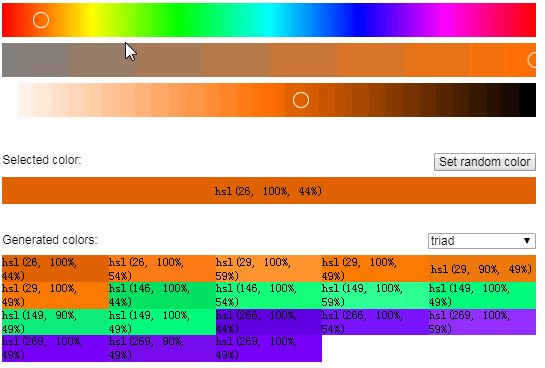
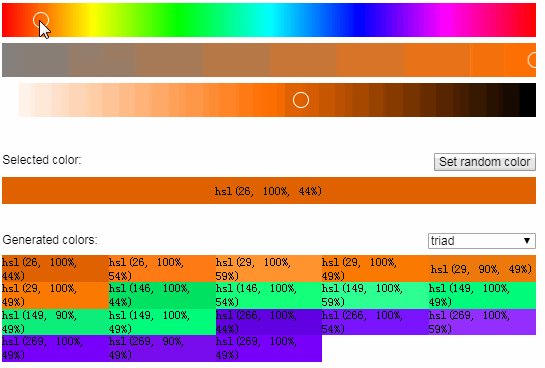
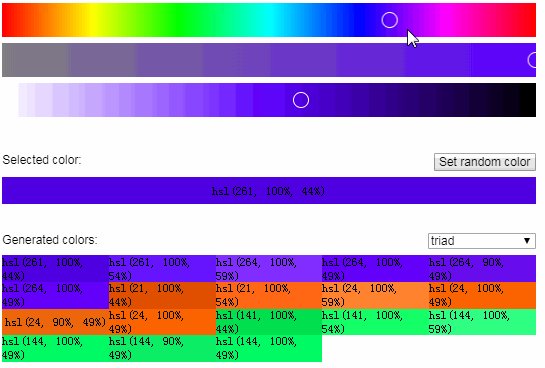
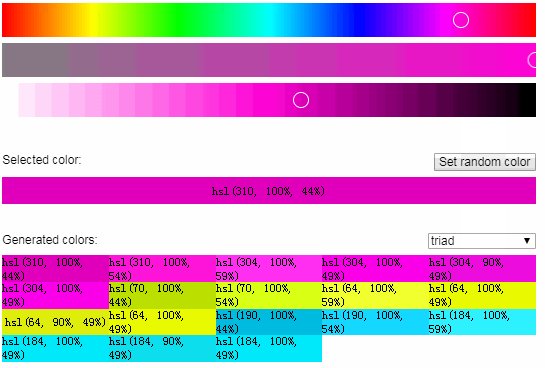
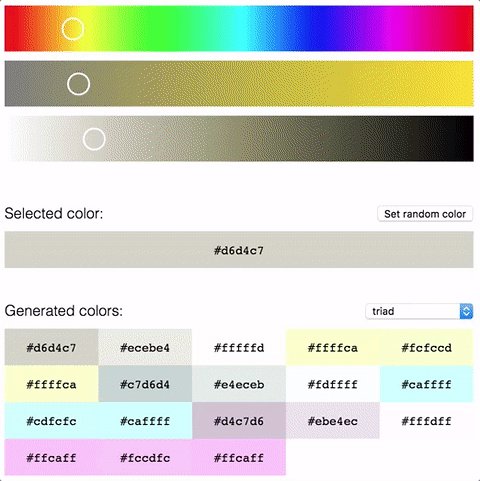
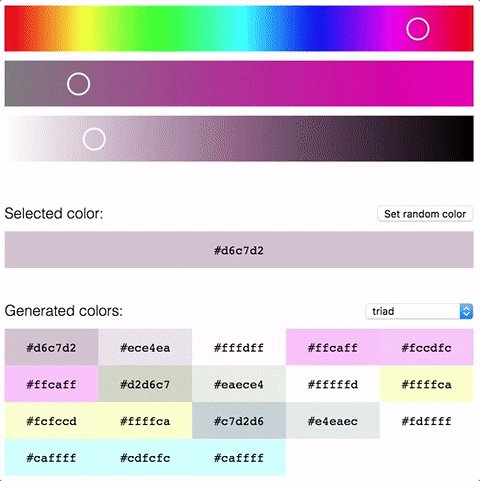
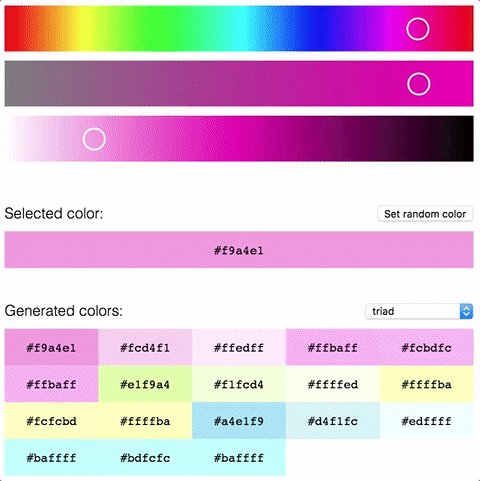
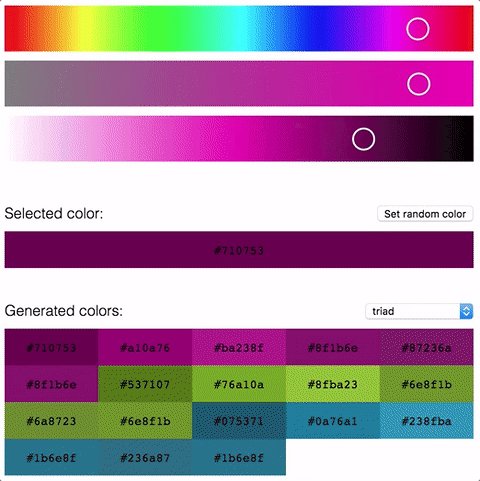
react-colorizer
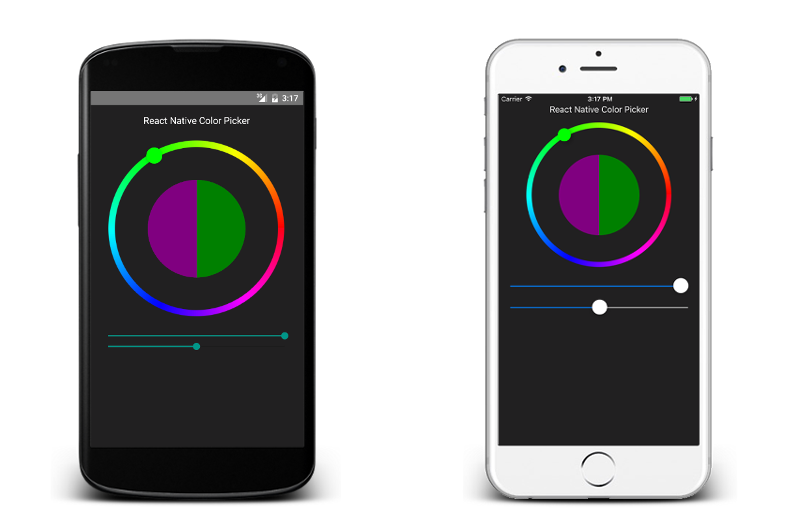
A color picker for React and React Native.

Check out our app built on top of this component:
- Download from Google Play Store
Installation
yarn add react-colorizer
The Gist
import React from 'react';
import ReactDOM from 'react-dom';
import ColorPicker from 'react-colorizer';
import fullScheme, { HarmonyTypes } from 'color-harmony-generator';
const selectedScheme = HarmonyTypes.TRIAD;
function onColorChanged(color) {
const fullScheme = color.fullScheme(selectedScheme);
}
ReactDOM.render(
<ColorPicker
height={50}
color="#e56500"
width={255}
onColorChanged={onColorChanged}
/>,
document.getElementById('Container')
);
API
| prop | type | default value |
|---|---|---|
color |
string |
'#ff0000' |
height |
number |
|
width |
number |
|
onColorChanged |
func |
|
onColorChangeEnd |
func |
|
onColorChangeStart |
func |