vision-camera-image-labeler
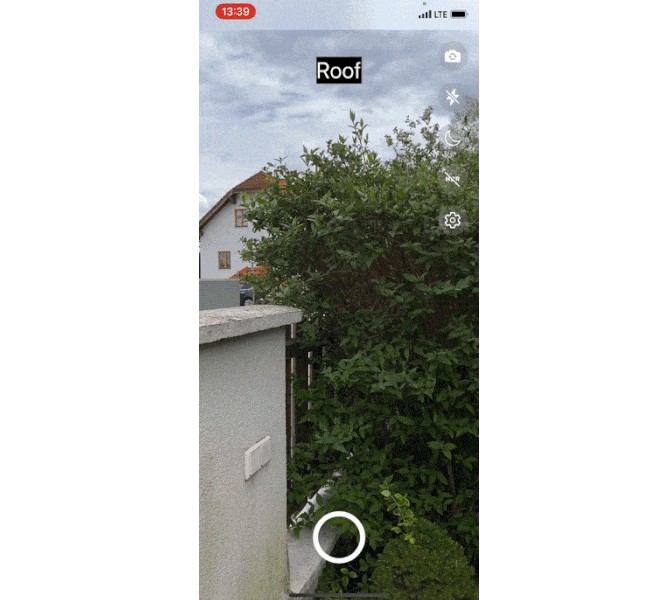
A VisionCamera Frame Processor Plugin to label images using MLKit Vision Image Labeling.

Installation
npm install vision-camera-image-labeler
cd ios && pod install
Add the plugin to your babel.config.js:
module.exports = {
plugins: [
[
'react-native-reanimated/plugin',
{
globals: ['__labelImage'],
},
],
// ...
Note: You have to restart metro-bundler for changes in the
babel.config.jsfile to take effect.
Usage
import { labelImage } from "vision-camera-image-labeler";
// ...
const frameProcessor = useFrameProcessor((frame) => {
'worklet';
const labels = labelImage(frame);
}, []);