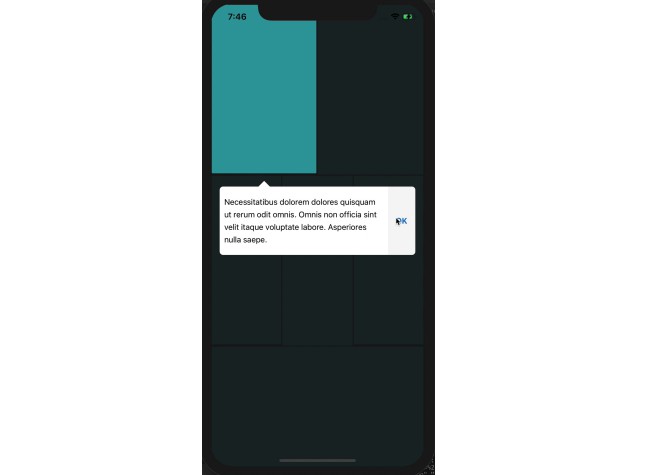
React Native Coachmark
A coachmark ui for react native.

Installation
yarn
yarn add react-native-coachmark
npm
npm i react-native-coachmark --save
Getting Started
Basic Usage
import React from 'react';
import { Coachmark } from 'react-native-coachmark';
export default function AwesomeScreen() {
return (
<Page>
<Header>
<Coachmark autoShow message="Click here to save your page!">
<ButtonBookmark>
</Coachmark>
</Header>
</Page>
);
}
Example
Documentation
- Coachmark
Importing
var Coachmark = require('react-native-coachmark').Coachmark; // ES5
import { Coachmark } from 'react-native-coachmark'; // ES6
Props
| Property | Type | Default Value | Description |
|---|---|---|---|
| message | string | none | required |
| autoShow | boolean | none | to show the coachmark when mounting |
| onShow | function | none | will be called when coachmark is showing |
| onHide | function | none | will be called when coachmark is hidden |
| isAnchorReady | boolean | true | a value to force coachmark not being shown yet |
Methods
| Methods | Description |
|---|---|
show() => Promise |
a function to trigger show the coachmark |
Roadmap
- [ ] Auto load and save in AsyncStorage
- [x] Show coachmark only when in view port
- [ ] Custom render arrow and content