react-native-big-list
This is a high performance list view for React Native with support for complex layouts using a similar FlatList usage to make easy the replacement. This list implementation for big list rendering on React Native works with a recycler focused on performance and memory usage and so it permits processing thousands items on the list.
Try it on the published demo web app: https://marcocesarato.github.io/react-native-big-list/
Why another list library?
React Native's FlatList is great but when it comes to big lists it has some flaws because of its item caching. Exists some alternatives like react-native-largelist and recyclerlistview but both have some issues.
The react-native-largelist isn't compatible with web and Expo, has native code that sometimes need to be readjusted and maintained, have a weird list item recycles (because it never has blank items), need data restructure and have some issues when trying to process a lot of data (eg: 100,000 items) because it would freeze the CPU.
The recyclerlistview is performant but suffers from an empty frame on mount, weird scroll positions when trying to scroll to an element on mount, and the implementation of sticky headers conflicts with Animated.
? Install
Install the library from npm or yarn just running one of the following command lines:
| npm | yarn |
|---|---|
npm install react-native-big-list --save |
yarn add react-native-big-list |
? Usage
Standard List (array of items)
import BigList from "react-native-big-list";
/* ... */
// Data array
const data = [
{ label: "1", value: 1 /* ... */ },
{ label: "2", value: 2 /* ... */ },
{ label: "3", value: 3 /* ... */ },
{ label: "4", value: 4 /* ... */ },
{ label: "5", value: 5 /* ... */ },
/* ... */
];
// Example
const renderItem = ({ item, index }) => <MyListItem item={item} />;
const renderEmpty = () => <MyEmpty />;
const renderHeader = () => <MyHeader />;
const renderFooter = () => <MyFooter />;
return (
<BigList
data={data}
// Item
itemHeight={50} // Item height
renderItem={renderItem}
// Empty (optional)
