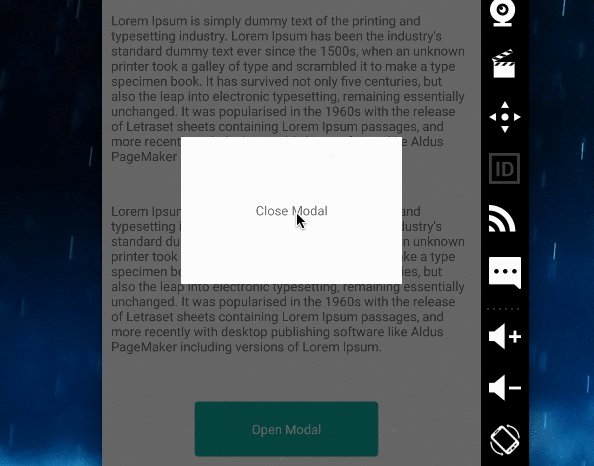
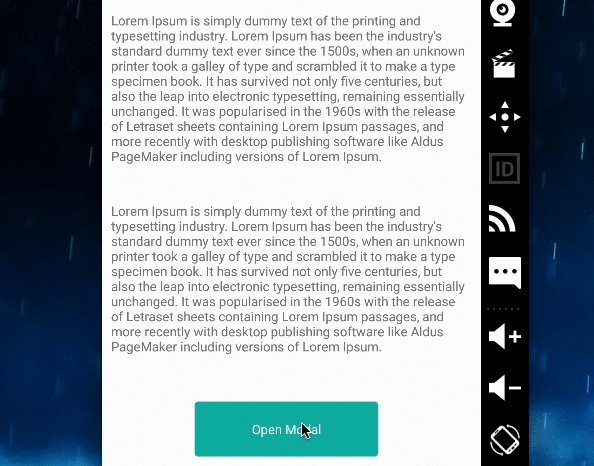
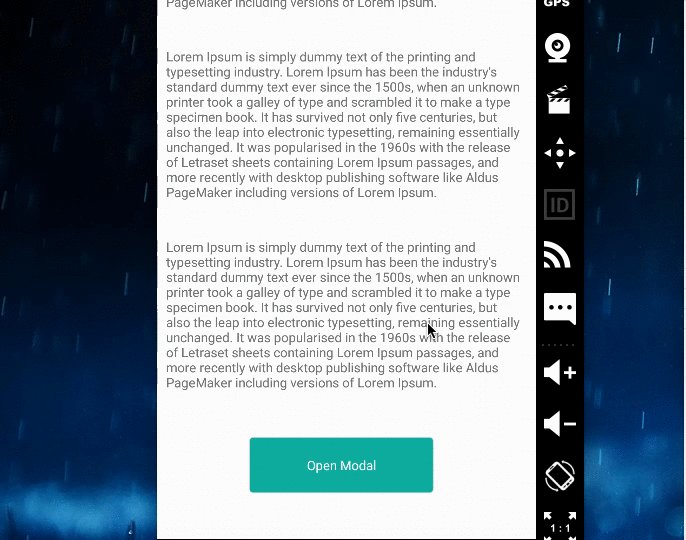
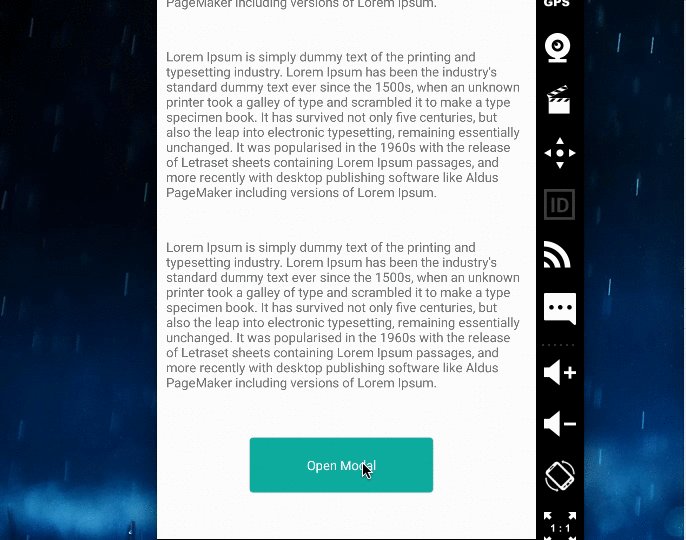
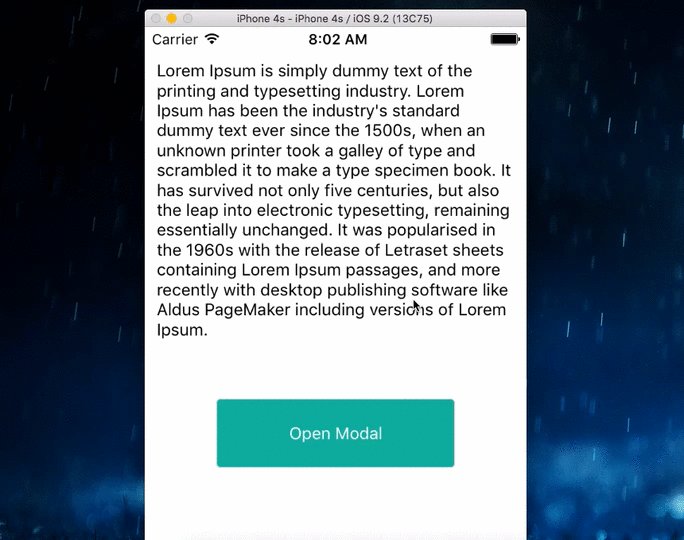
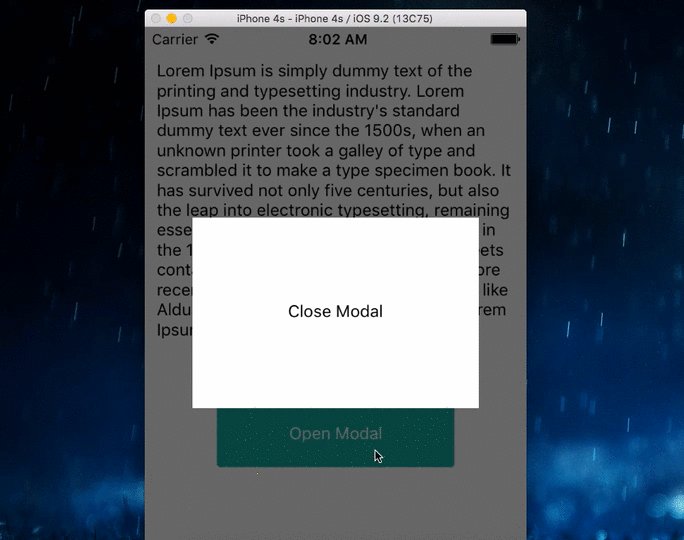
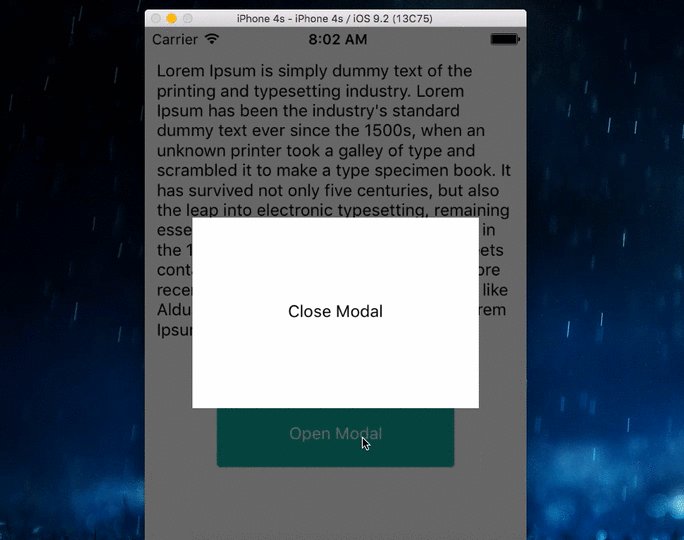
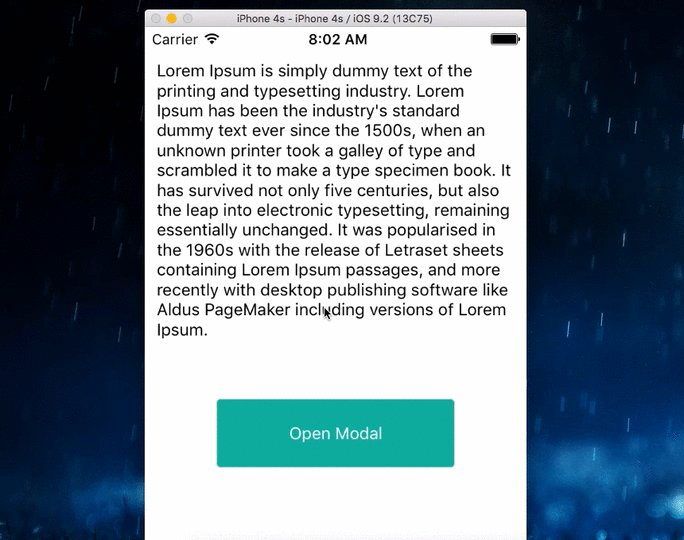
Overview
- example
<Modal isOpen={this.state.isOpen}
styles={modalStyles}>
<TouchableOpacity
onPress={() => this.setState{isOpen: false}}>
<View style={styles.modalInner}>
<Text>Close Modal</Text>
</View>
</TouchableOpacity>
</Modal>
Properties
styles {object}
The style of modal and overlay.
See example.
- example
const modalStyles = {
modal : {
width: 240,
height: 160,
backgroundColor: '#FFF'
},
overlay : {
backgroundColor: 'rgba(0,0,0,0.6)'
}
};
isOpen {bool}
If set true, modal is open.