react-native-animated-item
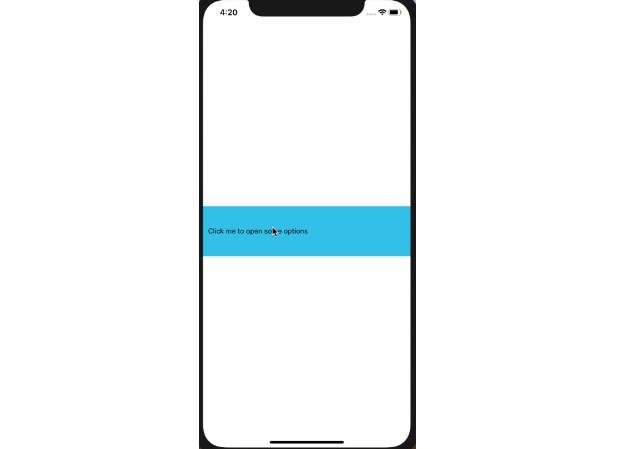
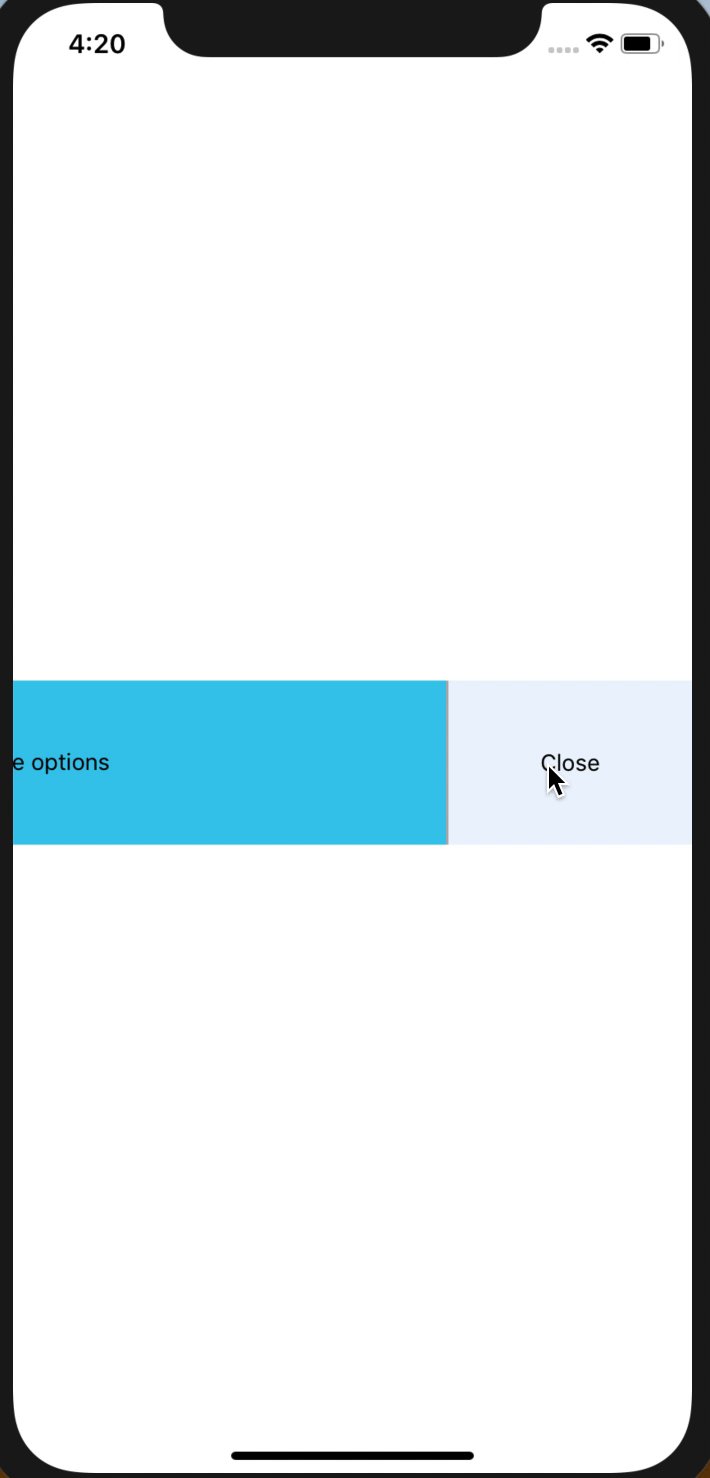
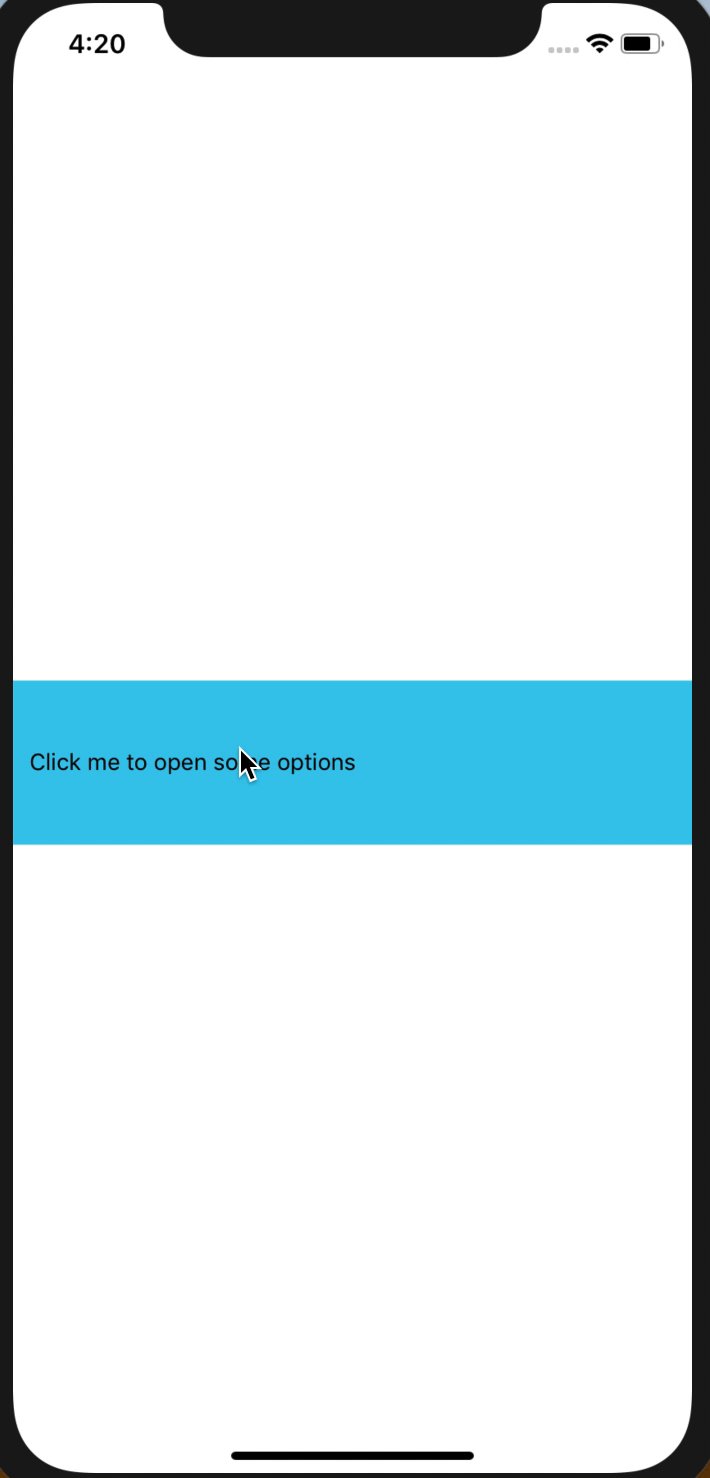
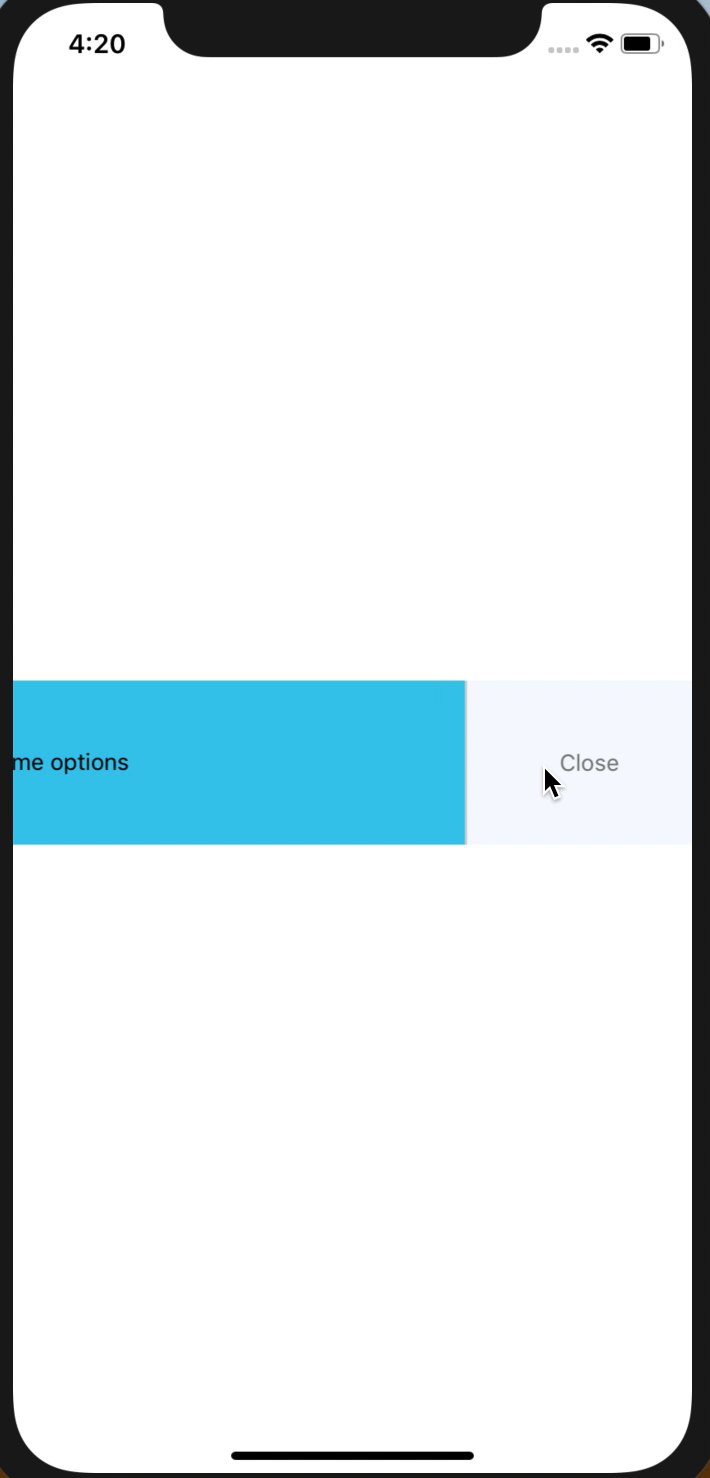
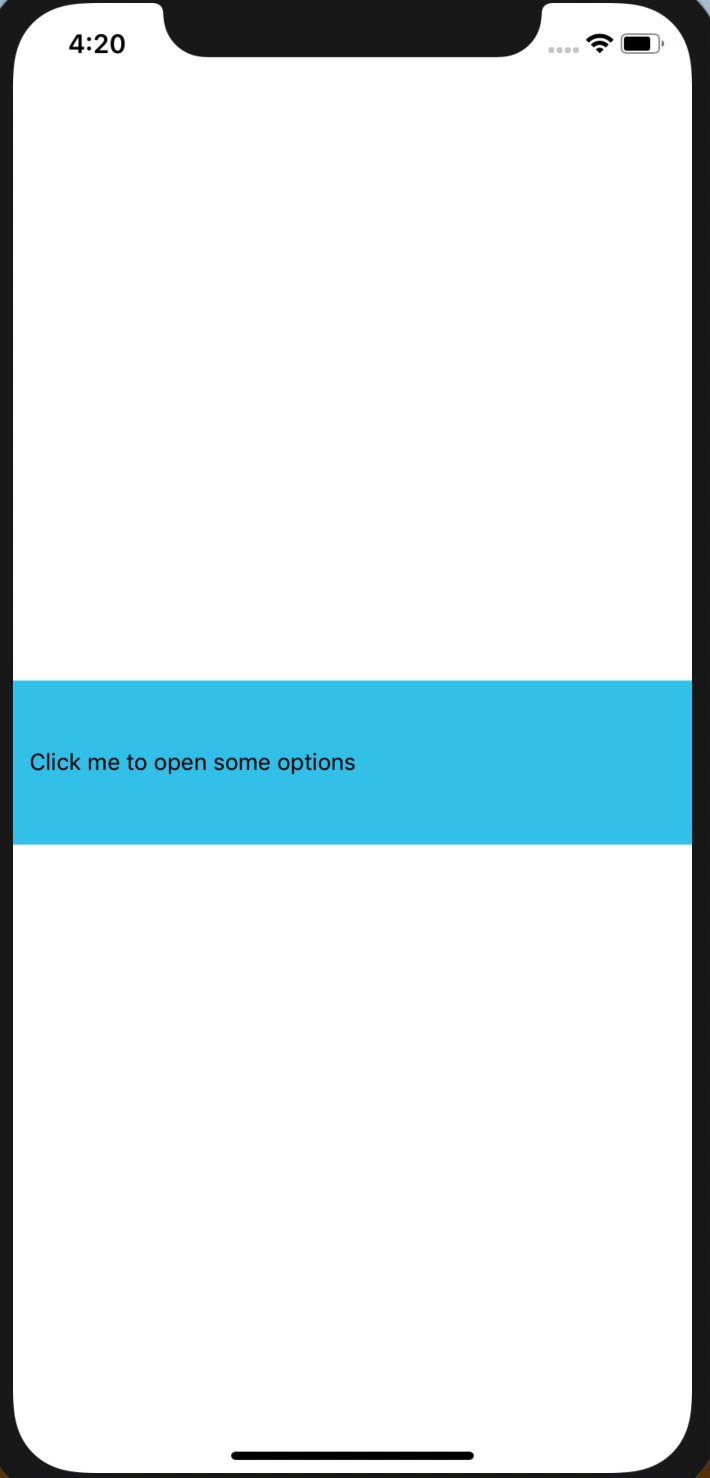
An animated item that slides open with some options. Useful in actionable lists.

Install
yarn install react-native-animated-item
OR
npm install react-native-animated-item
Usage
import React from 'react'
import { View, Text, Image, StyleSheet } from 'react-native'
import AnimatedItem from 'react-native-animated-item'
class Example extends React.Component {
onActionPress = () => console.log("You have clicked on the action option")
render() {
return(
<View>
<AnimatedItem
containerStyle={styles.main}
actionStyle={styles.actionContainer}
actionPress={this.onActionPress}
actionItem={ActionContent}
>
<View>
<Text>
Some descriptive body
</Text>
</View>
</AnimatedItem>
</View>
)
}
}
const ActionContent = () => {
return(
<View>
<Image source={'<some icon>'}/>
<Text>
Options
</Text>
</View>
)
}
const styles = StyleSheet.create({
main: {
// some custom styling
},
actionContainer: {
// some custom styling
},
})
Props
| Property | Description | Default Value |
|---|---|---|
containerStyle |
Styles of item container | {} |
actionStyle |
Styles of actionItem | {} |
actionPress |
Function to execute on click of actionItem | () => {} |
actionItem |
JSX component to display when slid open | Fallback component with text |