react-native-facebook-account-kit
A Facebook Account Kit SDK wrapper for react-native.
We will support the latest version of React Native on each release. For older RN versions you may use an older version of this module compatible with that RN version.
Installation
npm install --save react-native-facebook-account-kit
Linking
Semi-automatic (suggested)
react-native link react-native-facebook-account-kit
Android
- Done!
iOS (via Cocoapods)
-
Undo changes in iOS folder (which were made by
react-native-link) in order to avoid duplicate compilationsgit checkout ios -
Add
RNAccountKitPod to your Podfile (if you don't have a podfile follow these instructions)target 'MyApp' do ... + pod 'RNAccountKit', :path => '../node_modules/react-native-facebook-account-kit/ios' ... end -
Run
pod installin youriosfolder
iOS (without Cocoapods)
-
Open your project with XCode
-
Open with Finder the
node_modules/react-native-facebook-account-kit/iosfolder -
Drag and drop
AccountKit.frameworkandAccountKitStrings.bundlefrom Finder to your project in XCode (IMPORTANT: select the "Copy items if needed" option)
or
Manual
Android
- In
android/app/src/main/res/values/strings.xml
...
<string name="fb_app_id">YOUR_FACEBOOK_APP_ID</string>
<string name="ak_client_token">YOUR_CLIENT_TOKEN</string>
- In
android/app/src/main/AndroidManifest.xml
...
<application>
...
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/fb_app_id" />
<meta-data
android:name="com.facebook.accountkit.ApplicationName"
android:value="@string/app_name" />
<meta-data
android:name="com.facebook.accountkit.ClientToken"
android:value="@string/ak_client_token" />
</application>
...
- Check the
RNAccountKitPackageis registered in yourMainApplication.javafile. This should be done byreact-native linkbut sometimes it doesn't. You should see something like the following
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNAccountKitPackage() // <-- the package is registered
);
}
This is the minimal required configuration. Take a look to the Account Kit documentation for Android for a more detailed guide.
iOS
- A PR including iOS manual linking instructions is welcome
Configuration
iOS
Add your Facebook credentials to your project's Info.plist file
<plist version="1.0">
<dict>
...
<key>FacebookAppID</key>
<string>{your-app-id}</string>
<key>AccountKitClientToken</key>
<string>{your-account-kit-client-token}</string>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>ak{your-app-id}</string>
</array>
</dict>
</array>
...
</dict>
</plist>
This is the minimal required configuration. Take a look to the Account Kit documentation for iOS for a more detailed guide.
Android
- In
android/app/src/main/res/values/strings.xml
...
<string name="fb_app_id">YOUR_FACEBOOK_APP_ID</string>
<string name="ak_client_token">YOUR_CLIENT_TOKEN</string>
- In
android/app/src/main/AndroidManifest.xml
...
<application>
...
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/fb_app_id" />
<meta-data
android:name="com.facebook.accountkit.ApplicationName"
android:value="@string/app_name" />
<meta-data
android:name="com.facebook.accountkit.ClientToken"
android:value="@string/ak_client_token" />
</application>
...
- Check the
RNAccountKitPackageis registered in yourMainApplication.javafile. This should be done byreact-native linkbut sometimes it doesn't. You should see something like the following
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNAccountKitPackage() // <-- the package is registered
);
}
This is the minimal required configuration. Take a look to the Account Kit documentation for Android for a more detailed guide.
(Optional) Exclude backup for Access Tokens on Android >= 6.0
As per this documentation, Account Kit does not support automated backup (introduced in Android 6.0). The following steps will exclude automated backup
- Create a file
android/app/src/main/res/xml/backup_config.xmlthat contains the follwoing:
<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="com.facebook.accountkit.AccessTokenManager.SharedPreferences.xml"/>
</full-backup-content>
- In your
AndroidManifest.xmladd the following to exclude backup of Account Kit's Access Token.
<application
//other configurations here
android:fullBackupContent="@xml/backup_config" // add this line
>
Themes
iOS
import RNAccountKit, {
Color,
StatusBarStyle,
} from 'react-native-facebook-account-kit'
RNAccountKit.configure({
...,
theme: {
// Background
backgroundColor: Color.rgba(0, 120, 0, 0.1),
backgroundImage: 'background.png',
// Button
buttonBackgroundColor: Color.rgba(0, 153, 0, 1.0),
buttonBorderColor: Color.rgba(0, 255, 0, 1),
buttonTextColor: Color.rgba(0, 255, 0, 1),
// Button disabled
buttonDisabledBackgroundColor: Color.rgba(100, 153, 0, 0.5),
buttonDisabledBorderColor: Color.rgba(100, 153, 0, 0.5),
buttonDisabledTextColor: Color.rgba(100, 153, 0, 0.5),
// Header
headerBackgroundColor: Color.rgba(0, 153, 0, 1.0),
headerButtonTextColor: Color.rgba(0, 153, 0, 0.5),
headerTextColor: Color.rgba(0, 255, 0, 1),
// Input
inputBackgroundColor: Color.rgba(0, 255, 0, 1),
inputBorderColor: Color.hex('#ccc'),
inputTextColor: Color.hex('#0f0'),
// Others
iconColor: Color.rgba(0, 255, 0, 1),
textColor: Color.hex('#0f0'),
titleColor: Color.hex('#0f0'),
// Header
statusBarStyle: StatusBarStyle.LightContent, // or StatusBarStyle.Default
}
})
To see the statusBarStyle reflected you must set the UIViewControllerBasedStatusBarAppearance property to true on your app's Info.plist file.
