react-native-zigzag-view
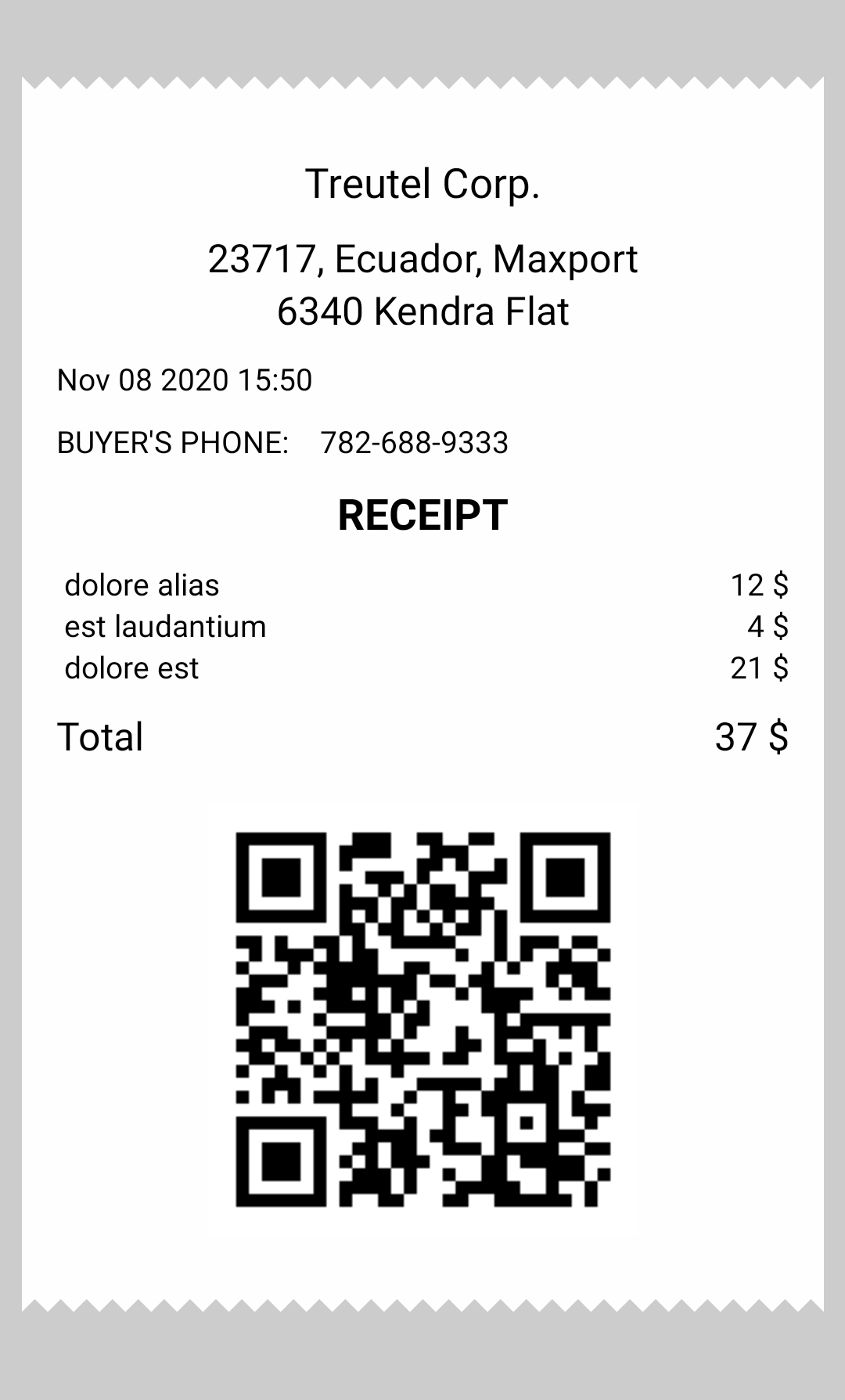
ZigzagView for using for tickets, and receipts.

Installation
yarn add react-native-zigzag-view
This package depends on react-native-svg, make sure to install it
Usage
import React from "react"
import { Text, View } from "react-native"
import ZigzagView from "react-native-zigzag-view"
const Receipt = () => {
return <ZigzagView
backgroundColor="#CCC"
surfaceColor="#FFF"
>
{Content of receipt}
</ZigzagView>
}
Properties
Inherits View props
| Name | Type | Description | Default | Required |
|---|---|---|---|---|
surfaceColor |
string |
background color of content container's view, and zigzag jags | No | |
backgroundColor |
string |
background color of wrapper view | No | |
top |
boolean |
if true, then show zigzag border top |
true |
No |
bottom |
boolean |
if true, then show zigzag border bottom |
true |
No |
zigzagProps |
ZigzagLinesProps |
properties of both zigzag lines | No | |
style |
ViewStyle |
style of wrapper view | No | |
contentContainerStyle |
ViewStyle |
style of content container's view | No |
Notes
backgroundColorproperty has precedence over corresponding attribute ofstylepropertysurfaceColorproperty has precedence overbackgroundColorattribute ofcontentContainerStylepropertyzigzagPropsdoes not acceptbackgroundColor,color,width, andpositionattributes