renderEmpty={renderEmpty}
// Header (optional)
headerHeight={90} // Header height
renderHeader={renderHeader}
// Footer (optional)
footerHeight={100} // Header footer
renderFooter={renderFooter}
/>
);
Section List (array with inside arrays of items)
This list will auto stick the section rendered on the top of the list
import BigList from "react-native-big-list";
/* ... */
// Data array
const sections = [
[
// Section 1
{ label: "1", value: 1 /* ... */ },
{ label: "2", value: 2 /* ... */ },
],
[
// Section 2
{ label: "3", value: 3 /* ... */ },
{ label: "4", value: 4 /* ... */ },
],
[
// Section 3
{ label: "6", value: 6 /* ... */ },
{ label: "6", value: 6 /* ... */ },
],
/* ... */
];
// Example
const renderItem = ({ item, section, row }) => <MyListItem item={item} />;
const renderHeader = () => <MyHeader />;
const renderFooter = () => <MyFooter />;
const renderSectionHeader = () => <MySectionHeader />;
const renderSectionFooter = () => <MySectionFooter />;
return (
<BigList
sections={sections}
// Item
itemHeight={50} // Item height
renderItem={renderItem}
// Header (optional)
headerHeight={90} // Header height
renderHeader={renderHeader}
// Footer (optional)
footerHeight={100} // Footer footer
renderFooter={renderFooter}
// Section (optional)
sectionHeight={90} // Section header height
renderSection={renderSectionHeader}
// Section Footer (optional)
sectionFooterHeight={100} // Section footer height
renderSectionFooter={renderSectionFooter}
/>
);
For more examples check the example directory the list directory
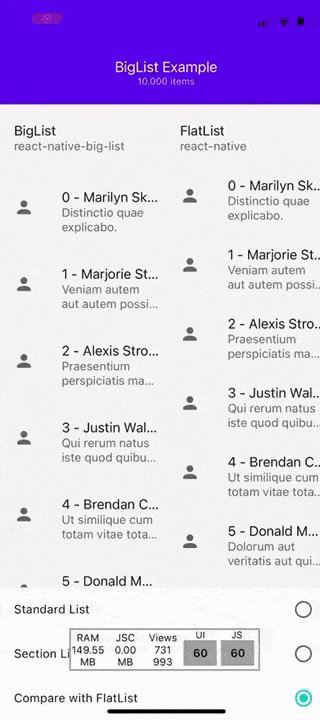
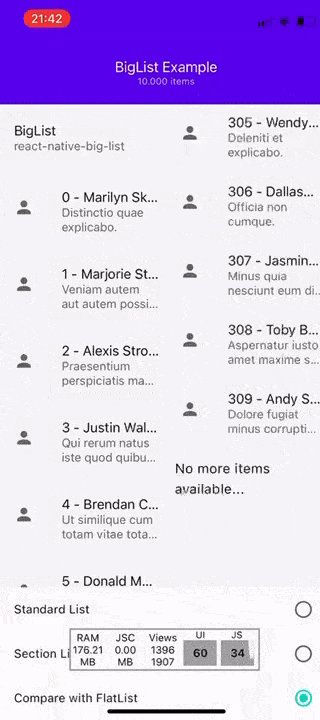
? Screenshots
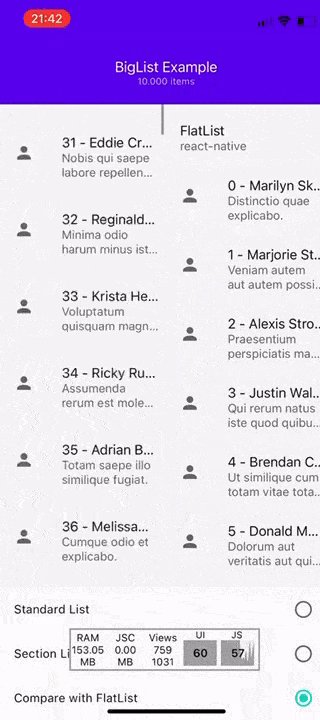
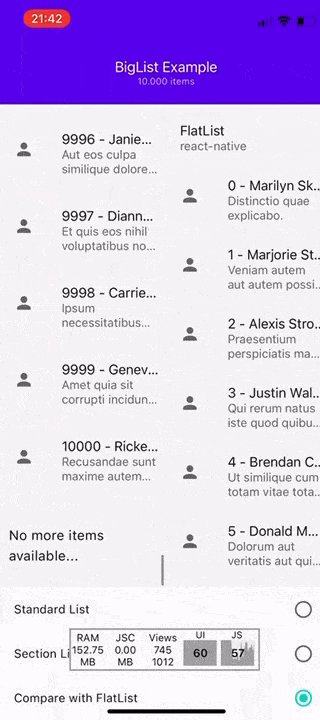
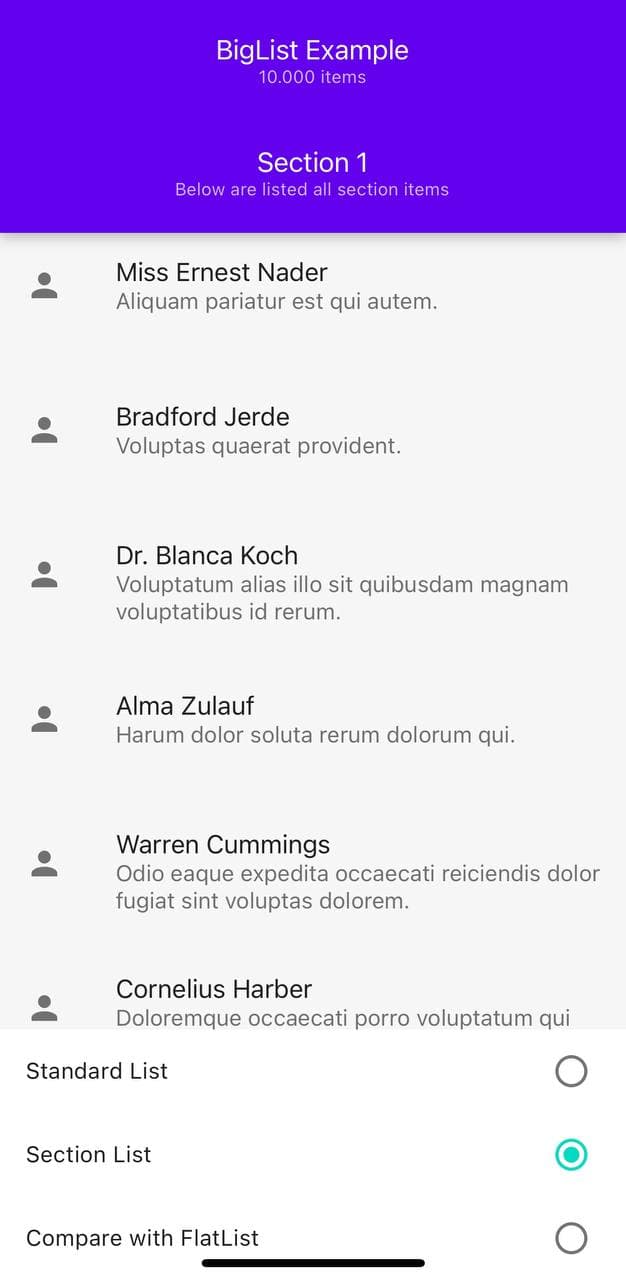
| BigList vs FlatList | Section List |
|---|---|
 |
 |
⚡️ Example
Expo
Clone or download repo and after:
cd Example
yarn install # or npm install
expo start
Open Expo Client on your device. Use it to scan the QR code printed by expo start. You may have to wait a minute while your project bundles and loads for the first time.