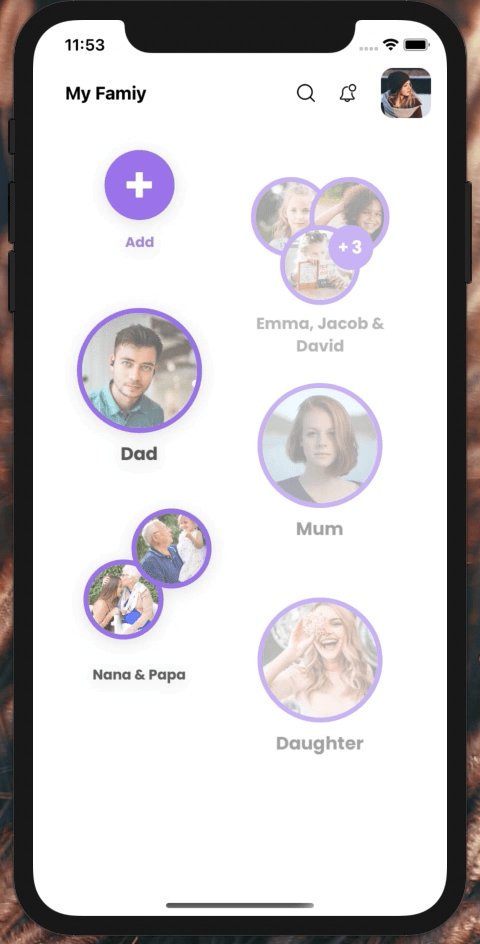
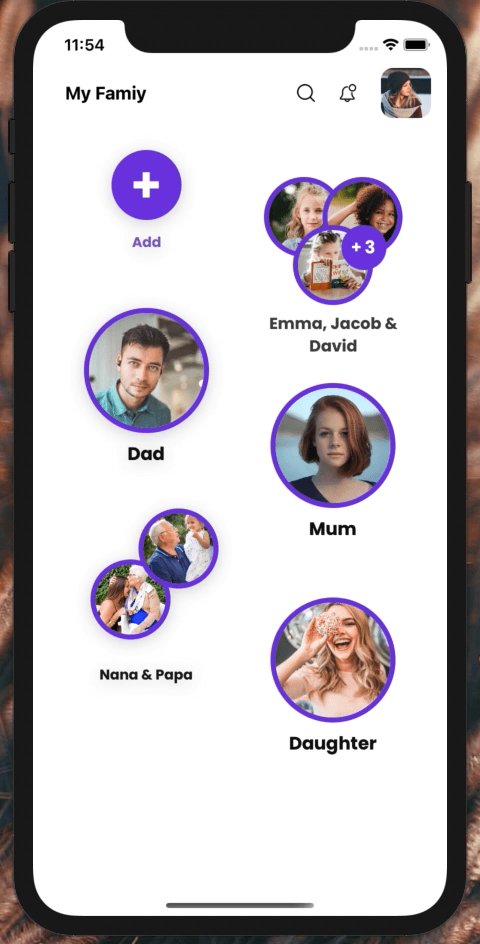
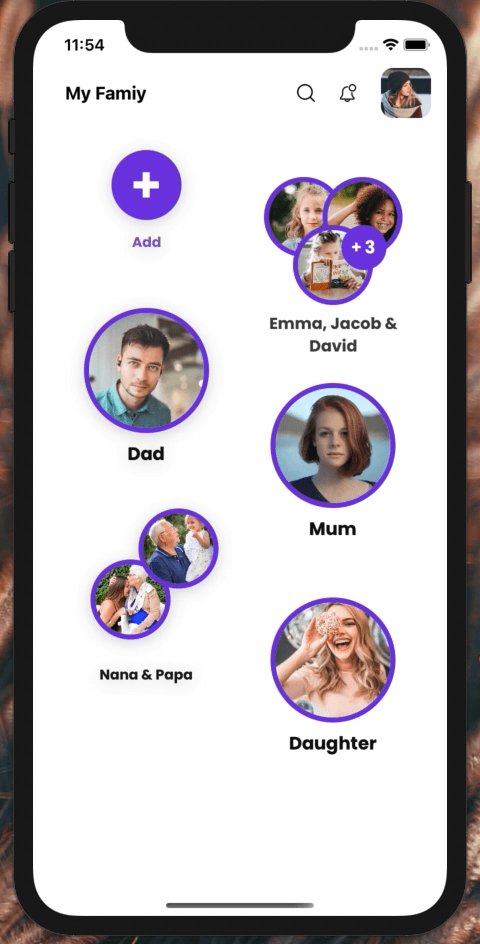
react-native-animated-component
Animate any components with React Native Animated Component.

|

|
Add the dependency:
npm i react-native-animated-component
Peer Dependencies
Zero Dependencies
Usage
Import
import RNAnimated from "react-native-animated-component";
Fundamental Usage
<RNAnimated
appearFrom="left"
animationDuration={1300}
style={{ alignItems: "center" }}
>
{staticData.map(() => renderItem())}
</RNAnimated>
Example Project ?
You can checkout the example project ?
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
Fundamentals
| Property | Type | Default | Description |
|---|---|---|---|
| appearFrom | AppearFrom | "left" | The component will appear from that direction |
| animationDuration | number | 300 | change the animation duration |
| style | ViewStyle | default | set or override the style object for the main container |
| initialDelay | number | default | change the initial delay of the appearing animation |
| delayInterval | number | 200 | change the each children's delay interval in each appearing animation |
Author
FreakyCoder, [email protected]