react-native-number-stepper
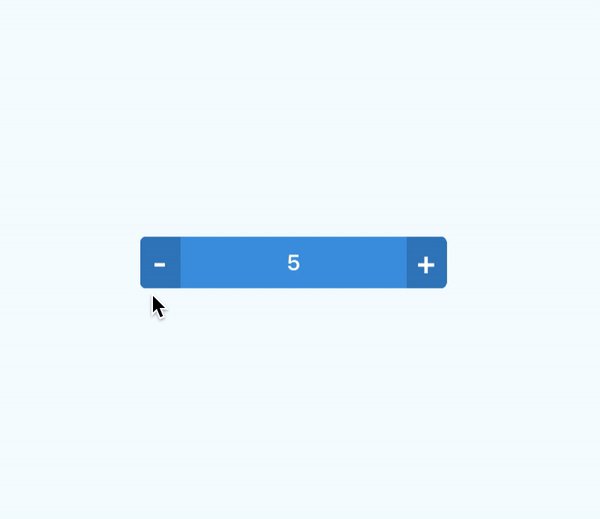
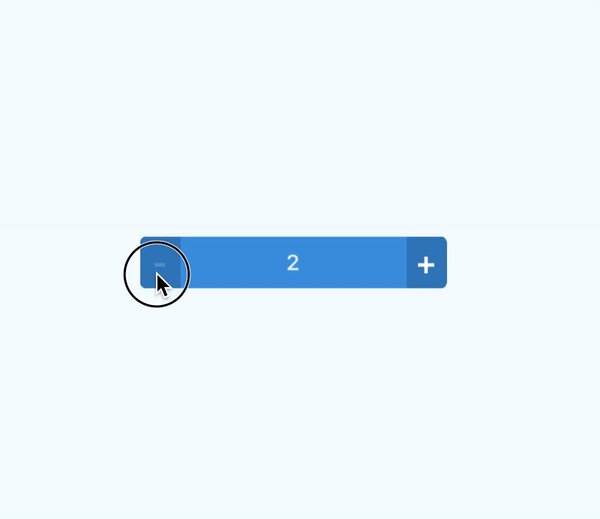
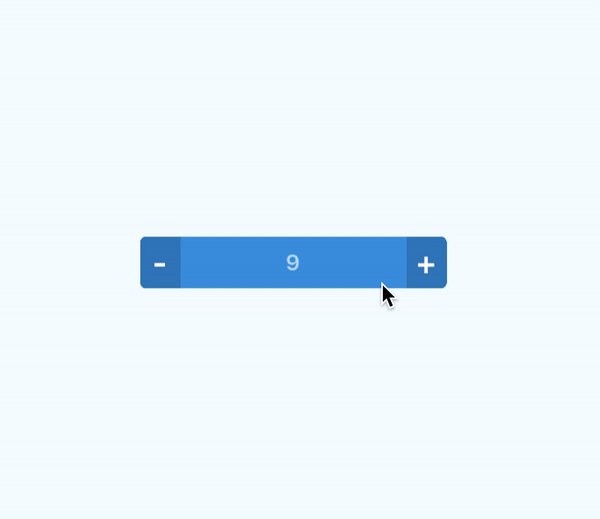
A stepper with a sliding label in the middle. Pan the label or tap the buttons.

? Getting started
$ npm install react-native-number-stepper --save
? Usage
import { RNNumberStepper } from 'react-native-number-stepper';
? Props
| Prop | Type | Default | Note |
|---|---|---|---|
size |
number |
1 |
Specify the size of stepper |
width |
number |
150 |
Specify the width of stepper |
height |
number |
35 |
Specify the height of stepper |
value |
array |
0 |
Specify the default value fo stepper |
minValue |
number |
0 |
Specify the minimum value limit of stepper |
maxValue |
number |
10 |
Specify the maximum value limit of stepper |
stepValue |
number |
1 |
Specify the incremental value of stepper |
autoRepeat |
string |
true |
Specify the auto repeat flag value |
leftButtonText |
string |
- |
Specify the left button display text |
rightButtonText |
string |
+ |
Specify the right button display text |
buttonsTextColor |
string |
#FFFFFFFF |
Specify the button text color |
buttonsBackgroundColor |
string |
#357FC0 |
Specify the buttons background color |
labelTextColor |
string |
#FFFFFF |
Specify the label text color |
labelBackgroundColor |
string |
#4098E0 |
Specify the label background color |
buttonsContainerWidth |
number |
50 |
Specify the buttons container width |
cornorRadius |
number |
8 |
Specify the cornor radius value |
borderWidth |
number |
0 |
Specify the border width of stepper |
borderColor |
string |
#FFFFFF |
Specify the border color of stepper |
onChange |
func |
Specify function for the onChange event listener |