Errand
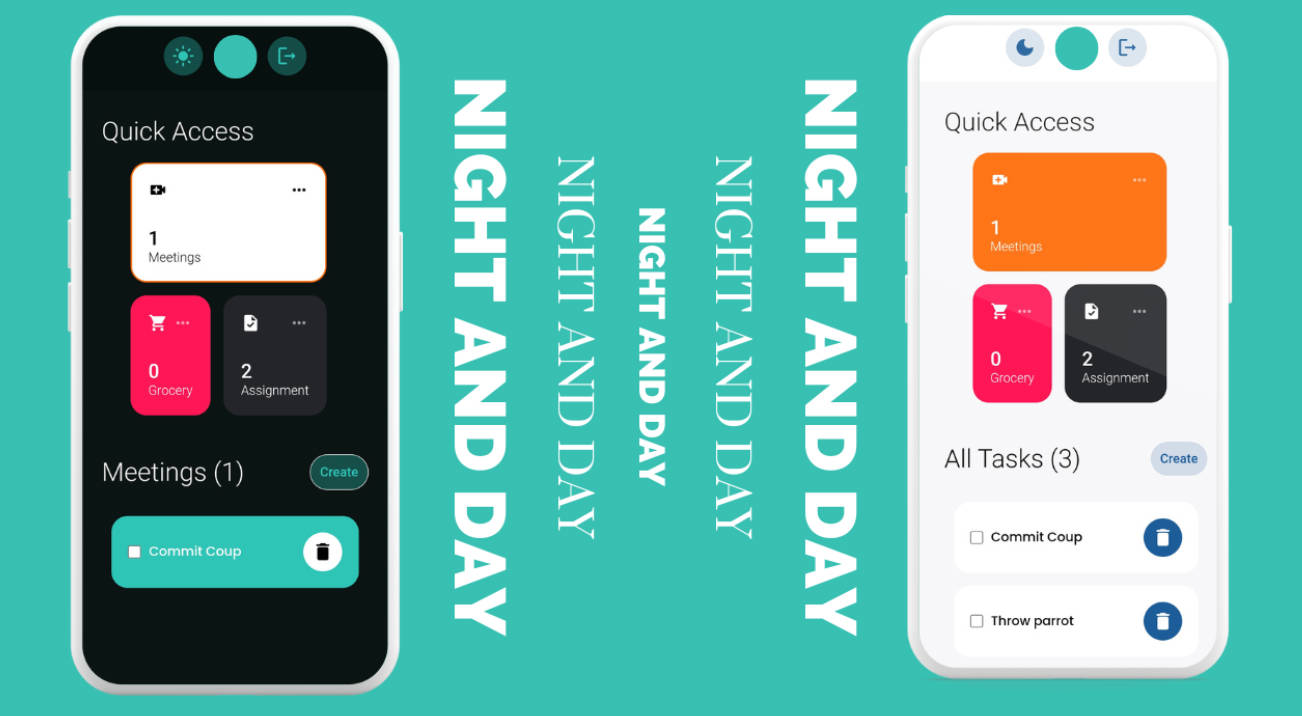
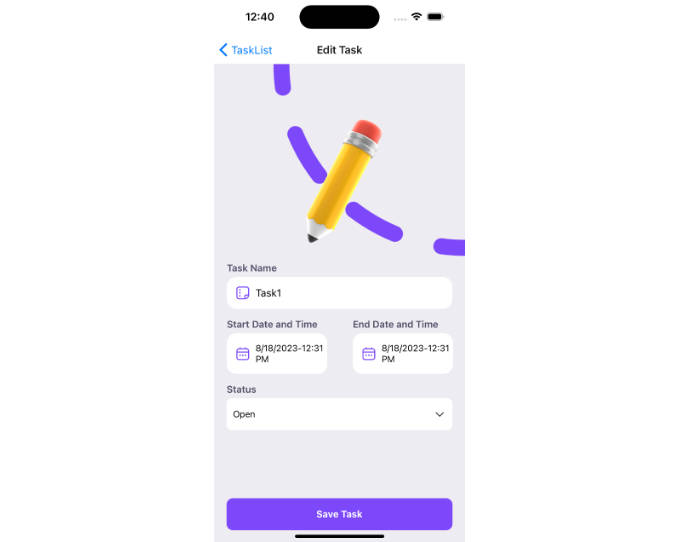
A Simple task-app created to remind yourself of a daily objective in your aimless life. On a serious note, it is a project to recall basic concepts of react, react hooks, create-read-update-delete operations in databases, to learn firebase and of implementing a design using html and css.
About The Project
Built With
Getting Started
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Installation
- Set up firebase https://firebase.google.com/
- Clone the repo
git clone https://github.com/SomnathDas/errand.git
- Install NPM packages
npm install
- Create
.envfile in root dir of the project and enter the following in.envfileVITE_API_KEY="YOUR API_KEY" VITE_AUTH_DOMAIN="YOUR AUTH_DOMAIN" VITE_PROJECT_ID="YOUR PROJECT_ID" VITE_STORAGE_BUCKET="YOUR STORAGE_BUCKET" VITE_MESSAGING_SENDER_ID="YOUR MESSAGING_SENDER_ID" VITE_APP_ID="YOUR APP_ID" VITE_MEASUREMENT_ID="YOUR MEASUREMENT_ID"
- Run the app by
npm run dev
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the GNU Affero General Public License v3.0 License. See LICENSE.txt for more information.
Contact
Somnath Das – @instagram_handle
Project Link: https://github.com/SomnathDas/errand
Acknowledgments
- Design Inspired By Filip Legierski(Task Man)
- Login Page Side-Image By Joel Filipe
- Image Hosting By Imgur