react-native-largelist
React-native-largelist is a very high performance large list component for React-Native. (iOS & Android) Now V3 is available.
Features
- Large data source list component, items reused by group, Less CPU/Memory usage. Never blanks.
- Fully Cross-platform bounces (iOS & Android).
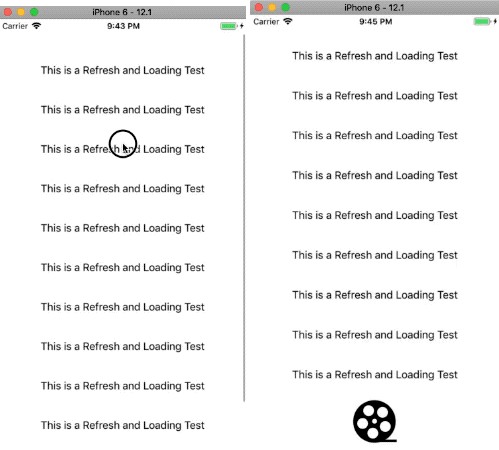
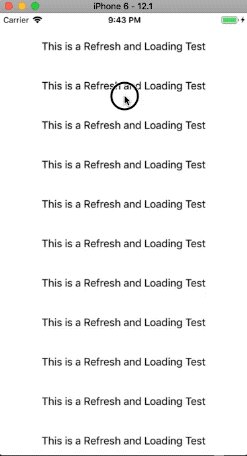
- Highly customize Refreshing and Loading. Fully support
