typescript-react-native-starter
This is an opionated configuration for typescript react native project.
Features
-
Typescript
-
Flux State management
-
Redux: predictable state container
-
Redux Persist: offline store
-
typesafe-actions: create typesafe actions easily
import { action } from 'typesafe-actions'; import * as types from './actionTypes'; export const myAction = payload => action(types.MY_ACTION_TYPE, payload); -
Redux Saga: side effect model for Redux
-
-
Navigation
- React Navigation: easy-to-use navigation solution based on Javascript
-
Unit testing
- Unit tests with Jest, Enzyme and react-native-testing-library
-
- Codecov: coverage report
-
CI/CD
- Run linting pre-commit and unit testing pre-push with husky's hooks
- Placeholder App Icon: useful for uploading your app to beta quickly with Fastlane
- App Icon generator: generate all required sizes, label and annotate icon.
- Placeholder feature graphic and screenshot to upload beta android app quickly
-
Linting
- Tslint configured with Airbnb styles
- VSCode Prettier compatible
-
Internationalization and localization
- react-native-localization: easy to use package for i18n
-
Others
-
React Native Normalize: make your app responsive easily
-
Cocoapods: iOS dependencies manager
-
jetifier: transition tool for React Native 0.60 AndroidX migration
-
autobind-decorator: bind your component's functions easily with a decorator
Before:
handleClick() {...} <button onClick={ this.handleClick.bind(this) }></button>After:
@boundMethod handleClick() {...} <button onClick={ this.handleClick }></button>
-
Project Structure
├── __tests__ // Unit tests
│ ├── App.test.tsx // App component's tests
│ ├── components
│ │ └── MyComponent.test.txs
│ └── ...
├── android
├── app.json
├── assets // All assets: images, videos, ...
├── index.js
├── ios
├── publishing // Icon, screenshots, preview,... for App Store & Play Store
└── src
├── App.tsx
├── actions // Actions
│ ├── actionTypes.ts // Action types
│ └── app.ts // appReducer's actions
├── components // Components
│ └── MyComponent.tsx
├── constants // Colors, sizes, routes,...
│ └── strings.ts // i18n
├── containers // Screens, pages,...
├── lib // Libraries, services,...
├── index.tsx // Root component
├── reducers // Reducers
│ └── app.ts // appReducer
├── sagas // Redux sagas
├── store.ts
├── types // Type declarations
│ └── index.d.ts
└── utils // Utilities
Installation
- Clone this repo
git clone [email protected]:NewBieBR/typescript-react-native.git <PROJECT_NAME>cd <PROJECT_NAME> - Execute the installtion script
./bin/install.sh <PROJECT_NAME>
if (you want to use Codecov) {
-
Update your project's informations and the Codecov token
scripts>codecovinpackage.json
} else {
- Change
husky>pre-pushtoyarn testinpackage.json
}
Manual Installation
-
Clone this repo
git clone [email protected]:NewBieBR/typescript-react-native.git <PROJECT_NAME>cd <PROJECT_NAME> -
Install dependencies
yarn -
Rename the project
yarn run rename <PROJECT_NAME> -
Migrate to AndroidX to support React Native 0.60
yarn jetify -
Update pods
cd ios && pod install -
Remove .git
rm -rf .git
if (you want to use Codecov) {
-