You can do it from XCode
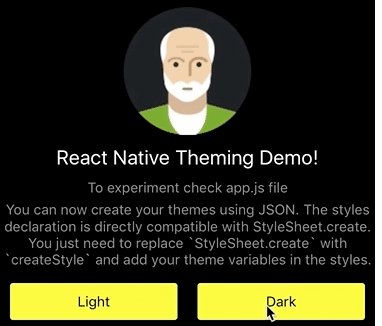
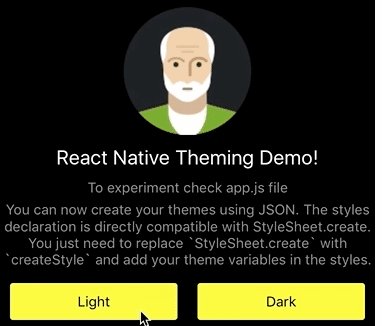
Android
Check this commit to see how it's done in our sample app
- In your application styles.xml file (usually located in android/app/src/main/res/values folder) create a Theme with the following schema
<style name="LoginThemeYellow" parent="Theme.AccountKit">
<item name="com_accountkit_primary_color">#f4bf56</item>
<item name="com_accountkit_primary_text_color">@android:color/white</item>
<item name="com_accountkit_secondary_text_color">#44566b</item>
<item name="com_accountkit_status_bar_color">#ed9d00</item>
<item name="com_accountkit_input_accent_color">?attr/com_accountkit_primary_color</item>
<item name="com_accountkit_input_border_color">?attr/com_accountkit_primary_color</item>
</style>
See the full set of customizable fields here
- In your app AndroidManifest.xml file (usually under android/app/src/main folder) set that Theme to the AccountKitActivity
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" <-- Add this line
...>
<!-- Set the AccountKitActivity theme -->
<activity
tools:replace="android:theme"
android:name="com.facebook.accountkit.ui.AccountKitActivity"
android:theme="@style/LoginThemeYellow" />
</manifest>
Usage
If you have issues with the method signatures you may be using an older version. Check the Releases Notes for breaking changes
import RNAccountKit from 'react-native-facebook-account-kit'
// Shows the Facebook Account Kit view for login via SMS
RNAccountKit.loginWithPhone()
.then((token) => {
if (!token) {
console.log('Login cancelled')
} else {
console.log(`Logged with phone. Token: ${token}`)
}
})
// Shows the Facebook Account Kit view for login via email
RNAccountKit.loginWithEmail()
.then((token) => {
if (!token) {
console.log('Login cancelled')
} else {
console.log(`Logged with email. Token: ${token}`)
}
})
// Logouts the user, so getCurrentAccessToken() will retrieve null
RNAccountKit.logout()
.then(() => {
console.log('Logged out')
})
// Retrieves the logged user access token, if any user is logged
RNAccountKit.getCurrentAccessToken()
.then((token) => {
console.log(`Current access token: ${token}`)
})
// Retrieves the logged user account info, if any user is logged
RNAccountKit.getCurrentAccount()
.then((account) => {
console.log(`Current account: ${account}`)
})
// Configures the SDK with some options
RNAccountKit.configure({
responseType: 'token'|'code' // 'token' by default,
titleType: 'login',
initialAuthState: '',
initialEmail: '[email protected]',
initialPhoneCountryPrefix: '+1',
initialPhoneNumber: '123-456-7890',
facebookNotificationsEnabled: true|false, // true by default
readPhoneStateEnabled: true|false, // true by default,
receiveSMS: true|false, // true by default,
countryWhitelist: ['AR'], // [] by default
countryBlacklist: ['US'], // [] by default
defaultCountry: 'AR',
theme: {...} // for iOS only, see the Theme section
})
Examples
Try the examples.
They are related to different React Native versions.
git clone https://github.com/underscopeio/react-native-facebook-account-kit
cd react-native-facebook-account-kit/examples/RN033 # or /RN024
npm install
react-native run-ios # or react-native run-android
Troubleshooting
I have problems running the example
If you have trouble running any example try the following:
-
Move the example out of the repo
-
Remove this package local dependency from
package.json- "react-native-facebook-account-kit": "file:../.." -
Run
npm install --save react-native-facebook-account-kit -
Re-run
react-native run-androidorreact-native run-ios
"A system issue occured, Please try again" when sending SMS
A. Check your FacebookAppID and AccountKitClientToken on iOS Info.plist and Android strings.xml are correct
B. If you have enabled the client access token flow in fb account kit dashboard, then responseType should be set to code when calling configure
// Configures the SDK with some options
RNAccountKit.configure({
responseType: 'code'
...
})
Issue: #68