react-native-lottie. More smoothly animation.
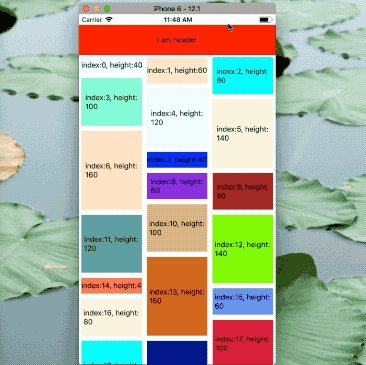
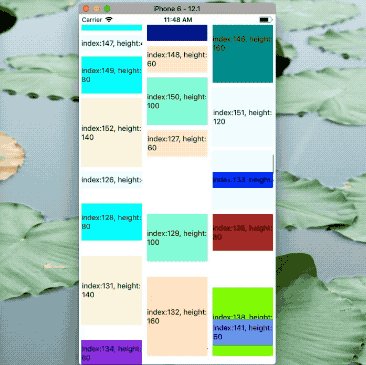
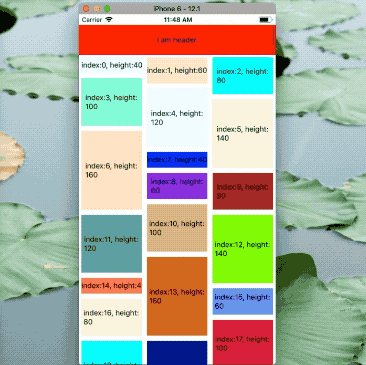
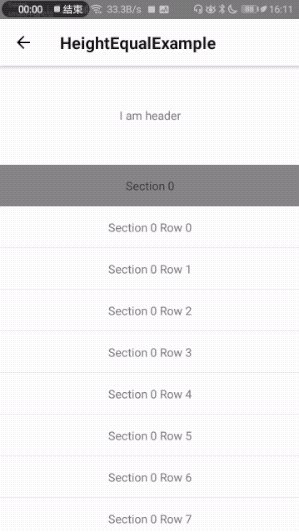
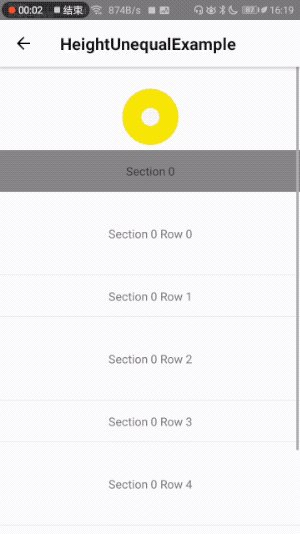
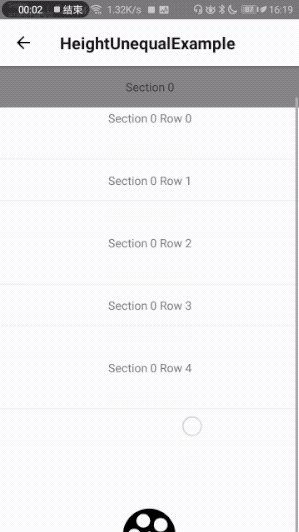
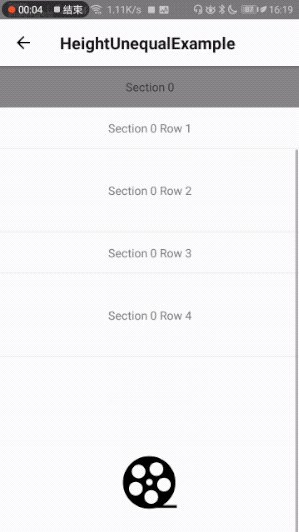
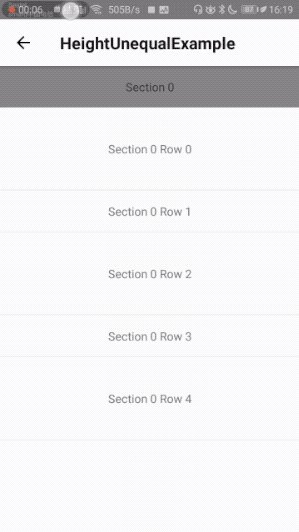
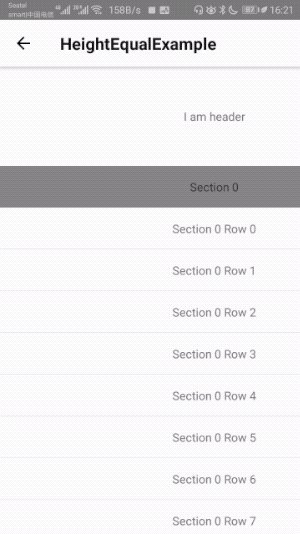
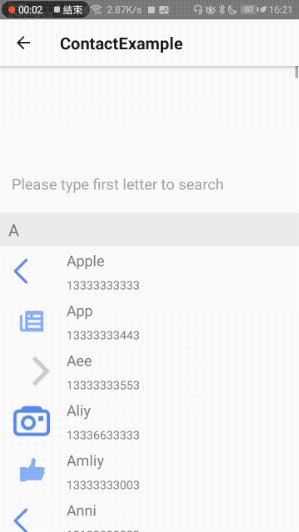
