React Native Auth Boilerplate
This is a React Native boilerplate with auth already implemented. It uses Nativebase for the UI and Hasura APIs for the backend.
This has been created as an open-source boilerplate by the Hasura team. There are instructions below in case you wish to use this boilerplate without the Hasura APIs.

Who should use this?
-
Fullstack React Native developers looking to start building an app with authentication already covered. You can modify both the UI and the backend logic to customize it per your own requirements.
-
Developers trying to use Hasura with React Native.
Getting Started
Using this with the Hasura APIs
Make sure you have hasura CLI installed.
-
Clone the repo and
cdinto it.$ git clone https://github.com/hasura/react-native-auth-boilerplate -
cdinto expo directory if you wish to use the expo SDK, orcdinto the vanilla react native app directory -
Quickstart with the base Hasura project and apply the configuration of the project to the newly created Hasura cluster, as per the instructions below.
$ hasura quickstart base $ cd base $ git add . && git commit -m "Applying configuration" $ git push hasura master
The
hasura quickstartcommand clones a base Hasura project with basic configuration and creates a free tier Hasura cluster. Running agit pushto thehasuraremote applies the configuration from the project (the base project in this case) to the cluster.
Running the app
-
You will obtain a cluster name after running
hasura quickstart. Go back to the expo (or vanilla) directory and set this clusterName inHasura.js. Also setuseHasuraApisto true.const clusterName = "<your cluster name>"; const useHasuraApis = true; -
Install node modules.
$ npm install- If you are using yarn
$ yarn install -
Run the app.
-
If you are using Expo,
$ npm start -
If you are using vanilla React Native,
# For Android $ react-native run-android # For iOS $ react-native run-ios
-
Using this without the Hasura APIs
You will have to configure your own login methods if you are not using the Hasura APIs.
-
For using the application with Expo SDK, click here for more detailed instructions.
-
For using this with vanilla react native, click here for more detailed instructions.
Contribute
React Native Auth boilerplate is an open source project licensed under Apache License 2.0.
Contributions are welcome.
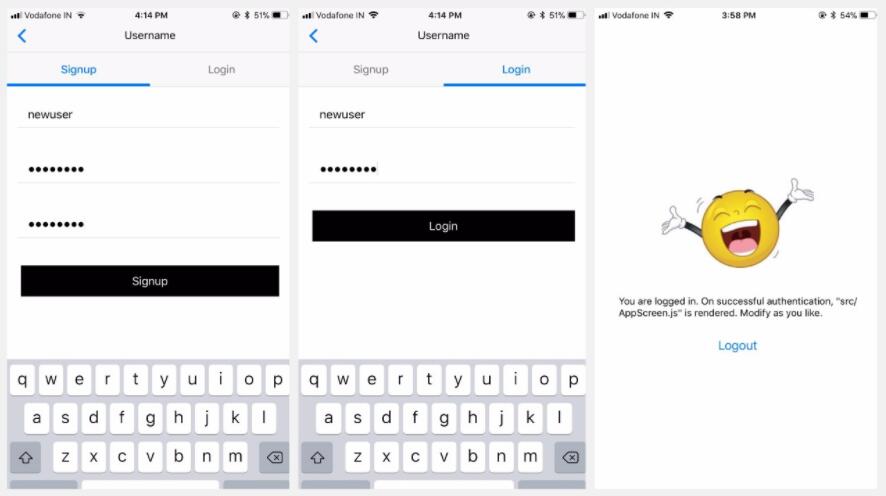
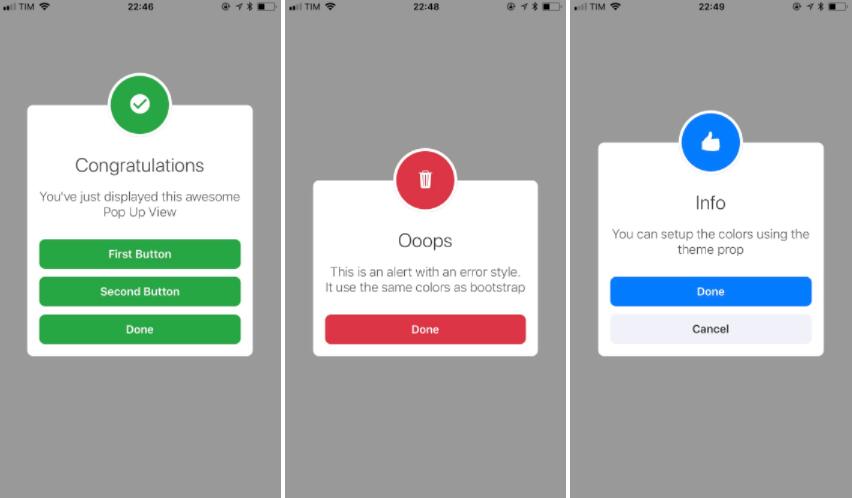
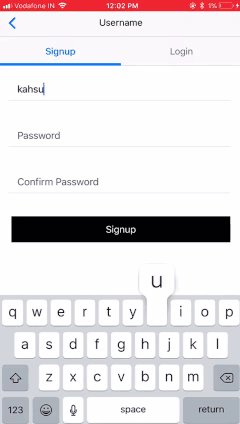
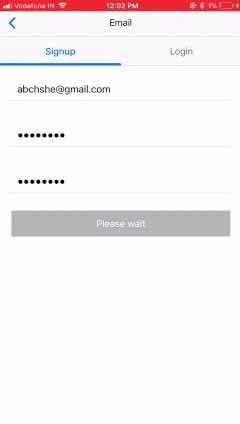
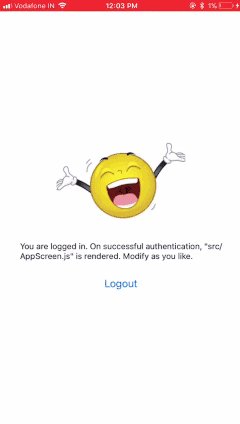
Gallery
Login with Username
iOS

Android

Login with Email
iOS

Android

Login with OTP
iOS

Android

Google and Facebook
Expo
iOS

Android