@react-native-community/picker
Picker is a cross-platform UI component for selecting an item from a list of options.
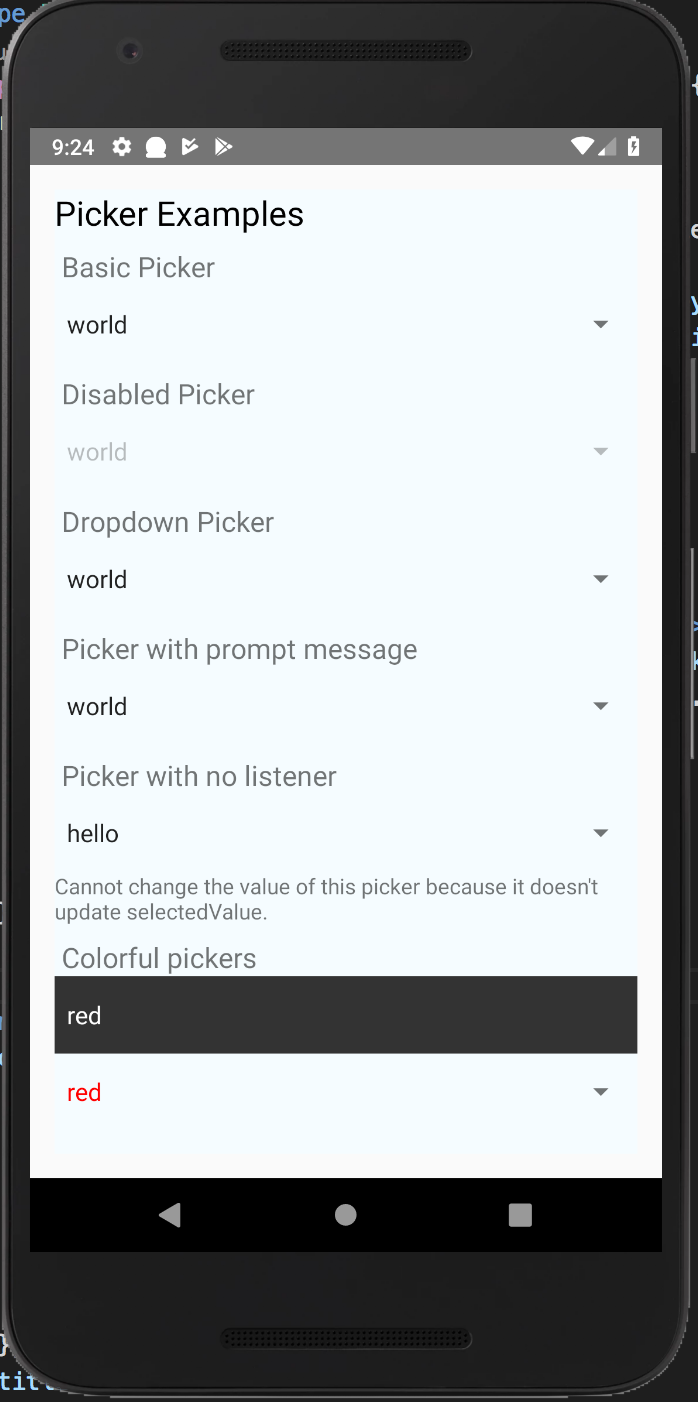
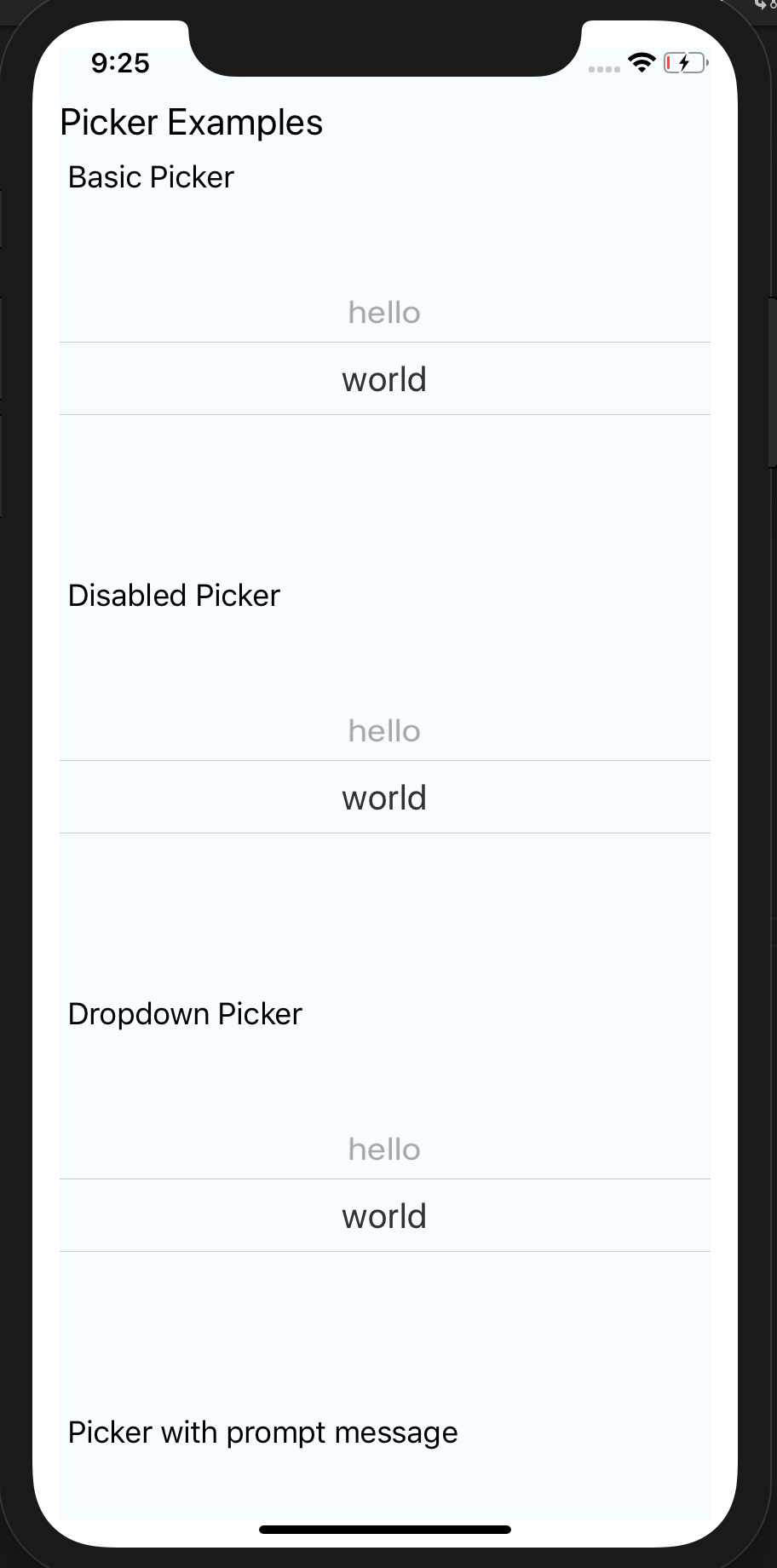
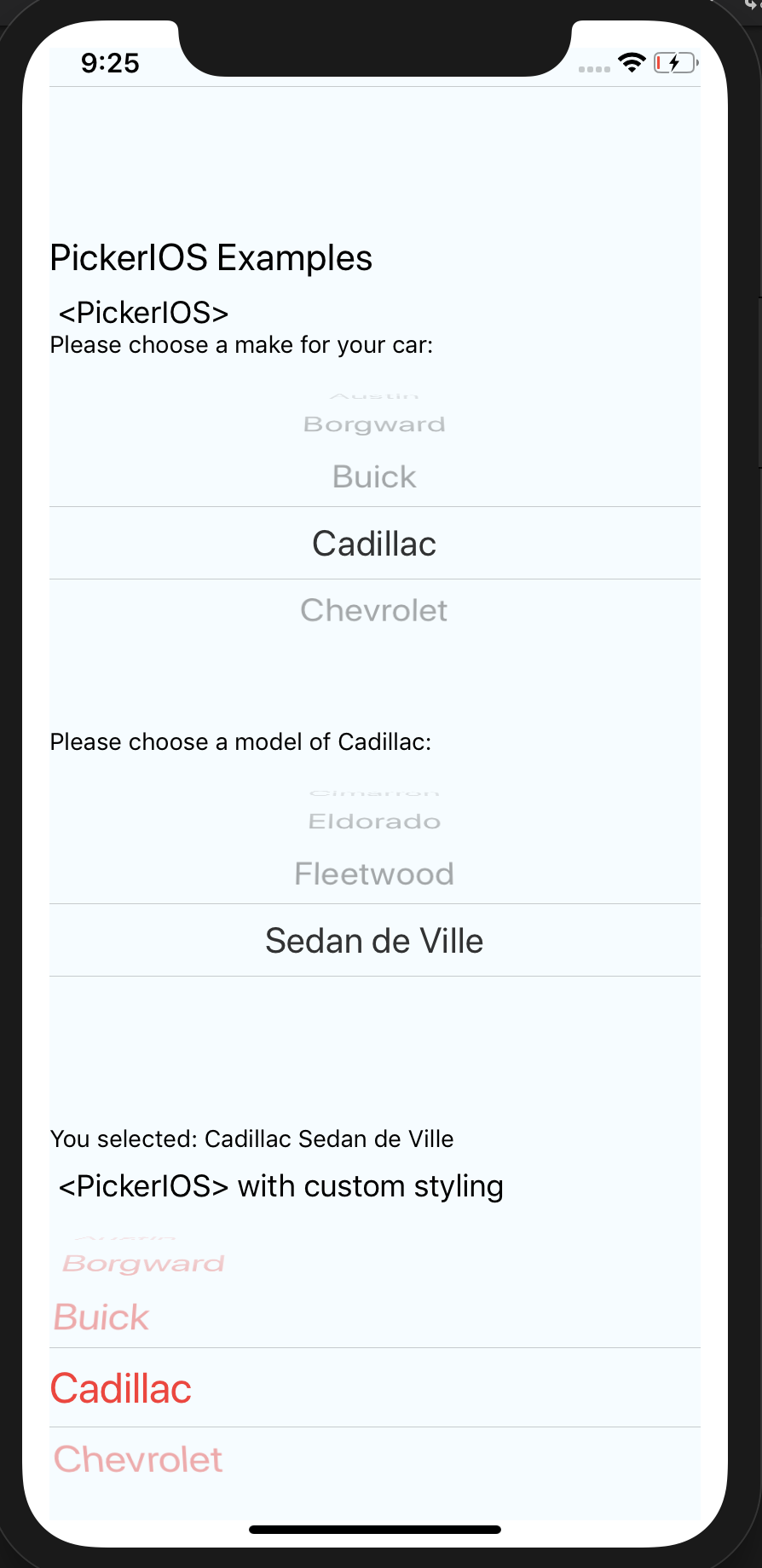
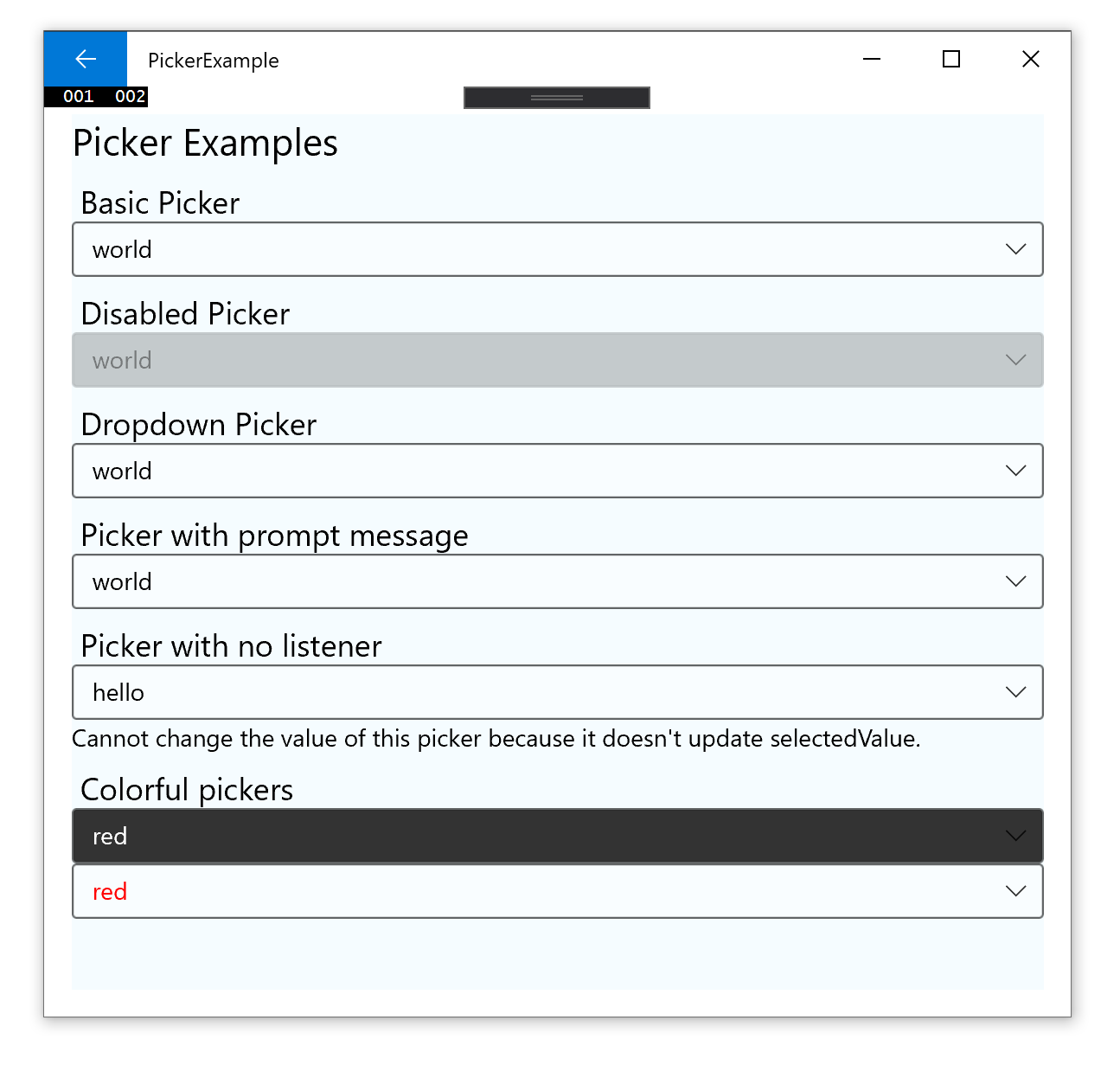
| Android | iOS | PickerIOS | Windows | MacOS |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Supported Versions
| @react-native-community/picker | react-native |
|---|---|
| >= 1.2.0 | 0.60+ or 0.59+ with Jetifier |
| >= 1.0.0 | 0.57 |
For Managed Workflow users using Expo 37
This component is not supported in the managed workflow for expo sdk 37. Please import the Picker from react-native.
See more info here
Getting started
$ npm install @react-native-community/picker --save
or
$ yarn add @react-native-community/picker
For [email protected] or above
As [email protected] or above supports autolinking, so there is no need to run linking process.
Read more about autolinking here.
iOS
CocoaPods on iOS needs this extra step
npx pod-install
Android
No additional step is required.
Windows
Add the ReactNativePicker project to your solution.