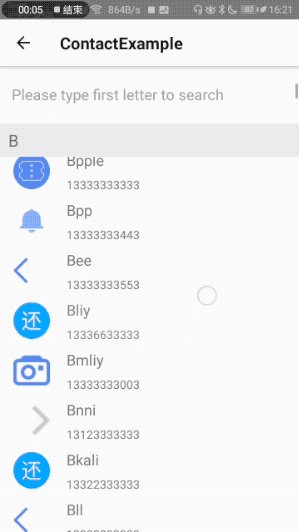
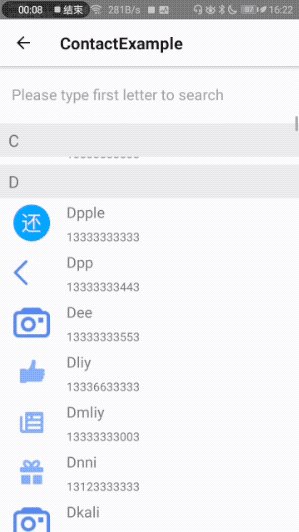
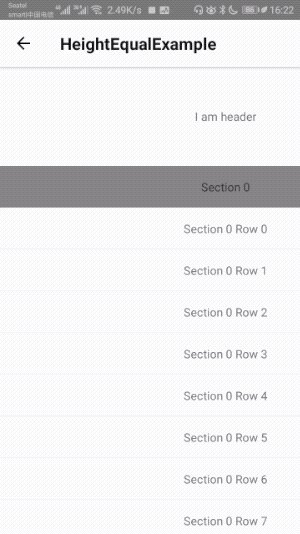
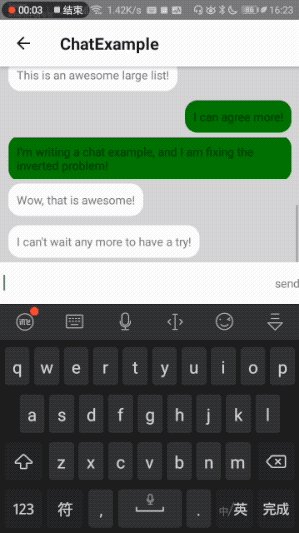
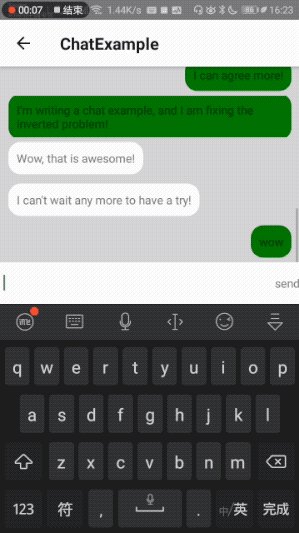
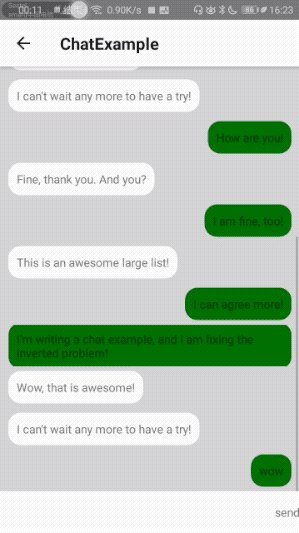
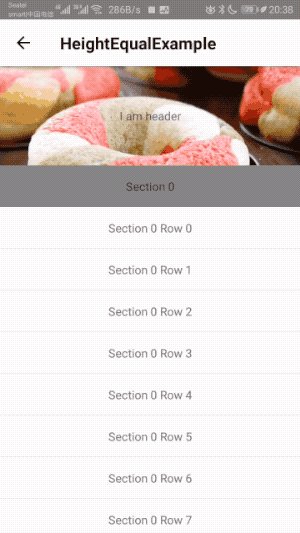
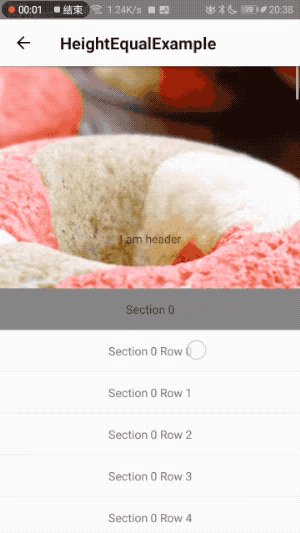
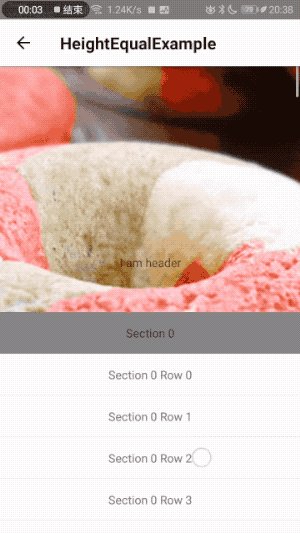
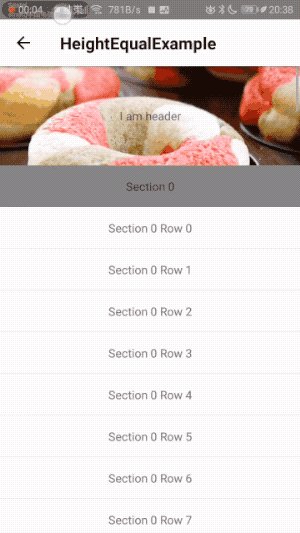
Preview