Update your project's informations and the Codecov token
scripts>codecovinpackage.json
} else {
- Change
husky>pre-pushtoyarn testinpackage.json
}
Note
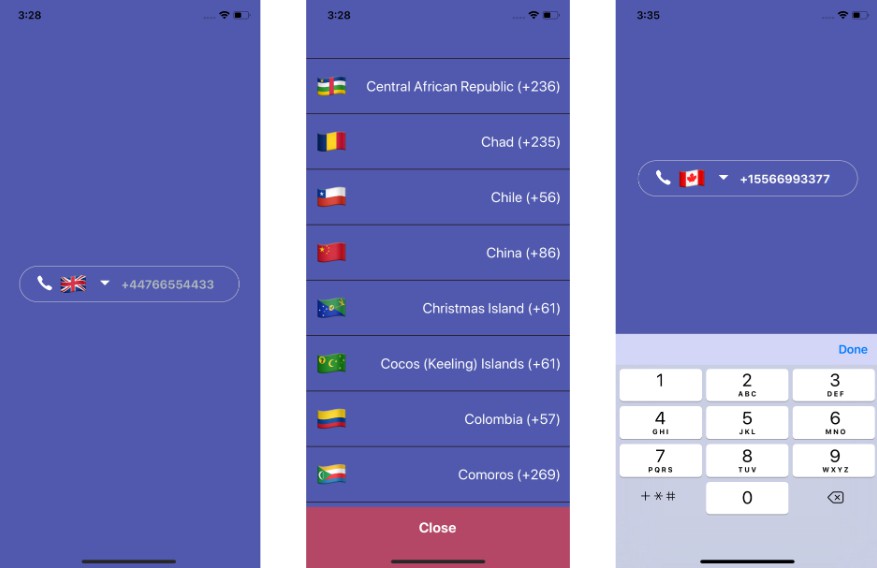
Responsiveness with React Native Normalize
Use the normalize functio from react-native-normalize whenever you have to use a hard value (100, 200, 1000,...). This function will adapt your value accordingly to different screen sizes
Without normalize

With normalize

NavigationService
You can navigate without navigation prop by using NavigationService from src/lib/NavigationService.ts
import NavigationService from '../lib/NavigationService';
//...
NavigationService.navigate('ChatScreen', { userName: 'Lucy' });
Cocoapod
When you run react-native link and the linked library has podspec file, then the linking will use Podfile. To disable this feature, remove
# Add new pods below this line
from line 24 in ios/Podfile
Static bundle
The static bundle is built every time you target a physical device, even in Debug. To save time, the bundle generation is disabled in Debug
react-native-screens
You can use react-native-screens with react-navigation in order to improve memory consumption
-
Install and follow steps in
Usage with react-navigation (without Expo)from react-native-screens -
Open
./src/index.tsxand uncomment
// import { useScreens } from 'react-native-screens';
// useScreens();
Beta distribution with Fastlane
- Install fastlane
# Using RubyGems sudo gem install fastlane -NV # Alternatively using Homebrew brew cask install fastlane
iOS
- Open your project Xcode workspace and update your app's
Bundle IdentifierandTeam - Initialize fastlane
cd <PROJECT_NAME>/ios fastlane init - Distribute your app
fastlane beta
Android
-
Open your project with Android Studio and update your app's
applicationIdinbuild.gradle (Module: app)file -
Select
Generated Signed Bundle / APK...from theBuildmenu -
NextthenCreate new...underKey store paththenNextandFinish -
The first time you deploy your application, you MUST upload it into Google Play Console manually. Google don't allow to use theirs APIs for the first upload.
-
Create your application in the Google Play Console (unlike for iOS Fastlane cannot do that for you)
-
Make sure that these 4 checkmark icons are green
Recommended order:
Pricing & distribution,Content rating,Store listingandApp releasesYou can find the required assets for
Store listingin thepublishing/androidfolder
-
Initialize fastlane
cd <PROJECT_NAME>/android fastlane init -
Use the Fastfile from
publishingcp publishing/android/fastlane/Fastfile android/fastlane -
Distribute your app
fastlane betaThere is no official plugin to automatically upgrade android version code (unlike the iOS lane).
Before each deployment, be sure to manually upgrade theversionCodevalue insideandroid/app/build.gradle.
More
- Checkout the Fastlane's beta distribution guide for more details
- Fastlane's documentation for React Native
Apple Store Connect's missing compliance
If you dont' use Fastlane and you don't want to Provide Export Compliance Information at every push , then add this to your Info.plist
<key>ITSAppUsesNonExemptEncryption</key>
<false/>