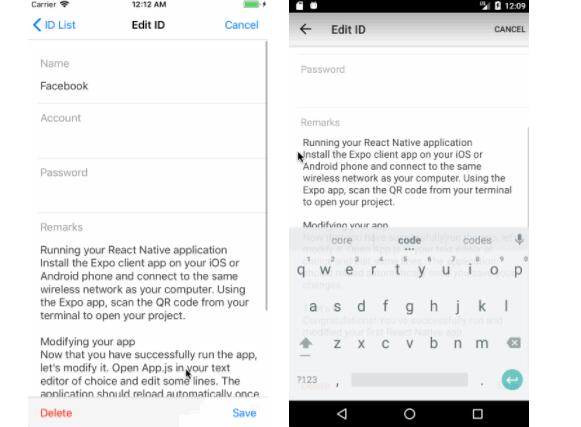
react-native-input-scroll-view
Perfect Text Input Scroll View.
Mainly to achieve the following functions:
- When the keyboard pops up, the
TextInputwill automatically adjust to the top of the keyboard. - When the keyboard pops up, the content of the
ScrollViewwill not be obscured by the keyboard. - When multiline
TextInputgets focus, the selected cursor will be automatically adjusted to the top of the keyboard. - When the multiline
TextInputcreate new line, the new line will automatically adjust to the top of the keyboard. - Put your finger on top of
TextInputand slideScrollView, when you lift your finger, theTextInputwill not get focus.


Installation
npm
$ npm install react-native-input-scroll-view --save
yarn
$ yarn add react-native-input-scroll-view
Usage
import InputScrollView from 'react-native-input-scroll-view';
...
state = {
text: '',
};
render() {
const { text } = this.state;
return (
<InputScrollView>
<TextInput />
<TextInput />
<TextInput value={this.state.text}
onChangeText={text => this.setState({ text })}
multiline />
</InputScrollView>
);
}
Note that if the cursor is to be correctly adjusted to the top of the keyboard, you must bind value to TextInput.
Multiline TextInput in the Android
Because in Android, the height of the Multiline TextInput cannot be changed according to its content, so we need to add additional processing code
import InputScrollView from 'react-native-input-scroll-view';
...
state = {
text: '',
textareaHeight: null,
};
render() {
const { text, textareaHeight } = this.state;
return (
<InputScrollView>
<TextInput />
<TextInput />
<TextInput style={{ height: textareaHeight }}
value={text}
onChangeText={text => this.setState({ text })}
onContentSizeChange={this._onContentSizeChange}
multiline />
</InputScrollView>
);
}
_onContentSizeChange = ({nativeEvent:event}) => {
this.setState({ textareaHeight: event.contentSize.height });
};
Props
| Property | Type | Default | Description |
|---|---|---|---|
keyboardOffset |
number |
40 |
When automatic adjustment, the cursor relative to the top of the keyboard offset. |
multilineInputStyle |
Style |
null |
If your multiline TextInput has a specific style, to ensure that the cursor can be accurately adjusted to the top of the keyboard, this is set as a multiline TextInput style, The style attributes that mainly include fontSize、fontFamily、lineHeight etc. affect the position of the cursor. Be careful not to include width and height. |
useAnimatedScrollView |
bool |
false |
Replace regular ScrollView component with Animated.ScrollView component. |
...ScrolView.props |
props |
All props from ScrollView are inherited. Check them here: https://facebook.github.io/react-native/docs/scrollview.html |
ENV
"react": "^16.0.0-alpha.12"
"react-native": ">=0.46.0"