Modalize
A modal that loves scrollable content.
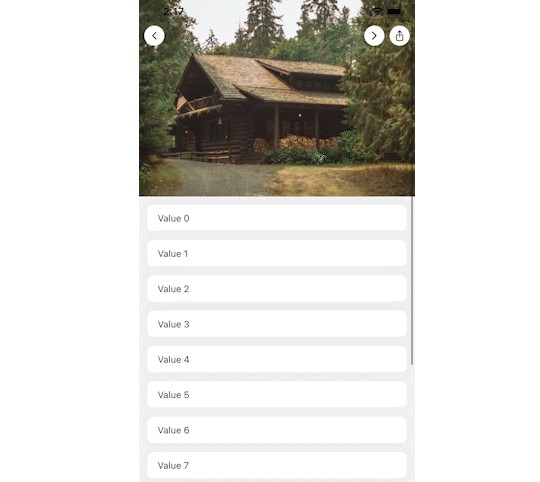
This component had been built with react-native-gesture-handler to address the common issue of scrolling, swipping and handling the keyboard behaviors, you can face with a modal with react-native. This component comes with a ScrollView, the default content renderer, a FlatList and a SectionList. They are all three built-in and make your life easier, just pass your content and Modalize will handle the rest for you.
It resolves the following issues:
- Swipping to dismiss Modalize
- Scrolling within a ScrollView
- Handling the keyboard automatically
Installation
yarn add react-native-modalize
Check out react-native-gesture-handler's documentation to set it up.
Getting Started
The full documentation is available here. There is multiple examples runing through differents navigators, with more informations here
- React Native Navigation: See
examples/react-native-navigation - React Navigation: See demo
- Expo: See demo