React Native: Native File Selector
This library is a ReactNative Bridge around native libraries. It allows you to natively select/pick file from device file system:

Note: It allows you to pick file without using Intent/Third Party Software

Note: It allows you to select only local files associate to app sandbox.
? Getting started
$ npm install react-native-file-selector --save
$ react-native link react-native-file-selector
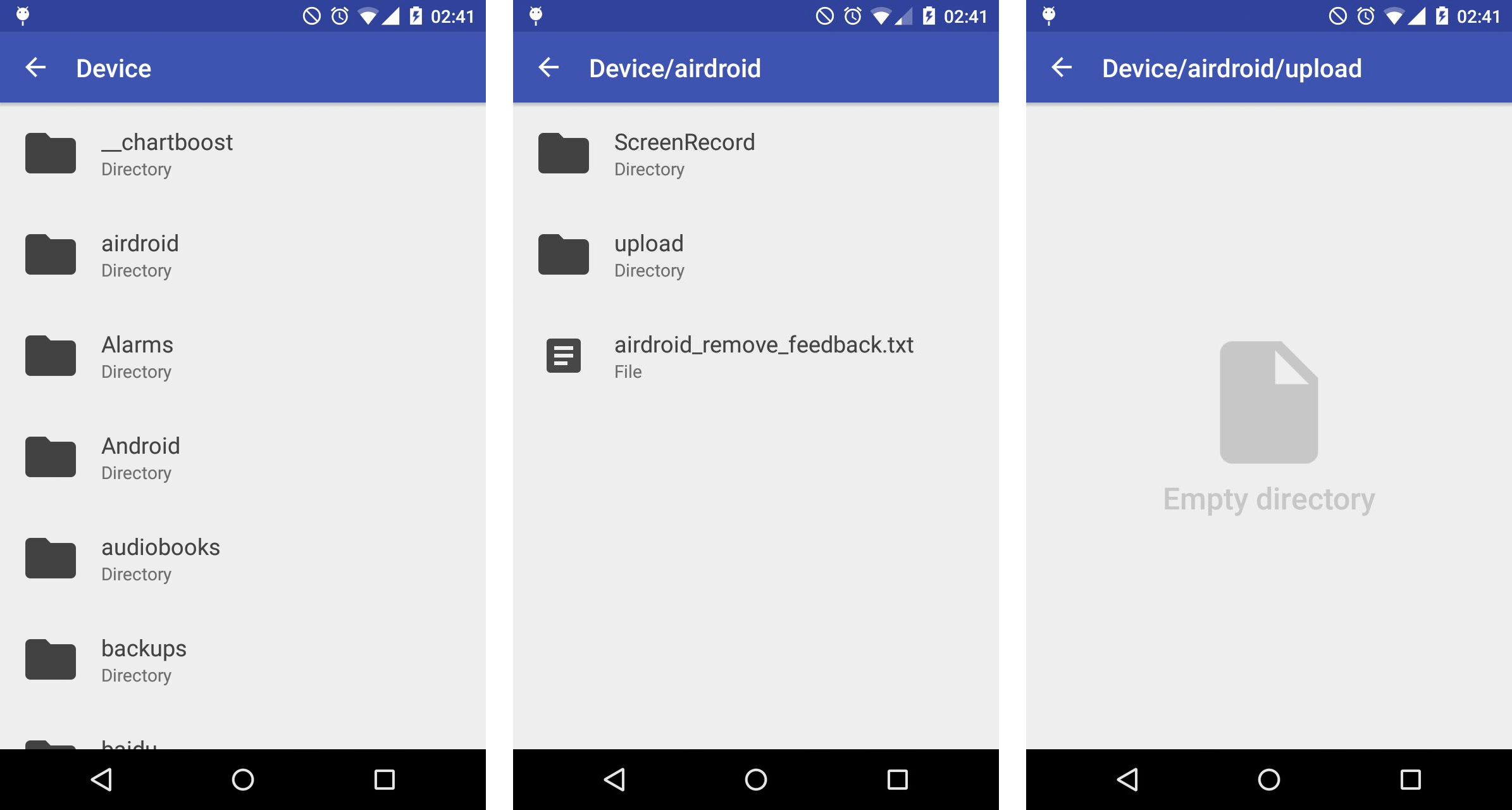
Android
- Add below snippet in your app
build.gradlefile
repositories {
maven {
url "http://dl.bintray.com/lukaville/maven"
}
maven { url "https://maven.google.com" }
...
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://maven.google.com" }
...
}
}
Note: This library is supported Android 27 > above
- Add below color attributes in your app
res/color.xml. You can provide your own color codes
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
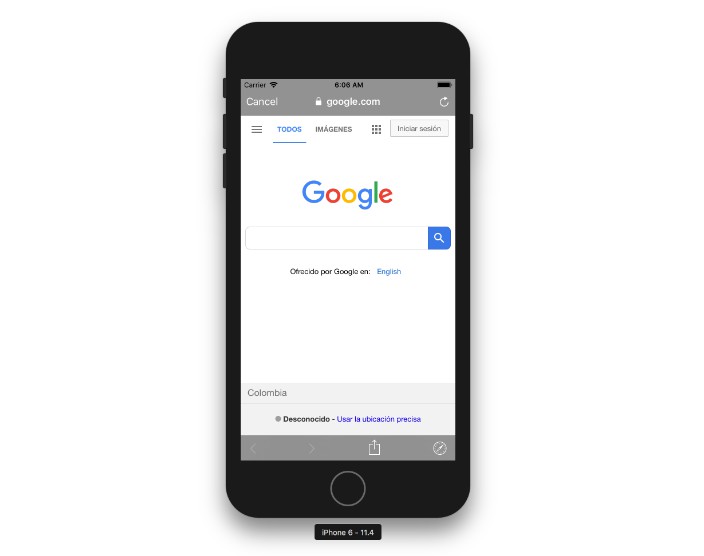
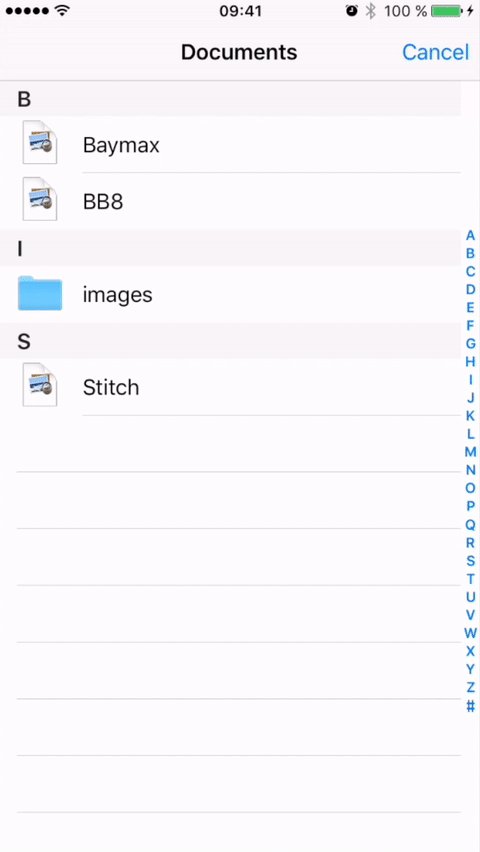
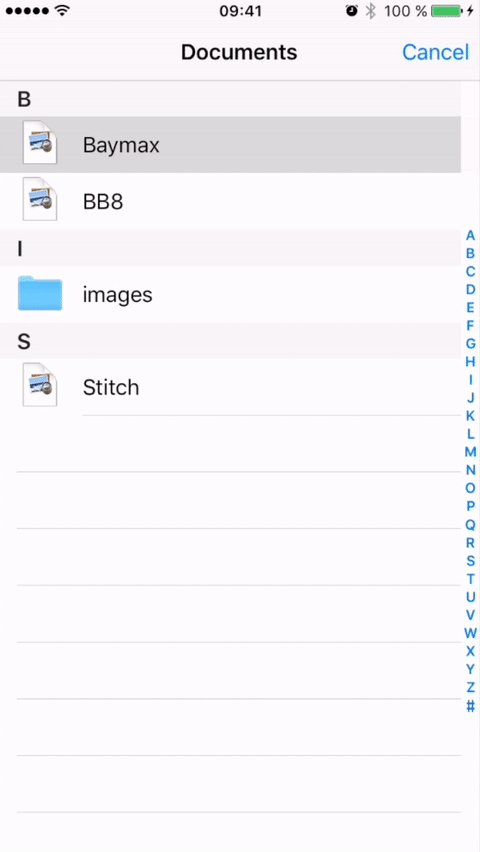
iOS
-
After
react-native link react-native-file-selector, please verifynode_modules/react-native-file-selector/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-file-selector/ios/, if any error => trypod repo updatethenpod install -
After verification, open your project and create a folder 'RNFileSelector' under Libraries.
-
Drag
node_modules/react-native-file-selector/ios/pods/Pods.xcodeprojectinto RNFileSelector, as well as the RNFileSelector.xcodeproject if it does not exist. -
Add the
FileBrowser.frameworkinto your project'sEmbedded Binariesand make sure the framework is also in linked libraries. -
