react-native-fast-toast
A Toast component for react-native, supports Android, IOS, Web, Windows.
Features
- Normal, Success, Danger and Warning toasts
- Customizable and Icon support
- Smooth animation
- Fully typed with TypeScript
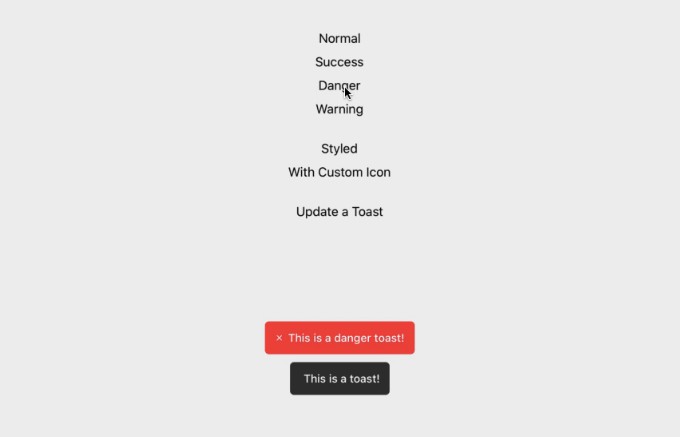
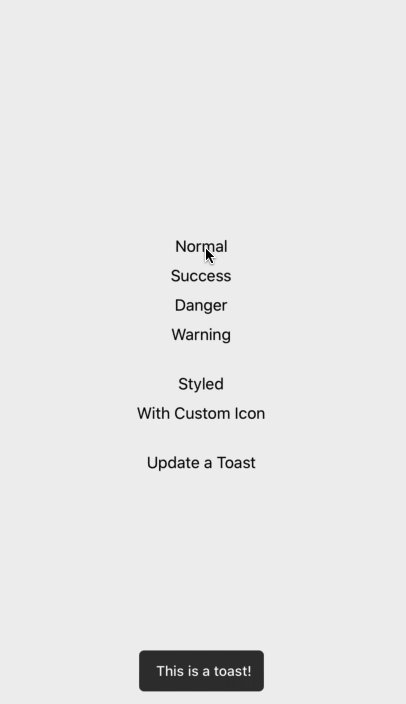
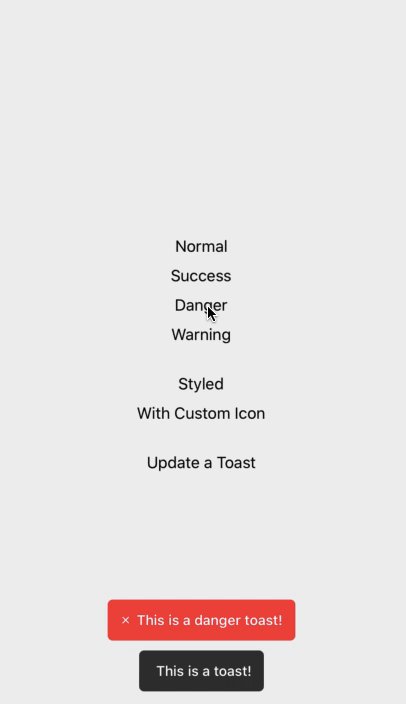
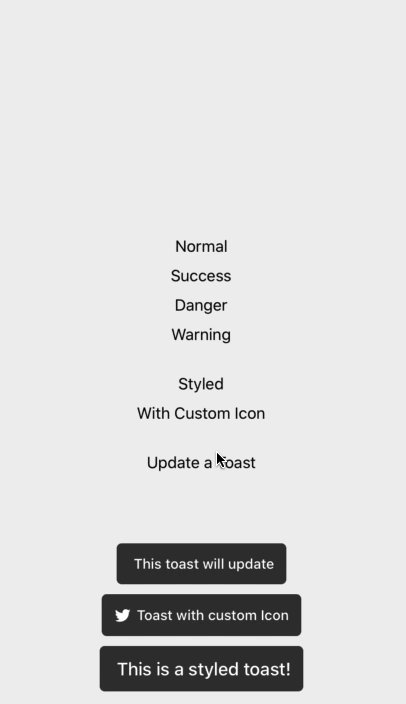
Demo

Install
Open a Terminal in the project root and run:
yarn add react-native-fast-toast
Basic Example
import React, { useEffect, useRef } from "react";
import Toast from "react-native-fast-toast";
export default function App() {
const toast = useRef(null);
useEffect(() => {
toast.current.show("Task finished successfully");
}, []);
return (
<>
<RestOfYourApp />
<Toast ref={toast} />
</>
);
Global Example
If you want to have one Toast and use it everywhere on your app. do this in root component of your app (index.js or App.js)
import Toast from "react-native-fast-toast";
export default function App() {
return (
<>
<RestOfYourApp />
<Toast ref={(ref) => global['toast'] = ref} />
</>
);
now you can call toast.show() everywhere on app. like alert.
TypeScript Note: add index.d.ts to your project root.
Hook Example
Alternatively you can use hooks to call toasts, to do so, wrap ToastProvier to your root component (index.js or App.js)
import { ToastProvider } from 'react-native-fast-toast'
export default function App() {
return (
<ToastProvider>
<RestOfYourApp />
<ToastProvider/>
);
}
Then use hook like this everywhere:
import { useToast } from 'react-native-fast-toast'
const Component = () => {
const toast = useToast()
}
Type Example
toast.show("Task finished successfully", { type: "success" });
Icon Example
toast.show("Task finished successfully", { icon: <Icon /> });
or
<Toast
ref={toast}
icon={<Icon />}
successIcon={<SuccessIcon />}
dangerIcon={<DangerIcon />}
warningIcon={<WarningIcon />}
/>
}
Customize
toast.show("Task finished successfully", {
duration: 5000,
style: { padding: 0 },
textStyle: { fontSize: 20 },
});
You can customize default options in Toast component
<Toast
duration={5000}
textStyle={{ fontSize: 20 }}
successColor="green"
dangerColor="red"
warningColor="orange"
/>
Placement
<Toast
placement="bottom | top" // default to bottom
offset={50} // distance from bottom or top. ( default to 60 )
/>