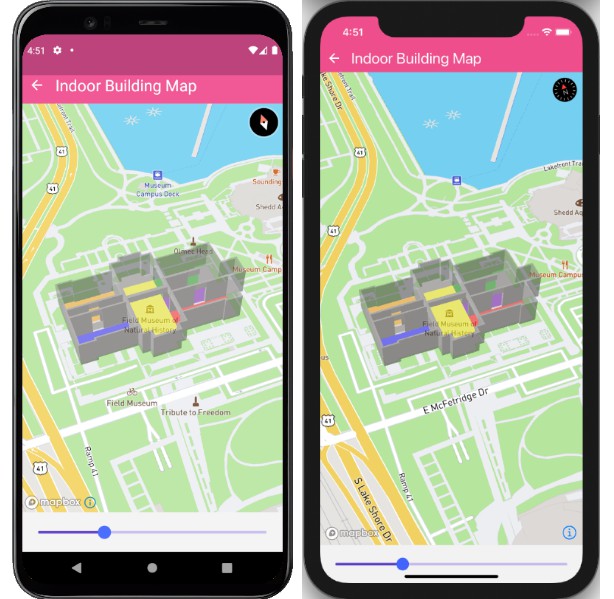
Mapbox Maps SDK for React Native
An unofficial React Native library for building maps with the Mapbox Maps SDK for iOS and Mapbox Maps SDK for Android.


Installation
Prerequisit
On Android we support from version 6 (API 23) upwards
Dependencies
- node
- npm
- React Native (0.60+)
Git
git clone [email protected]:react-native-mapbox-gl/maps.git
cd maps
Yarn
yarn add @react-native-mapbox-gl/maps
Npm
npm install @react-native-mapbox-gl/maps --save
Installation Guides
Getting Started
For more information, check out our Getting Started section
Adding a map
import React, { Component } from "react";
import { StyleSheet, View } from "react-native";
import MapboxGL from "@react-native-mapbox-gl/maps";
MapboxGL.setAccessToken("<YOUR_ACCESSTOKEN>");
const styles = StyleSheet.create({
page: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
container: {
height: 300,
width: 300,
backgroundColor: "tomato"
},
map: {
flex: 1
}
});
export default class App extends Component {
render() {
return (
<View style={styles.page}>
<View style={styles.container}>
<MapboxGL.MapView style={styles.map} />
</View>
</View>
);
}
}
Expo Support
This package is not available in the Expo Go app. Learn how you can use it with custom dev clients.
Testing with Jest
This library provides some mocks which are necessary for running tests.
Example:
"jest": {
"preset": "react-native",
"setupFilesAfterEnv": ["@react-native-mapbox-gl/maps/setup-jest"]
}