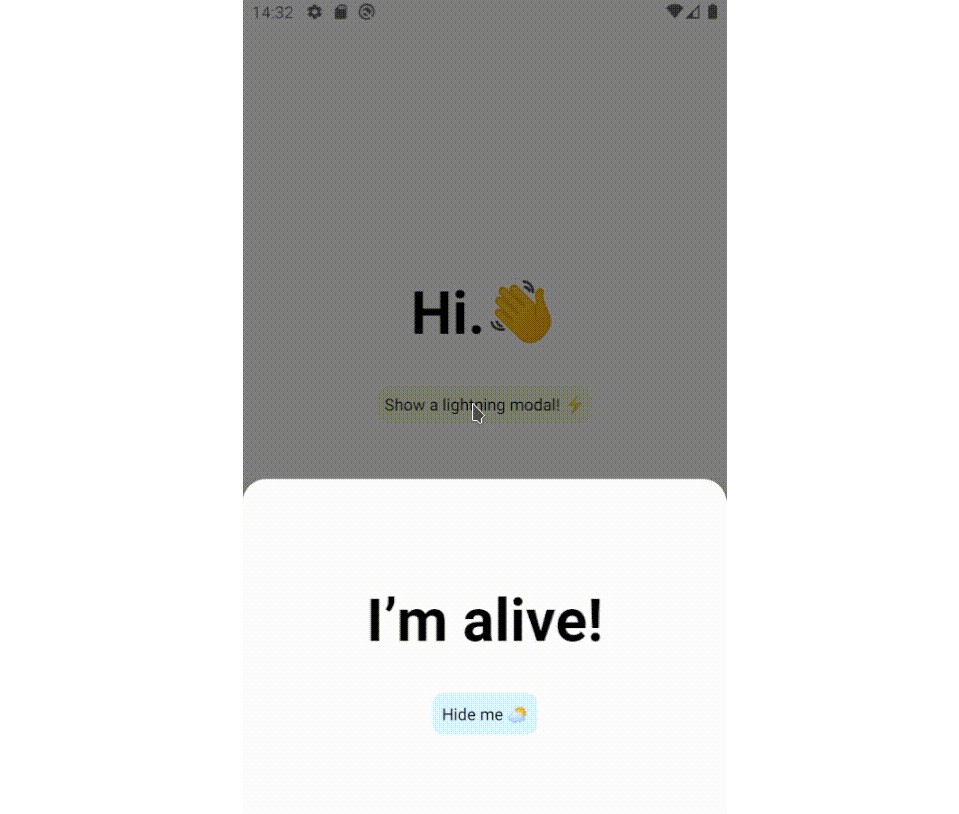
react-native-lightning-modal
A performant bottom modal that works using React Native Reanimated 2

Prerequisites
This module needs
React Native Reanimated 2 &
React Native Gesture Handler to work
? Installation
First make sure that you have installed all the prerequisites.
Using npm
npm install react-native-lightning-modal
Using Yarn
yarn add react-native-lightning-modal
⚙️ Usage
Using the useBottomModal hook ?
This hook declares the ref for you
import React from 'react';
import { View } from 'react-native';
import { useBottomModal, BottomModal } from 'react-native-lightning-modal';
export default function App() {
const { dismiss, show, modalProps } = useBottomModal();
return (
<View>
<BottomModal height={500} {...modalProps}>
{/* Your Content */}
</BottomModal>
</View>
);
}
Bottom modal component needs to be below other elements.
You can then use
show()
to show the modal
Using a ref ?
import React from 'react';
import { View } from 'react-native';
import { BottomModal, BottomModalRef } from 'react-native-lightning-modal';
export default function App() {
const bottomModalRef = React.useRef<BottomModalRef>(null);
return (
<View>
<BottomModal height={500} ref={bottomModalRef}>
{/* Your Content */}
</BottomModal>
</View>
);
}
You can than use
bottomModalRef.show()
to show the modal
DOCUMENTATION
PROPS
| Prop name | Description | Type | Required |
|---|---|---|---|
| height | Height of modal's presented state. This is required for animation to behave correctly | number | ✅ |
| backdropColor | Basically the color of a fullscreen view displayed below modaL | string | ❌ |
| style | Style of modal's container | ViewStyle | ❌ |
| easing | Easing function which modal will be presented. | Animated.EasingFunction | ❌ |
| duration | Modal animation's duration in milliseconds. | number | ❌ |