Multiplayer
Your next cross platform multiplayer video game starter using react-native

Getting started
- fork or clone the project
- yarn install
- cd ios pod install
- npm run ios or npm run android
Main Features
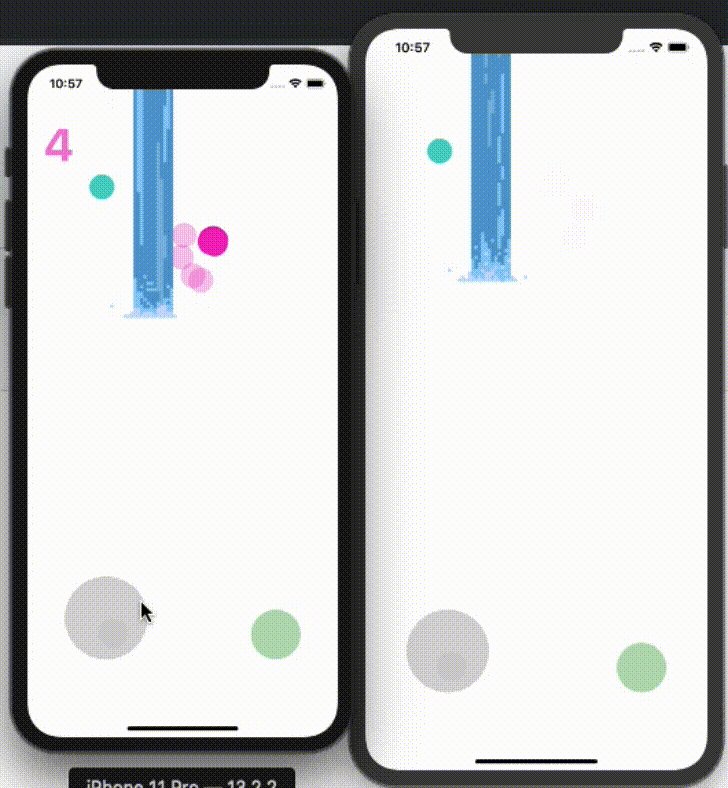
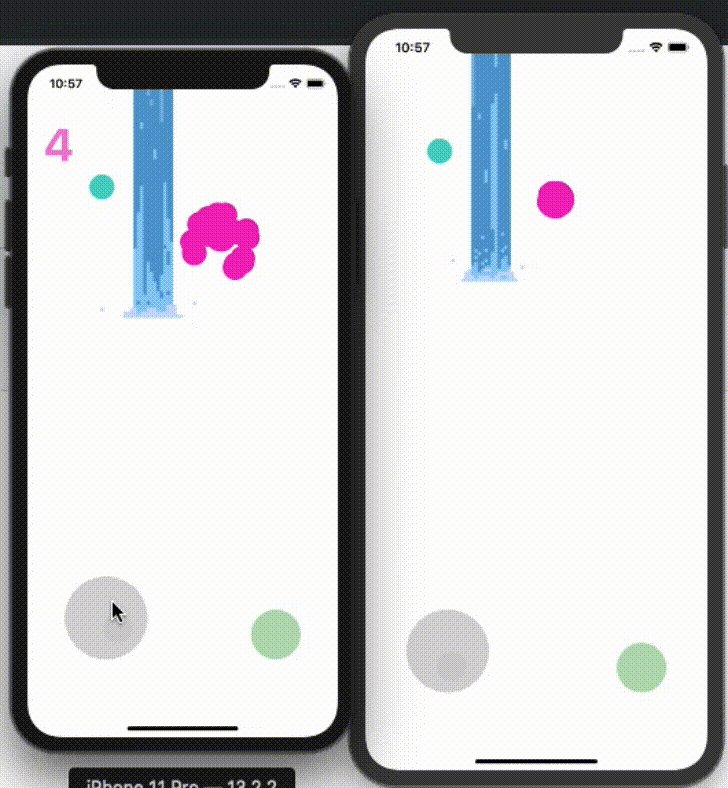
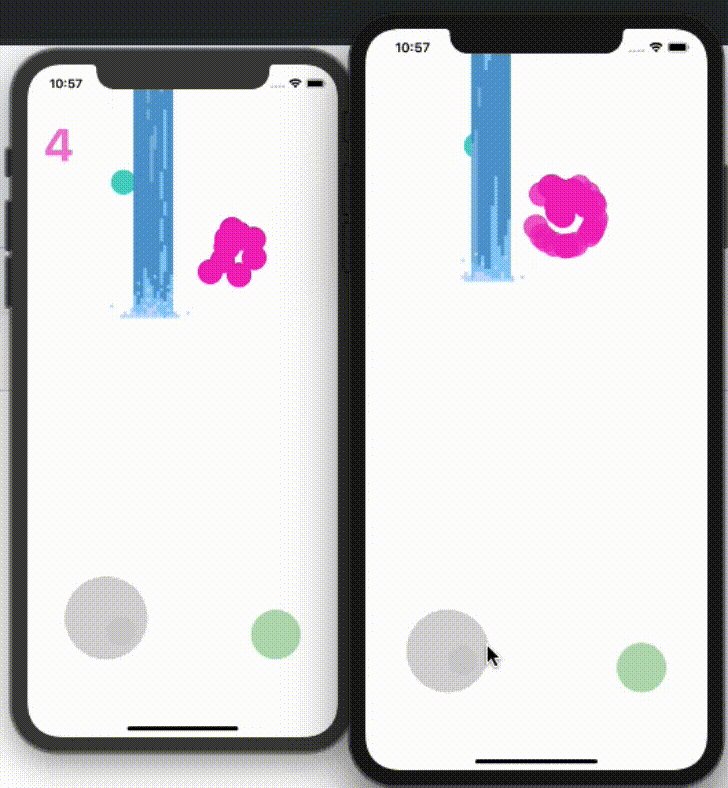
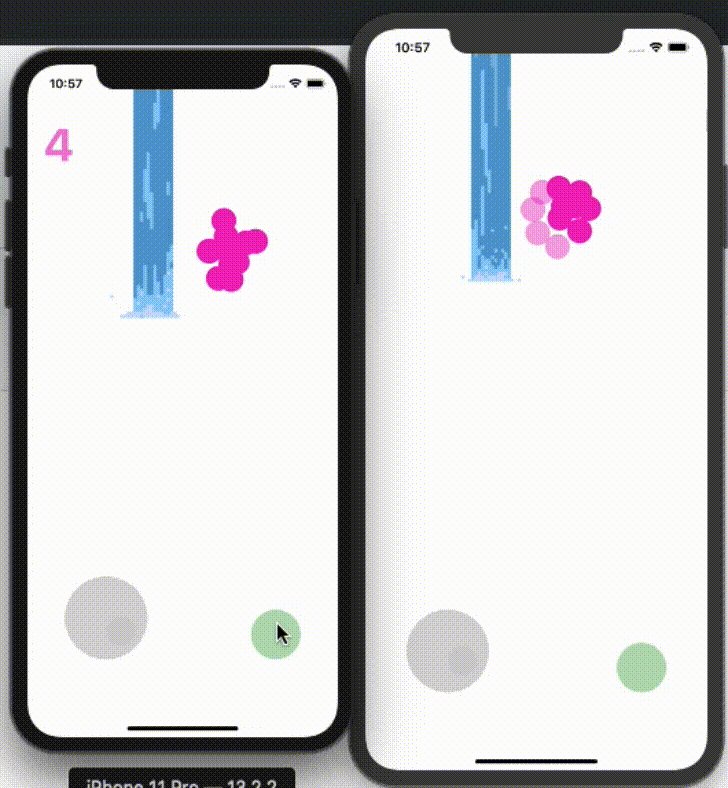
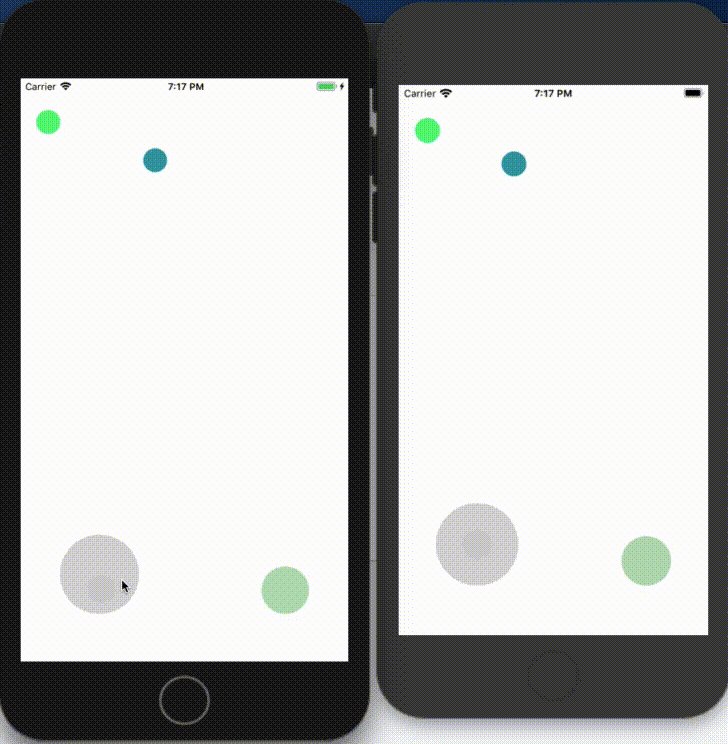
