react-native-pdf-thumbnail
A react native module for generating thumbnail for PDF files.
A wrapper for:
- PDFKit on iOS (requires iOS 11+)
- PdfRenderer on Android (requires API level 21 - LOLLIPOP)
No other JavaScript or native dependencies needed.
Installation
npm install react-native-pdf-thumbnail
Usage
import PdfThumbnail from "react-native-pdf-thumbnail";
// For iOS, the filePath can be a file URL.
// For Android, the filePath can be either a content URI, a file URI or an absolute path.
const filePath = 'file:///mnt/sdcard/myDocument.pdf';
const page = 0;
// The thumbnail image is stored in caches directory, file uri is returned.
// Image dimensions are also available to help you display it correctly.
const { uri, width, height } = await PdfThumbnail.generate(filePath, page);
// Generate thumbnails for all pages, returning an array of the object above.
const results = await PdfThumbnail.generateAllPages(filePath);
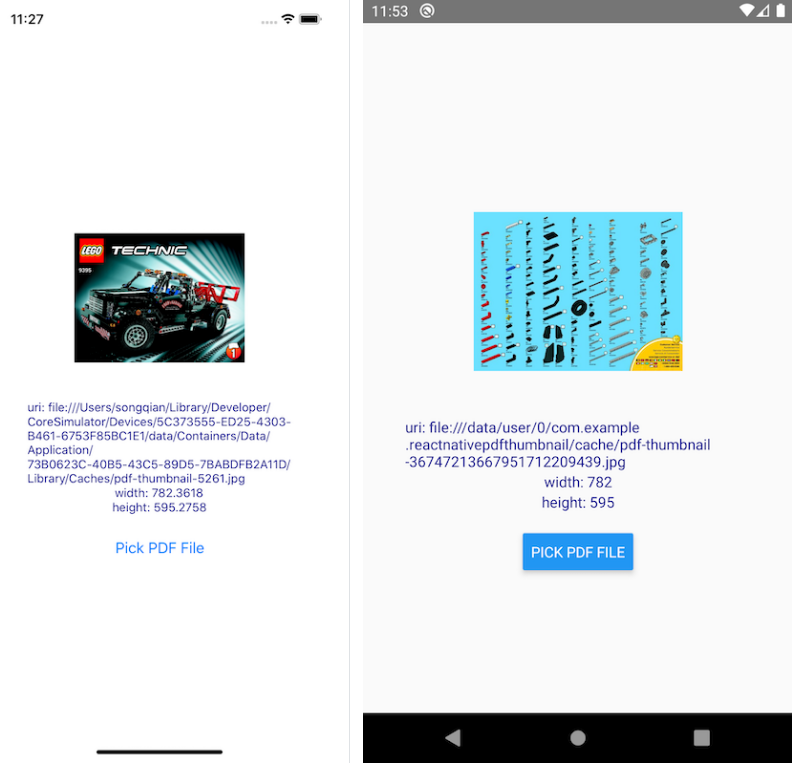
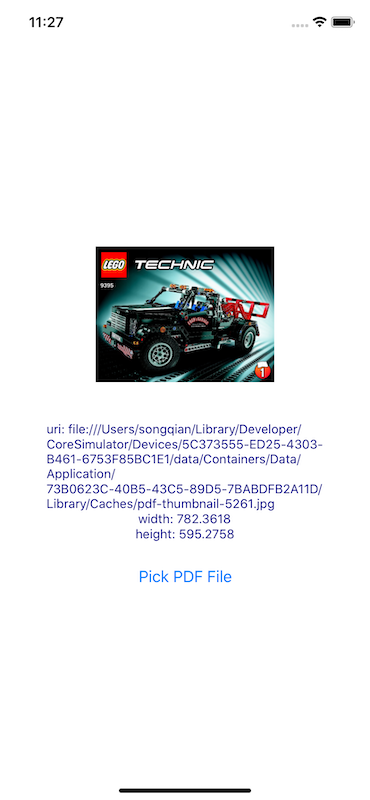
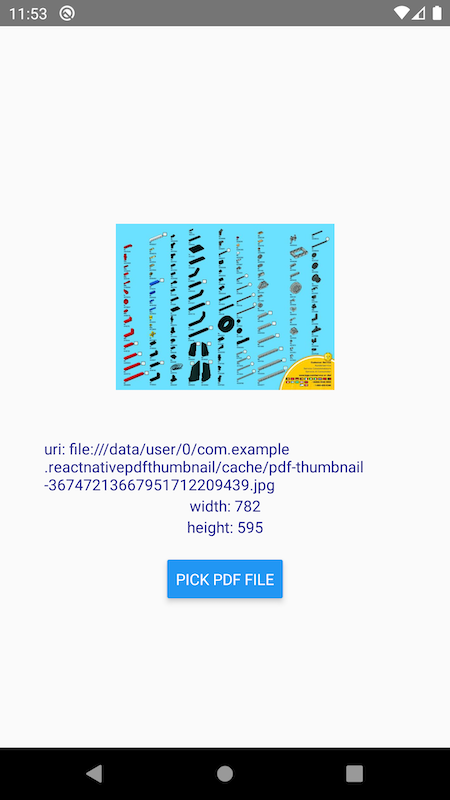
Demo
The example app contains a document picker, it generates and displays a thumbnail for the selected PDF file.
To run it:
yarn bootstrap
cd example
yarn ios
yarn android
| iOS | Android |
|---|---|
 |
 |