Installation
yarn add react-native-spring-scrollview react-native-largelist-v3
react-native link react-native-spring-scrollview
Documentation
API reference and more: Documentation Reference
Running Examples
- Git clone from github
git clone [email protected]:bolan9999/react-native-largelist.git
- Install dependence and start.
yarn install
yarn start
-
Modify iOS bundle source location in
AppDelegate.m -
Change Android bundle source location in "Dev Setting"
-
If you build it in XCode and get this error:
'React/RCTBridgeModule.h' file not found
you can resolve it by this topic
- Running
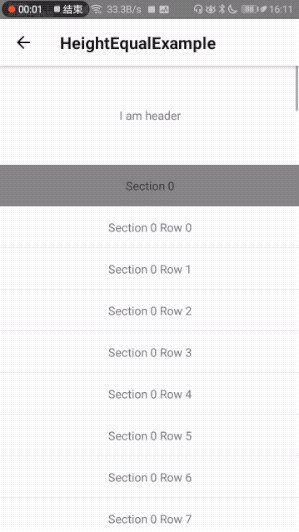
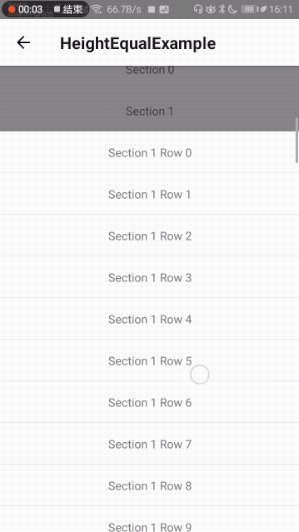
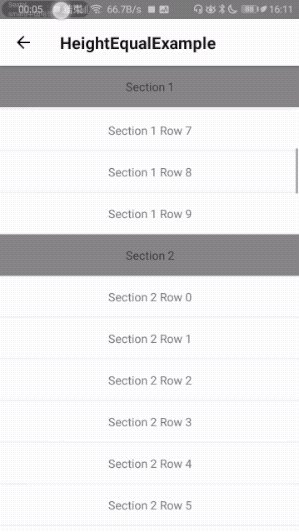
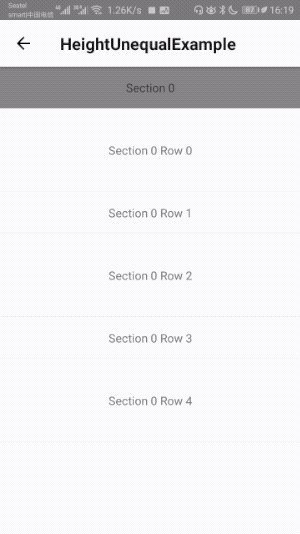
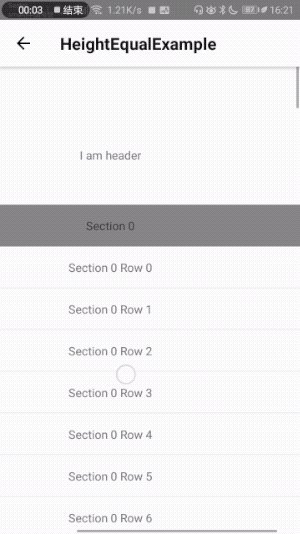
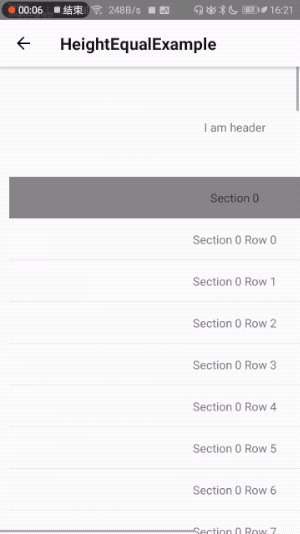
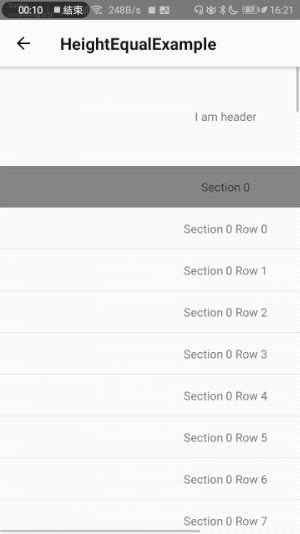
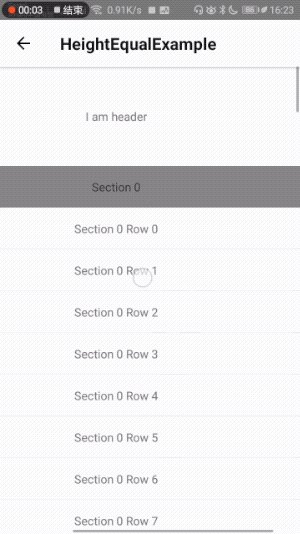
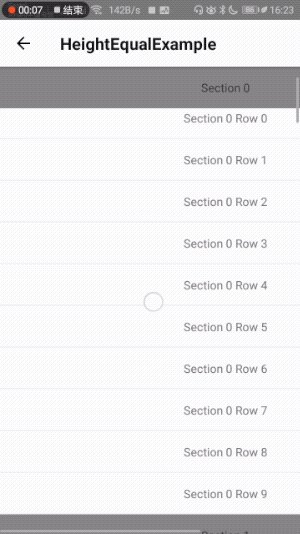
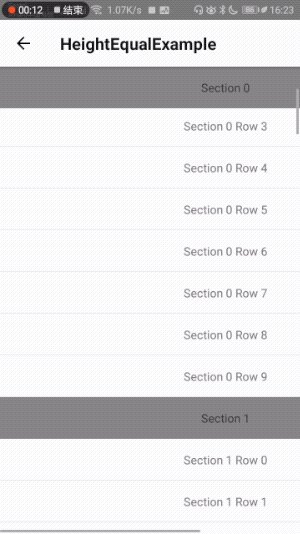
LargeList
All the features below are supported on both iOS and Android.
Items reused. Never blank.
Sticky section support

