react-native-final-tree-view
A React Native Tree View component!
Installation
yarn add react-native-final-tree-view
or
npm install react-native-final-tree-view --save
Usage
Firstly, you have to define your data. Example:
const family = [
{
id: 'Grandparent',
name: 'Grandpa',
age: 78,
children: [
{
id: 'Me',
name: 'Me',
age: 30,
children: [
{
id: 'Erick',
name: 'Erick',
age: 10,
},
{
id: 'Rose',
name: 'Rose',
age: 12,
},
],
},
],
},
]
It is required that each node on the tree have its own id key. Obviously, it should be unique.
The tree nodes are defined in the children key. They are an array of objects, following the same structure as the parent.
After defining your data, mount the component:
import React from 'react'
import { Text, View } from 'react-native'
import TreeView from 'react-native-final-tree-view'
class App extends React.PureComponent {
state = {
data: [
{
id: 'Grandparent',
name: 'Grandpa',
age: 78,
children: [
{
id: 'Me',
name: 'Me',
age: 30,
children: [
{
id: 'Erick',
name: 'Erick',
age: 10,
},
{
id: 'Rose',
name: 'Rose',
age: 12,
},
],
},
],
},
],
}
componentDidMount() {
console.log(this.treeView.getRawData())
}
render() {
return (
<TreeView
ref={ref => (this.treeView = ref)}
data={this.state.data}
deleteOnLongPress
renderItem={(item, level) => (
<View>
<Text
style={{
marginLeft: 25 * level,
}}
>
{item.collapsed !== null ? (
<Text>{item.collapsed ? ' > ' : ' \\/ '}</Text>
) : (
<Text> - </Text>
)}
{item.name}
</Text>
</View>
)}
/>
)
}
}
export default App
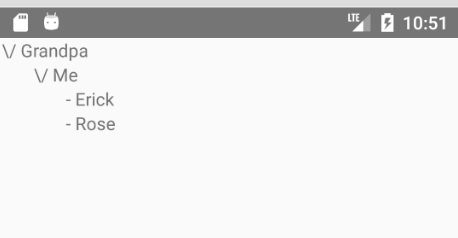
This should display:

And, after a few touches:

Props
data
Required. The tree data to render;
collapsedItemHeightForLevel
Optional. The collapsed item height for level. Defaults to 20. Signature:
collapsedItemHeightForLevel(level) /* the level inside the tree */
idKey
Optional. The id key to refer to. Defaults to id;
childrenKey
Optional. The children key to look for. Defaults to children;
onItemPress
Optional. A callback fired when a node is pressed. Signature:
onItemPress(node, level) /* the level inside the tree */
onItemLongPress
Optional. A callback fired when a node is long pressed. Signature:
onItemLongPress(node, level) /* the level inside the tree */
deleteOnLongPress
Optional. Deletes the pressed node when long pressed. Cannot be used if onItemLongPress is defined;
renderItem
Required. A function that must return the JSX to render the item. The arguments passed are the child and
the current level in the tree, starting from 0.
You get, for free, a collapsed key, which could have the possible values:
nullwhen there are no children for this node;truewhen the node is collapsed;falsewhen the node is expanded.
Example:
renderItem={(item, level) => (
<View>
<Text
style={{
marginLeft: 25 * level,
}}
>
{
item.collapsed !== null ?
<Text>{item.collapsed ? ' > ' : ' \\/ '}</Text> :
<Text> - </Text>
}
{item.name}
</Text>
</View>
)}
Methods
getRawData
Gets the raw, updated, tree data.
FAQ
If I modify the data prop, do the tree reflects the changes?
Yes, it does. Feel free to modify that awesome state and see the modifications :)
TODO
- Typescript/Flow typings
- Refactor to functional components