Go to your project's
Build Settings -> Frameworks Search Pathand add${BUILT_PRODUCTS_DIR}/FileBrowsernon-recursive. -
Add below snippet in your app
AppDelegate.m. This basically adds navigation controller in order to push list of files screen
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:rootViewController];
navigationController.navigationBar.hidden = YES;
self.window.rootViewController = navigationController;
// self.window.rootViewController = rootViewController;
- Now build your iOS app through Xcode

? Usage
import RNFileSelector from 'react-native-file-selector';
- API Way
RNFileSelector.Show(
{
title: 'Select File',
onDone: (path) => {
console.log('file selected: ' + path)
},
onCancel: () => {
console.log('cancelled')
}
}
)
- React Way
<RNFileSelector title={"Select File"} visible={this.state.visible} onDone={() => {
console.log("file selected: " + path);
}} onCancel={() => {
console.log("cancelled");
}}/>
? Props
| Prop | Type | Default | Note |
|---|---|---|---|
title |
string |
Title on the toolbar | |
closeMenu |
string |
true | Color of tint |
hiddenFiles: Android |
bool |
false | If true it shows hidden files as well |
path |
string |
Path of directory | |
filter |
string |
Filter to sort the files | |
filterDirectories: Android |
bool |
Filter should be applied on directories or not | |
onDone |
func |
Function called when file is selected | |
onCancel |
func |
Function called when file selector is closed without selecting any file | |
visible |
bool |
false | To invoke file selector |
Note
- Filter
- Android: Please find regex/Pattern for defining filter
- iOS: Array of file extension needs to be ignore