react-native-autoreheight-webview
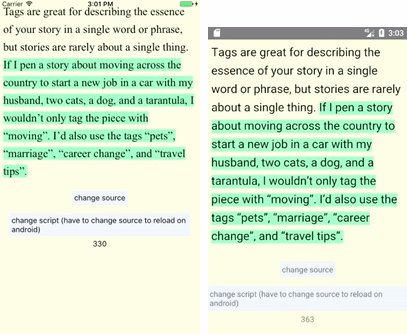
An auto resize content height webview for React Native.
Pure JavaScript,and easy to use.
(rn >= 0.44)
install
yarn add react-native-autoreheight-webview
or
npm install react-native-autoreheight-webview
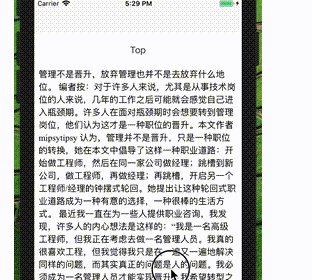
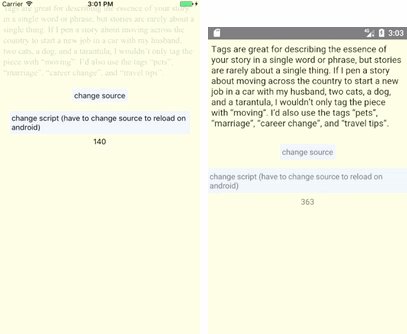
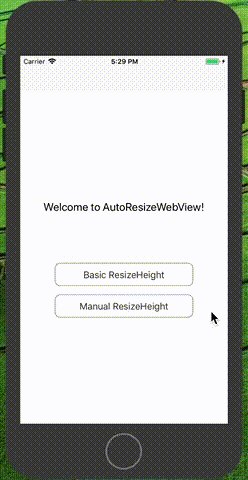
Demo1

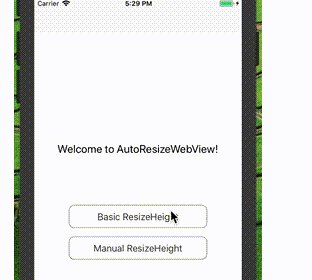
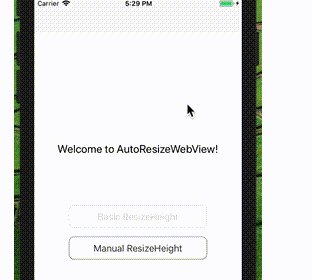
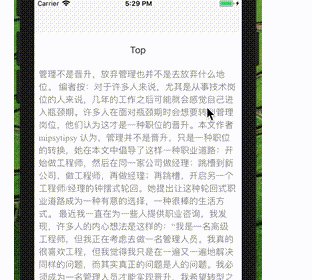
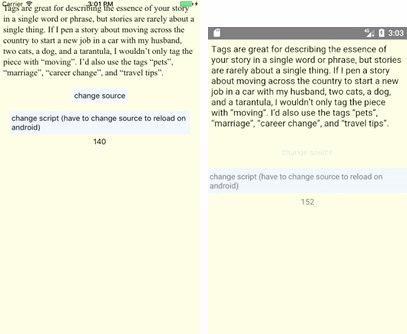
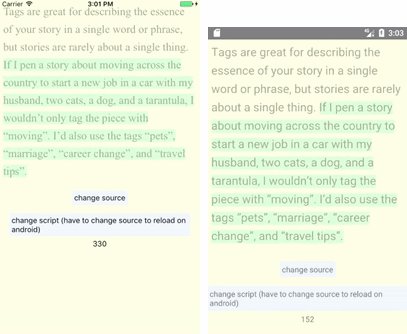
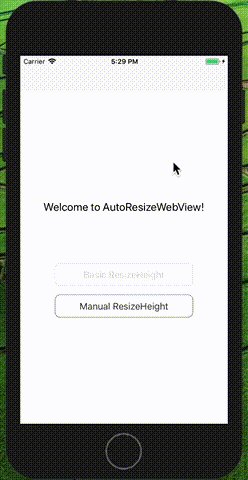
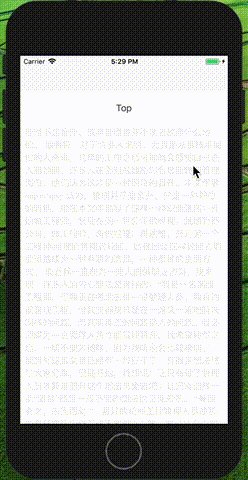
Demo2

Basic Usage
<AutoResizeHeightWebView
defaultHeight={200}
style={{backgroundColor:'white'}}
AnimationDuration={500}
source={{uri: 'http://www.ftchinese.com/story/001075607'}}/>
Props
| props name | default | desciption |
|---|---|---|
| defaultHeight | 100 | default Height |
| style | {} | webviewStyle |
| needAutoResetHeight | true | you can reset Height manually |
| AnimationDuration | 500 | animation duration |
| source | null | just like ReactNative's Webview |
| needAnimate | true | show animate or not when resetting height |
And all props in React Native's WebView Component
Functions
| function name | desciption |
|---|---|
| resetHeight | reset height to show all manually |
| resetSmallHeight | reset Height to default height manually |
If it helps you,please give it a star!