- Open the solution in Visual Studio 2019
- Right-click Solution icon in Solution Explorer > Add > Existing Project
SelectD:\dev\RNTest\node_modules\@react-native-community\picker\windows\ReactNativePicker\ReactNativePicker.vcxproj
windows/myapp.sln
Add a reference to ReactNativePicker to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference...
Check ReactNativePicker from Solution Projects.
pch.h
Add #include "winrt/ReactNativePicker.h".
app.cpp
Add PackageProviders().Append(winrt::ReactNativePicker::ReactPackageProvider()); before InitializeComponent();.
MacOS
CocoaPods on MacOS needs this extra step (called from the MacOS directory)
pod install
Mostly automatic installation (react-native < 0.60)
$ react-native link @react-native-community/picker
Manual installation (react-native < 0.60)
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@react-native-community/pickerand addRNCPicker.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCPicker.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open application file (
android/app/src/main/java/[...]/MainApplication.java)
- Add
import com.reactnativecommunity.picker.RNCPickerPackage;to the imports at the top of the file - Add
new RNCPickerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ': @react-native-community/picker' project(': @react-native-community/picker').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-community/picker/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(': @react-native-community/picker')
MacOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@react-native-community/pickerand addRNCPicker.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCPicker.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Usage
Picker
Renders the native picker component on iOS and Android. Example:
Usage
Import Picker from @react-native-community/picker
import {Picker} from '@react-native-community/picker';
Create state which will be used by the Picker
state = {
language: 'java',
};
Add Picker like this:
<Picker
selectedValue={this.state.language}
style={{height: 50, width: 100}}
onValueChange={(itemValue, itemIndex) =>
this.setState({language: itemValue})
}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
Props
Reference
Props
onValueChange
Callback for when an item is selected. This is called with the following parameters:
itemValue: thevalueprop of the item that was selecteditemPosition: the index of the selected item in this picker
| Type | Required |
|---|---|
| function | No |
selectedValue
Value matching value of one of the items. Can be a string or an integer.
| Type | Required |
|---|---|
| any | No |
style
| Type | Required |
|---|---|
| pickerStyleType | No |
testID
Used to locate this view in end-to-end tests.
| Type | Required |
|---|---|
| string | No |
enabled
If set to false, the picker will be disabled, i.e. the user will not be able to make a selection.
| Type | Required | Platform |
|---|---|---|
| bool | No | Android, Windows |
mode
On Android, specifies how to display the selection items when the user taps on the picker:
- 'dialog': Show a modal dialog. This is the default.
- 'dropdown': Shows a dropdown anchored to the picker view
| Type | Required | Platform |
|---|---|---|
| enum('dialog', 'dropdown') | No | Android |
prompt
Prompt string for this picker, used on Android in dialog mode as the title of the dialog.
| Type | Required | Platform |
|---|---|---|
| string | No | Android |
itemStyle
Style to apply to each of the item labels.
| Type | Required | Platform |
|---|---|---|
| text styles | No | iOS, Windows |
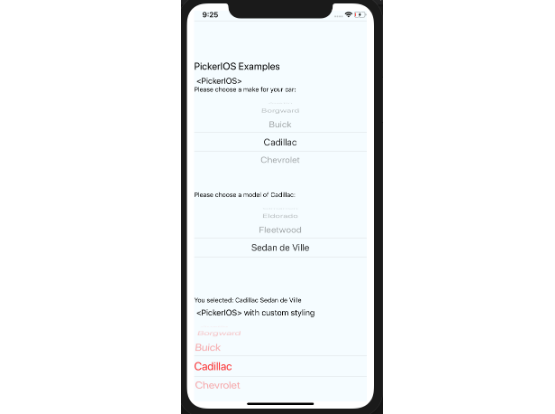
PickerIOS
Props
Reference
Props
itemStyle
| Type | Required |
|---|---|
| text styles | No |
onValueChange
| Type | Required |
|---|---|
| function | No |
selectedValue
| Type | Required |
|---|---|
| any | No |