rn-google-places-api-autocomplete
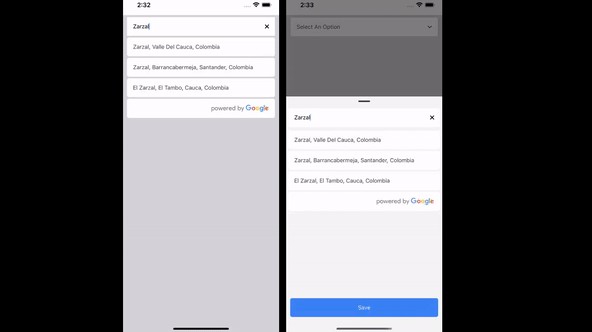
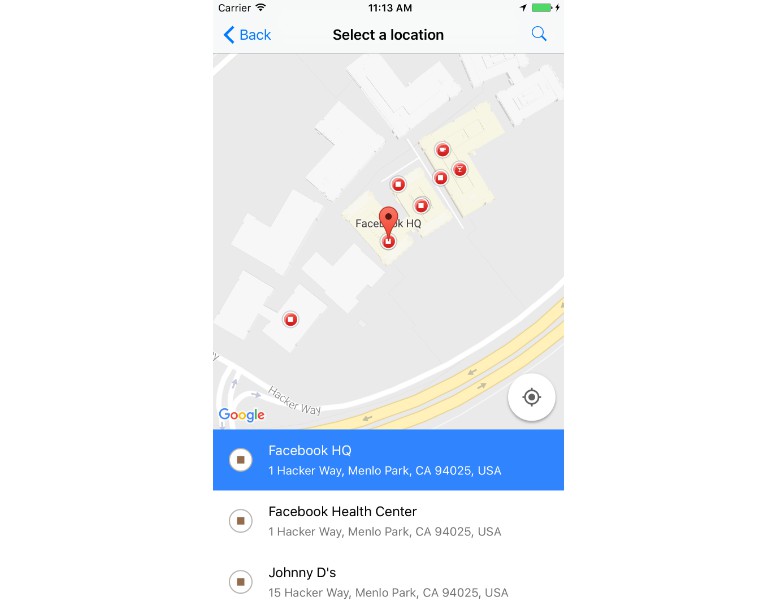
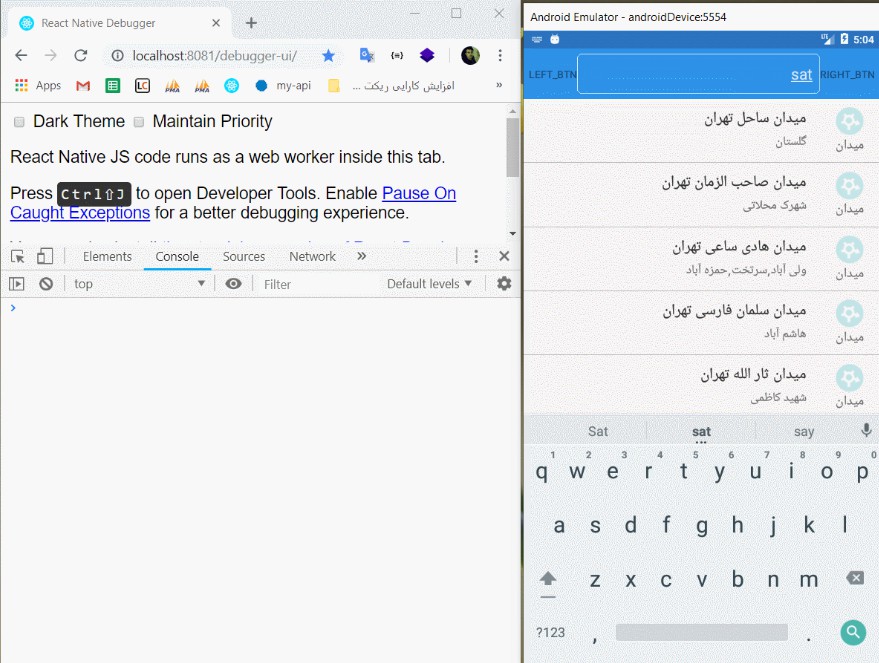
A customizable autocomplete component made for React Native that interacts with the Google Places API, which has several ways to visualize the places.
Installation
Using npm
npm i rn-google-places-api-autocomplete
Using Yarn
yarn add rn-google-places-api-autocomplete
Using pnpm
pnpm add rn-google-places-api-autocomplete
1. Google Places API KEY
Get your Google Places API Key
2. Setup bottom-sheet
GooglePlacesAutocomplete component internally
uses @gorhom/bottom-sheet. You need to follow this
installation steps
Usage
You can take a look at the example
Configure Bottom sheet modal Provider
If you are going to use the bottom-sheet visualization mode, you need to configure the bottom sheet modal provider, like this:
import React from "react"
import { BottomSheetModalProvider } from '@gorhom/bottom-sheet';
import { GooglePlacesAutocomplete } from 'rn-google-places-api-autocomplete';
const App = () => {
return (
<BottomSheetModalProvider>
<GooglePlacesAutocomplete visualization="bottom-sheet" apiKey="12345" />
</BottomSheetModalProvider>
);
};
More Examples
Controlled Field
Click to expand
import React, { useState } from 'react';
import { BottomSheetModalProvider } from '@gorhom/bottom-sheet';
import { GooglePlacesAutocomplete, BottomSheetOptionType } from 'rn-google-places-api-autocomplete';
const App = () => {
const [selectedOption, setSelectedOption] =
useState<BottomSheetOptionType | null>(null);
return (
<GooglePlacesAutocomplete
visualization='list'
apiKey='12345'
onChange={(option) => setSelectedOption(option)}
selectedOption={selectedOption}
/>
);
};
Limit results to one country
Click to expand
import React from 'react';
import { BottomSheetModalProvider } from '@gorhom/bottom-sheet';
import { GooglePlacesAutocomplete } from 'rn-google-places-api-autocomplete';
const App = () => {
return (
<BottomSheetModalProvider>
<GooglePlacesAutocomplete
visualization='bottom-sheet'
apiKey='12345'
query={{
components: 'country:co', // Limit to Colombia's Places
types: '(cities)', // Limit search to cities
language: 'es',// response in spanish
}}
/>
</BottomSheetModalProvider>
);
};
TODO:
- Improve documentation
- Add props and methods
- Add styles customization
- Add more examples