Sobre
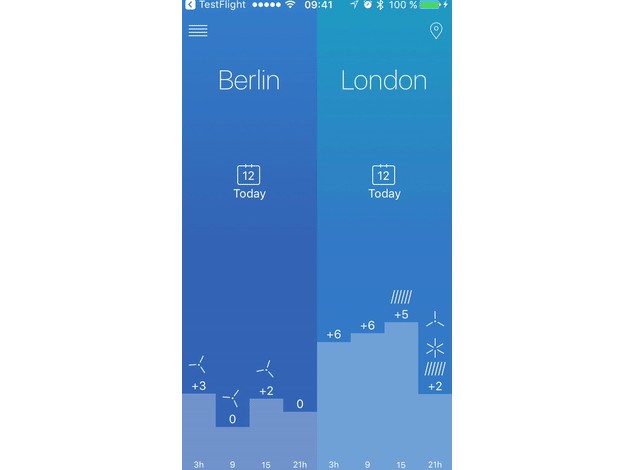
Desenvolvido como uma avaliação para a vaga de desenvolvedor mobile pleno na Spartan Labs, o app faz consultas às apis do Google Places e Open Weather Map e condensa os resultados de clima/cidade obtidos em tela.
Tecnologias Utilizadas
Todo o projeto está sendo feito em um ambiente Node, utilizando uma versão LTS e utilizando o sistema operacional Linux Ubuntu
Requerimentos
É necessário uma IDE para desenvolver e utilizo e recomendo o uso do Visual Studio Code
Necessidades para executar
- Node.js
- Android Studio
- Yarn
Como executar?
Para executar, siga as etapas a seguir:
Clonar
Clone o projeto utilizando o código a seguir ou baixe diretamente
# https
git clone https://github.com/mardesonmax/weather-forecast-react-native
# ssh
git clone [email protected]:mardesonmax/weather-forecast-react-native.git
Criar arquivo de configurações
Execute o comando a seguir ou copie o arquivo .env.example para .env.
cp .env.example .env
Após criar o arquivo .env, abra para editar as seguintes linhas:
- WEATHER_KEY, Acesse aqui para obter a key
- PLACE_API_KEY, Acesse aqui para obter a key
Instalar os pacotes
Execute o comando a seguir para executar os pacotes:
yarn install
Executando o projeto
Execute o comando a seguir para executar o projeto
yarn start
yarn android # ou
yarn ios
Licença
Esse projeto está sob a licença do MIT.