vivifiiy-alarm-app
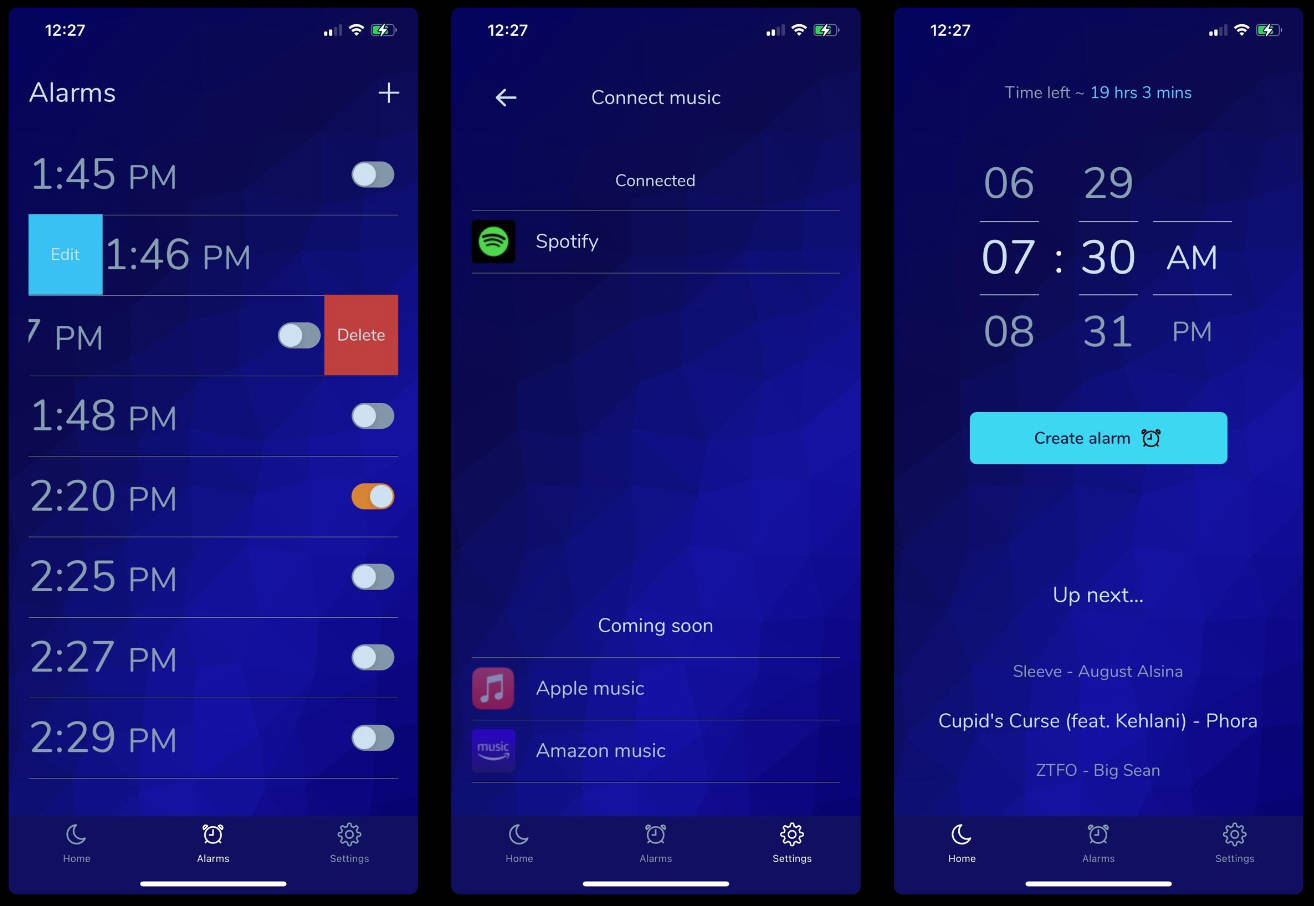
vivifiiy-alarm-app is an app that change the way you wake up in the mornings. By connecting your favorite music app (such as spotify, apple music, etc.) AI selects the best songs and volume to wake you up to every morning automatically.
Figma Wifeframes Figma Hi-fidelity mockups
Mockups
Screenshots
Install
$ git clone [email protected]:Credwa/vivifiiy-alarm-app.git
$ cd vivifiiy-alarm-app
$ yarn install
Development
Download and install Android Studio If you’re on a Mac also Download and install XCode These are needed to run the platform specific simulators. You can download the expo mobile app also see expo docs
Run the command below to start development and follow instructions detailed in command line for more information
$ yarn start
Build
Follow instructions here for building apps
Testing
Jest is used for our testing needs read docs to learn more.
Run the command below to run watcher for tests
$ yarn test
? What’s inside?
A quick look at the top-level files and directories you’ll see.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc.json
├── .vscode
├── package-lock.json
├── package.json
├── README.md
├── tests
├── tsconfig.json
├── assets
├── .expo
├── .expo-shared
└── yarn.lock
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of the react native app.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc.json: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
/.vscode: Vistual Studio Code is the recommended code editor for this repo. This contains vscode specific settings -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project. -
/tests: All your unit tests will go in here. Please write unit tests! -
tsconfig.json: Configuration file for typescript. -
babel.config.js: Configuration file for babel. -
/assets: Assets for the project. Images, Icons, Fonts go here. -
/.expo: Generated expo files. -
/.expo-shared: More generated expo files… -
App.tsx: Entry point for the application. Think index.js file. -
app.json: Expo configuration file. -
yarn.lock: This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly).