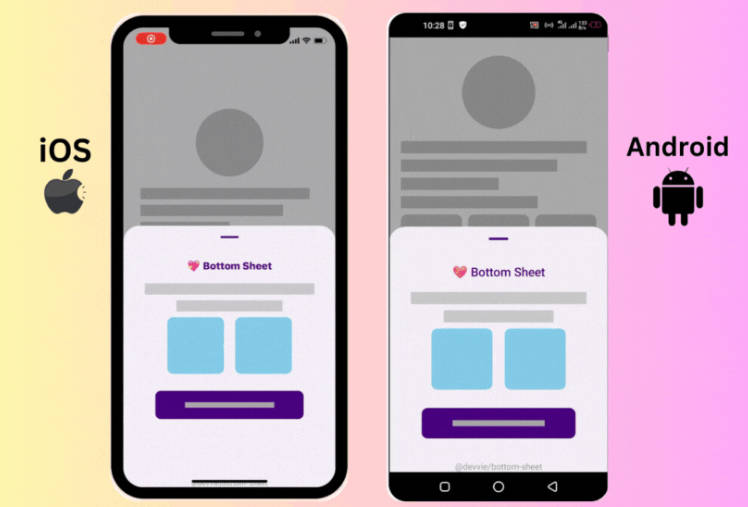
React Native: Bottom Action Sheet (Android/iOS)
A simple library that creates BottomSheets according to the Material Design Specs
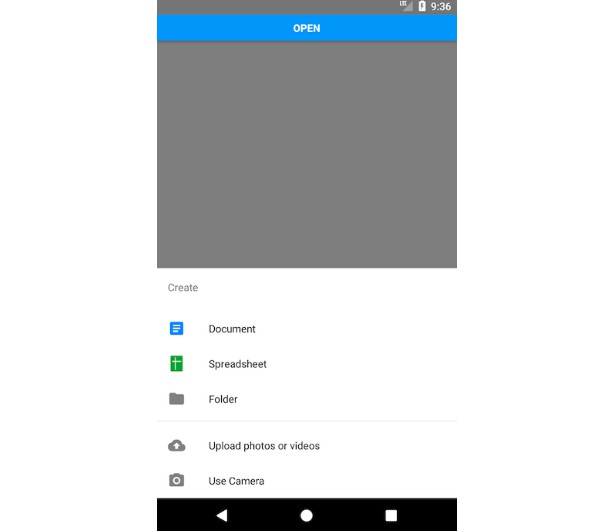
Android
| Sheet View |
|---|
 |
| Grid View |
|---|
 |
| Alert View |
|---|
 |
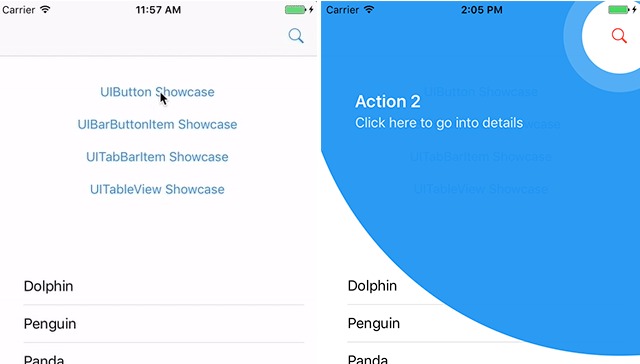
iOS
| Sheet View |
|---|
 |
| Grid View |
|---|
 |
| Alert View |
|---|
 |
It is a React Native Bridge around below native Android & iOS Libraries
Before we dive into on how to use this library. We would like to thank all the contributor of above libraries for providing such a awesome nice, cool library
Getting started
-
$ npm install react-native-bottom-action-sheet --save -
$ react-native link react-native-bottom-action-sheet
Usage
import RNBottomActionSheet from 'react-native-bottom-action-sheet';
- Sheet View
- API Way
let SheetView = RNBottomActionSheet.SheetView
SheetView.Show({
title: "Awesome!",
items: [
{ title: "Facebook", subTitle: "Facebook Description", icon: facebook },
{ title: "Instagram", subTitle: "Instagram Description", icon: instagram },
],
theme: "light",
selection: 3,
onSelection: selection => {
console.log("selection: " + selection);
}
});
- React Way
<RNBottomActionSheet.SheetView visible={this.state.sheetView} title={"Awesome!"} theme={"light"} onSelection={selection => {
console.log("selection: " + selection);
}}>
<RNBottomActionSheet.SheetView.Item title={"Facebook"} subTitle={"Facebook Description"} icon={facebook} />
<RNBottomActionSheet.SheetView.Item title={"Instagram"} subTitle={"Instagram Description"} icon={instagram} />
</RNBottomActionSheet.SheetView>
- Grid View
- API Way
let GridView = RNBottomActionSheet.GridView
GridView.Show({
title: "Awesome!",
items: [
{ title: "Facebook", icon: facebook },
{ title: "Instagram", icon: instagram },
{ title: "Skype", icon: skype },
{ title: "Twitter", icon: twitter },
{ title: "WhatsApp", icon: whatsapp },
{ title: "YouTube", icon: youtube },
{ title: "Google", icon: google },
{ title: "LinkedIn", icon: linkedin }
],
theme: 'light',
onSelection: (selection) => {
console.log('selection: ' + selection)
}
});
- React Way
<RNBottomActionSheet.GridView visible={this.state.gridView} title={"Awesome!"} theme={"light"} selection={3} onSelection={selection => {
console.log("selection: " + selection);
}}>
<RNBottomActionSheet.GridView.Item title={"Facebook"} icon={facebook} />
<RNBottomActionSheet.GridView.Item title={"Instagram"} icon={instagram} />
</RNBottomActionSheet.GridView>
- Alert View
- API Way
let AlertView = RNBottomActionSheet.AlertView
AlertView.Show({
title: "Awesome!",
message: "What can we improve? Your feedback is always welcome.",
positiveText: "OK",
positiveBackgroundColor: "#eeffee",
positiveTextColor: "#006500",
negativeText: "Exit",
negativeBackgroundColor: "#ffebeb",
negativeTextColor: "#760000",
theme: 'light',
onPositive: () => {
console.log('positive clicked')
},
onNegative: () => {
console.log('negative clicked')
}
})
- React Way
<RNBottomActionSheet.AlertView visible={this.state.alterView} title={"Awesome!"} message={"What can we improve? Your feedback is always welcome."} positiveText={"OK"} positiveBackgroundColor={"#eeffee"} positiveTextColor={"#006500"} negativeText={"Exit"} negativeBackgroundColor={"#ffebeb"} negativeTextColor={"#760000"} theme={"light"} onPositive={() => {
console.log("positive clicked");
}} onNegative={() => {
console.log("negative clicked");
}} />
API's
-
Sheet View
title(title: string)items(title: string, subTitle: string, icon: image) - subTitle: iOS OnlyonSelection(selcFunc: function)Show()titleTextColor(color: string) - Android OnlyitemTextColor(color: string) - Android OnlyitemTintColor(color: string) - Android OnlybackgroundColor(color: string) - Android OnlydelayDismissOnItemClick(flag: bool) - Android OnlydividerItem(title: string) - Android Onlytheme(theme: string) - iOS Onlyselection(selc: int) - iOS Only
-
Grid View
title(title: string)ttems(title: string, icon: image)selection(selcFunc: function)Show()itemTextColor(color: string) - Android OnlyitemTintColor(color: string) - Android OnlybackgroundColor(color: string) - Android OnlydelayDismissOnItemClick(flag: bool) - Android Onlytheme(theme: string): iOS Only
-
Alert View
title(title: string)message(message: string)positiveText(text: string)positiveBackgroundColor(color: string)positiveTextColor(color: string)negativeText(text: string)negativeBackgroundColor(color: string)negativeTextColor(color: string)onPositive(selcFunc: function)onNegative(selcFunc: function)theme(theme: string) - iOS OnlyShow()
TO DO
- Enable Android customization features for iOS platform as well