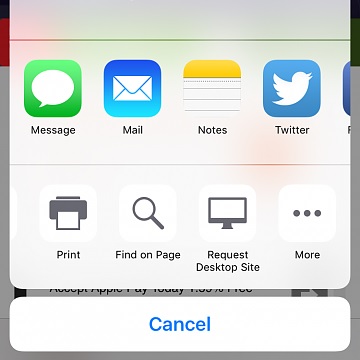
react-native-share-sheet
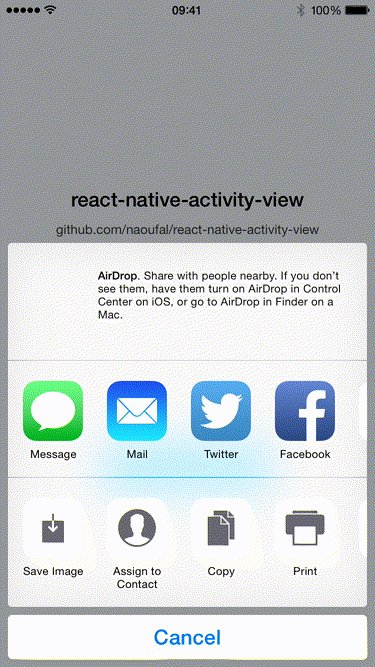
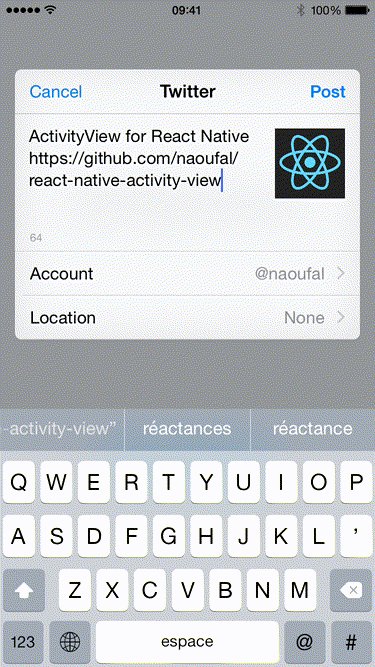
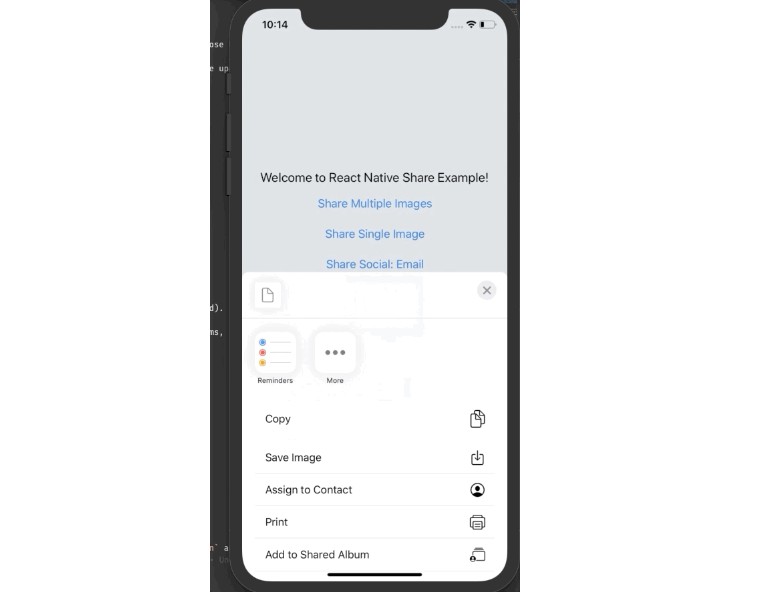
Use the iOS share sheet from React Native.
Install
npm install react-native-share-sheet- In XCode, in the project navigator, right click Libraries -> Add Files to [YourProjectName]
- Go to
node_modules/react-native-share-sheet/RNShareSheetand addRNShareSheet.m,RNShareSheet.swift, RNShareSheet-Bridging-Header.h - Rename
RNShareSheet-Bridging-Header.hto[YourProjectName]-Bridging-Header.h
Use
import { ShareSheet } from 'react-native-share-sheet
const share = {
imageUrl: 'http://facebook.github.io/react-native/img/opengraph.png',
text: 'some super cool text'
}
ShareSheet.open(share)
Example
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
TouchableOpacity,
View
} from 'react-native';
import { ShareSheet } from 'NativeModules'
const share = {
url: 'http://facebook.github.io/react-native/',
text: 'some super cool text'
};
class ShareSheetDemo extends Component {
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress={() => ShareSheet.open(share)}>
<Text style={styles.text}>
Share
</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
text: {
backgroundColor: 'lightblue',
padding: 10,
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('ShareSheet', () => ShareSheetDemo);
Options
| Property | Value | |
|---|---|---|
| text | optional | string |
| imageUrl | optional | url string or asset library string |
| url | optional | url of the web page to share |
If both imageUrl and url specified, imageUrl will appear as the share preview
Examples
imageUrl
- Asset Library path *
assets-library://asset/asset.JPG?id=FF5F38D6-AACC-1116-3091-AF3499CD923D&ext=JPG - Image Url *
http://facebook.github.io/react-native/img/opengraph.png
text
- #ReactNative is awesome!