Fully Cross-platform bounces (iOS & Android).

Customize refreshing (Support lottie-react-native progress with useNativeDriver)

Customize loading (Support lottie-react-native progress with useNativeDriver)

Slide on both horizontal and vertical directions.

Sticky header support.

directionalLockEnabled

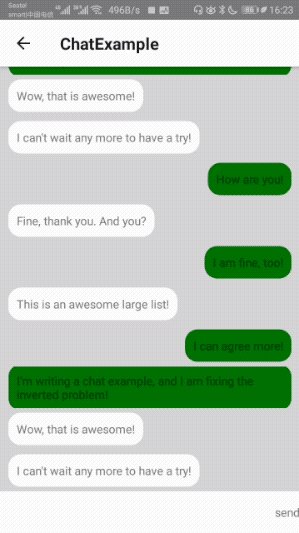
Support inverted

Drag to scale header background: renderScaleHeaderBackground

WaterfallList
Complex situation

preferColumnWidth

numColumns

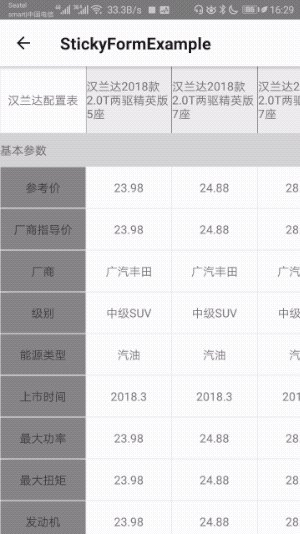
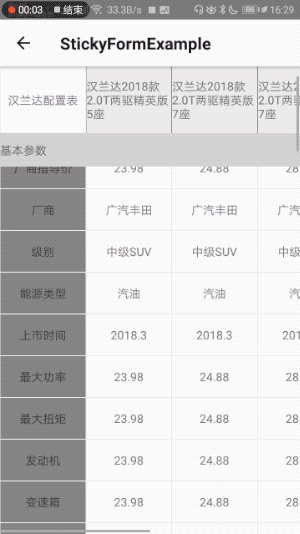
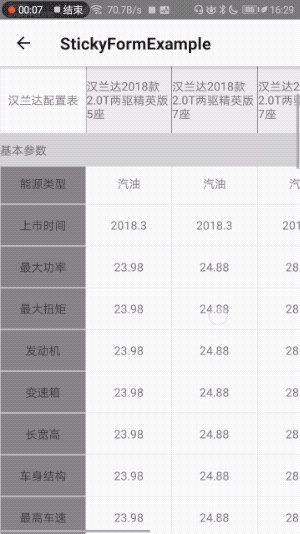
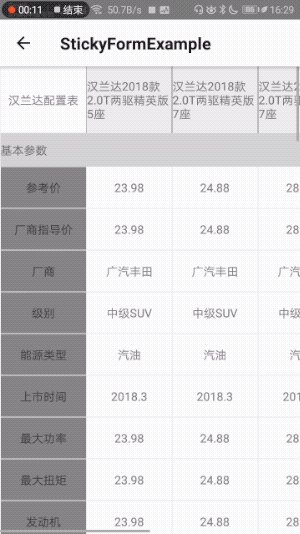
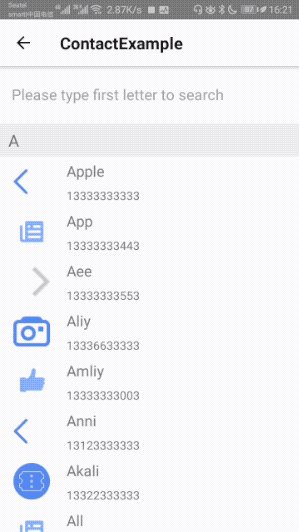
StickyForm
example