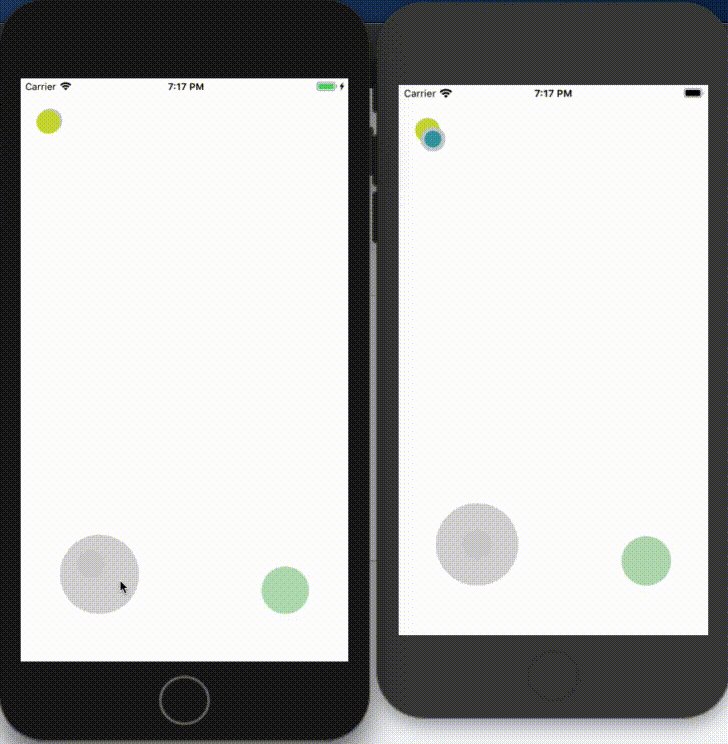
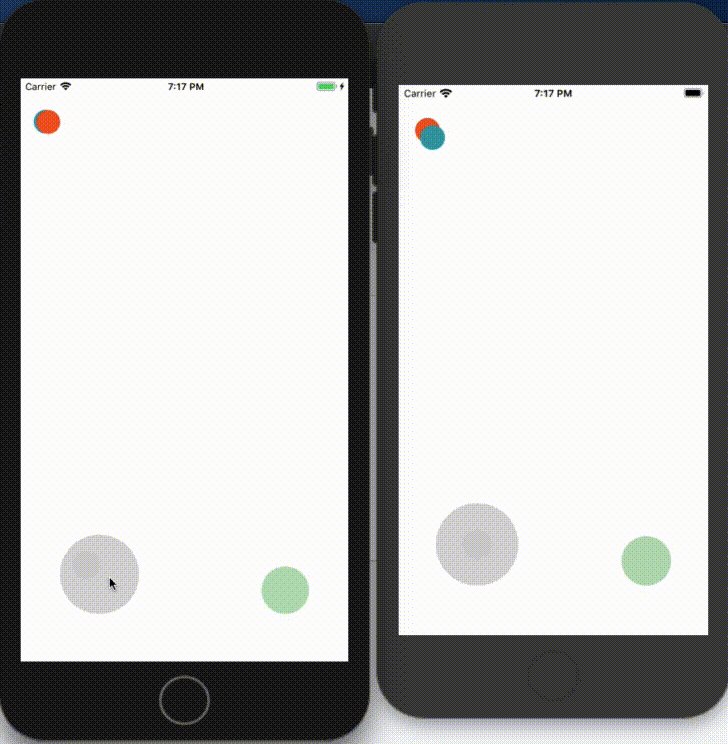
- online multiplayer (lobby creation (auto sustaining 10 players max per room))
- joystick
- game-pad
- environments - alter gameplay like water fall to hide under or fire to take burning damage
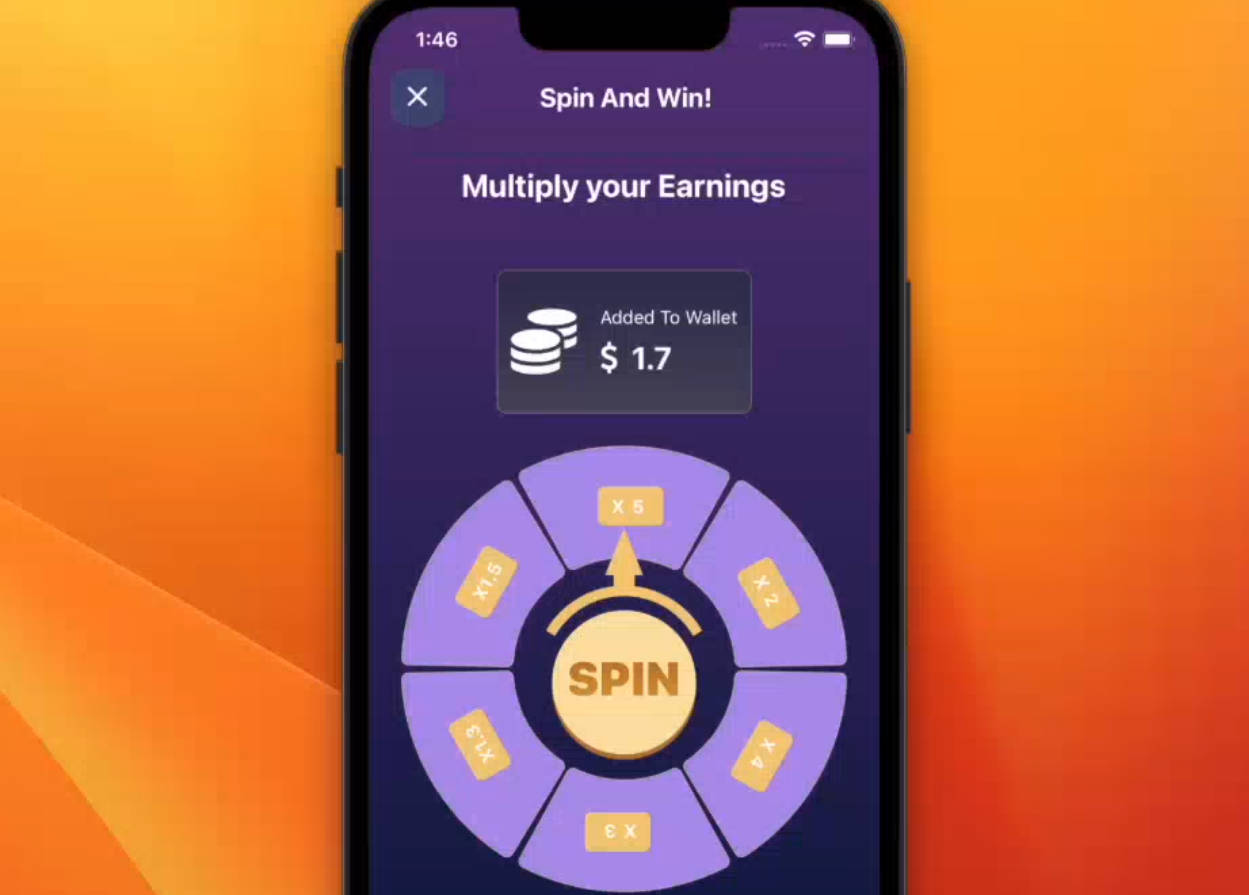
- reward system
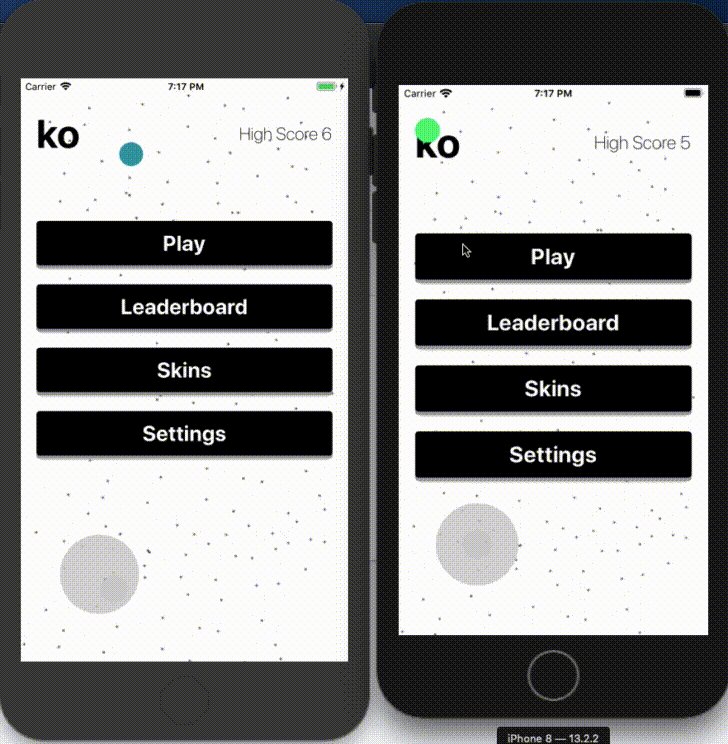
- game settings
- admob (ads)
- basic attack collision
Native Dependencies
-- native modules
- firebase
- sounds
- haptic-feedback
- 12-factor-config - app env secrets
- react-native-gesture-handler - gestures
- @react-native-community/async-storage - stores user settings disk
To change the firebase config location updated the google-services.json file for android at android/app/google-services.json and GoogleService-Info.plist at ios/ko/GoogleService-Info.plist for ios. For more information follow https://firebase.google.com/docs/ios/setup and https://firebase.google.com/docs/android/setup. You only need to do step 1-3.
WebAssembly
Web support aims for native speed so we try to use webassembly for this (Web support is in progress).
For more info check out assemblyscript
Game Configuration
You can adjust most of the game settings at /src/logic directory.
State
The app is structured with a light loose top level state provider. To control updates on a component add a reducer onto the reducer.js file by merging into the main reducer or create your own. To lock down updates you can simply use memo and pass in the props from state you would need on your component. This setup allows for speedy development.