Weather APP
A Weather APP that displays climate data from the user's region and choose city.


Features
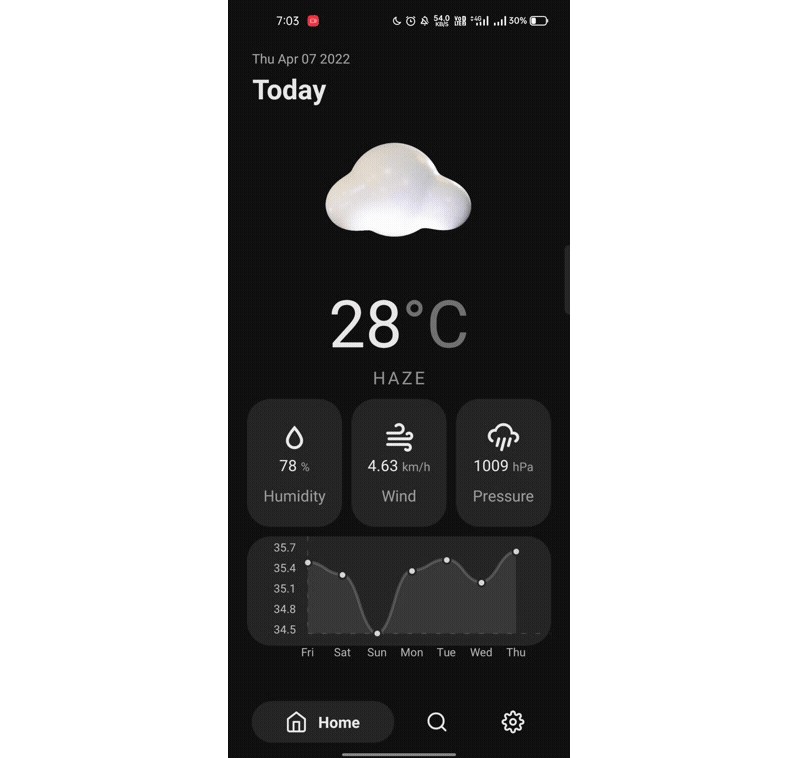
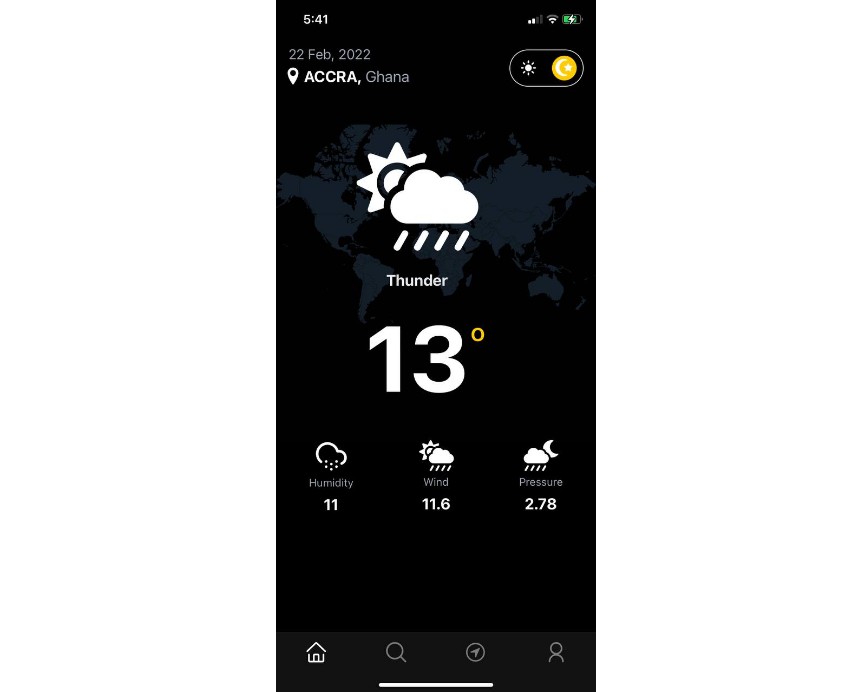
- Theme Switcher
- O tema é mantido
- Ícones mudando de acordo com o clima, Weatherly 3D Icons
- Consumo da API de clima
- Consumo da localização do usuário
- Botão para recarregar os dados
- Busca por cidades
- Tratativa de erros
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js.
Você também vai precisar configurar o ambiente para desenvolvimento mobile no seu PC: Configurando Ambiente React Native.
Além disto é bom ter um editor para trabalhar com o código como VSCode
Rodando o Mobile
# Clone este repositório
$ git clone https://github.com/ARTHURPC03/WeatherApp
# Acesse a pasta do projeto no terminal/cmd
$ cd WeatherApp
# Faça uma cópia de '.env.example' para '.env'
# Coloque sua credencial da API de clima (Weather API)
$ cp .env.example .env
# Instale as dependências
$ yarn
# Se você for emular com o Android, execute este comando
# Certifique-se de ter o emulador aberto
$ yarn android
# Se você for emular com ios, execute este comando
$ yarn ios