React Native Skia Shadow
Android and iOS compatible shadows with React Native Skia.
About the Project
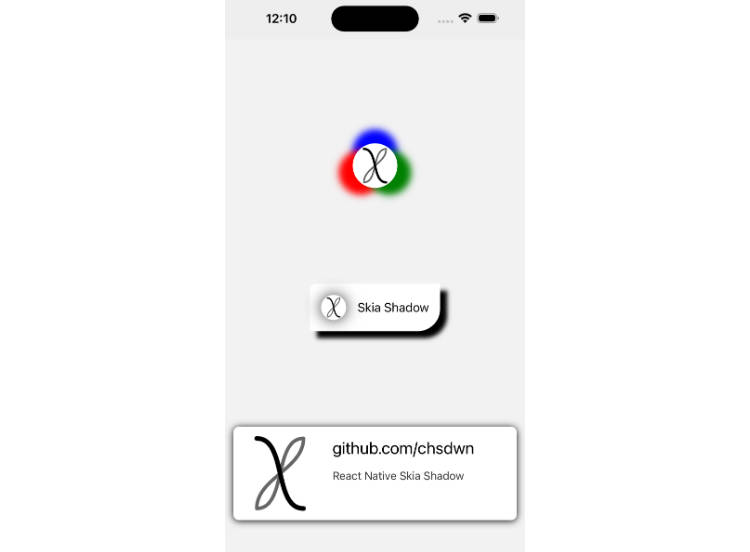
Take a look at the iOS and Android screenshots below.
iOS (iPhone 15 Pro Max)

Android (Nexus 5)

Getting Started
Peer Dependencies
@shopify/react-native-skia
React Native CLI
npm install @shopify/react-native-skiayarn add @shopify/react-native-skia-
(MacOS only) Install Cocoa packages
npx pod-install
Expo
npx expo install @shopify/react-native-skiaInstallation
npm install react-native-skia-shadowyarn add react-native-skia-shadowUsage
Wrap the component you want to add a shadow inside a SkiaShadow component.
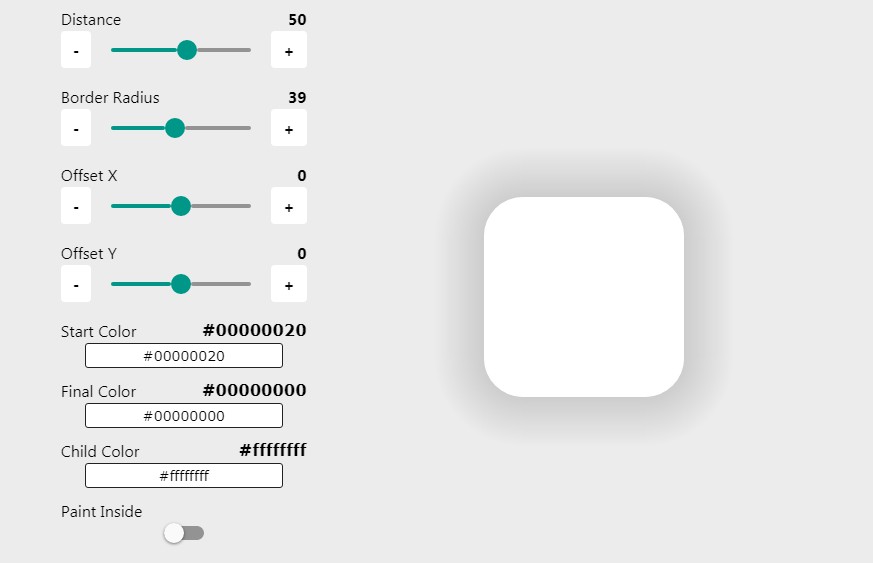
Props
| Prop | Type | Default |
|---|---|---|
| blur | number |
|
| dx | number |
|
| dy | number |
|
| color | Color |
'black' |
| borderRadius | number |
0 |
| borderTopLeftRadius | number |
borderRadius |
| borderTopRightRadius | number |
borderRadius |
| borderBottomLeftRadius | number |
borderRadius |
| borderBottomRightRadius | number |
borderRadius |
Example
import React from 'react';
import { StyleSheet, View } from 'react-native';
import { SkiaShadow } from 'react-native-skia-shadow';
export const App = () => {
return (
<View style={styles.container}>
<SkiaShadow blur={5} dx={0} dy={0} color="blue" borderRadius={9999}>
<View style={styles.circle} />
</SkiaShadow>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
circle: {
width: 150,
height: 150,
borderRadius: 9999,
backgroundColor: 'red',
},
});For usage details, please refer to the src folder of the example app. https://github.com/chsdwn/react-native-skia-shadow/tree/main/example/src
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
Distributed under the MIT License. See LICENSE for more information.
Acknowledgments
- Made with create-react-native-library
- React Native Skia