react-native-flatlist-animated
Animated FlatList component that supports entering, exiting and reordering animations.
Installation
npm i react-native-flatlist-animated
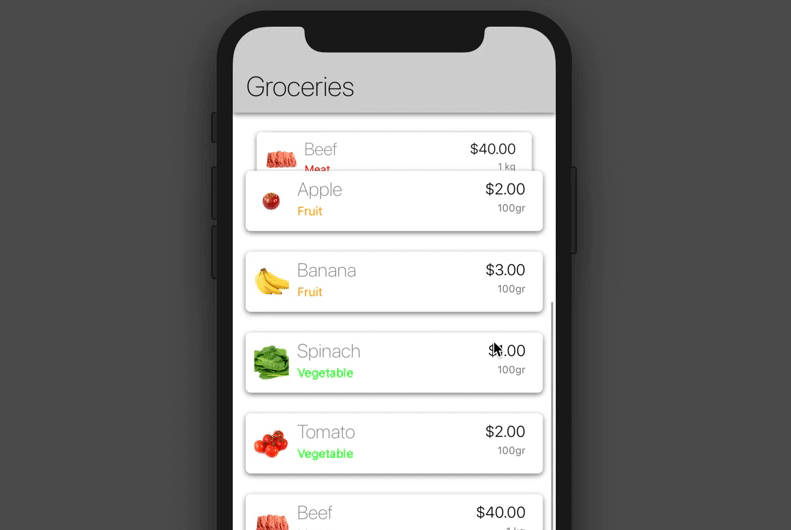
Demo
Supports zoom, fade and slide animations for enterance and exit.
Key Advantages
- No animation on layout properties (better performance)
- Handles unmounting and mounting animations
- Handles list re-ordering
- Native driver is used in all animations
- Supports React Native FlatList props
- JavaScript only implementation
- Fully typed
Usage
import { Text, View } from "react-native";
import AnimatedFlatList from "react-native-flatlist-animated";
const listData = [
{ key: "item1", value: "ITEM-1" },
{ key: "item2", value: "ITEM-2" },
];
() => (
<AnimatedFlatList
data={listData}
style={{ width: "100%" }}
itemContainerHeight={50}
renderItem={({ item, _index }) => (
<View style={{ width: "100%", height: "100%" }}>
<Text>{item.value}</Text>
</View>
)}
/>
);
Properties
- Any FlatList property.
- The following properties are supported.
| Property | Description | Default |
|---|---|---|
itemContainerHeight |
Required. Height of a single list item. | - |
entering |
Optional. Animation selection for entering phase. | zoomIn |
exiting |
Optional. Animation selection for exiting phase. | zoomOut |
transition |
Optional. Animation selection for layout transitions. | spring |
reordering |
Optional. Animation selection for items that are moved up in the list. | translateOnly |
timingConfig |
Optional. Animation configuration for transitions. Requires transition="timing". |
Default timing config in Animated API. Note that below props will be overwritten: toValue: 1, duration: depends, delay: depends, useNativeDriver: true |
springConfig |
Optional. Animation configuration for transitions. Requires transition="spring". |
Default spring config in Animated API. Note that below props will be overwritten: toValue: 1, delay: depends, useNativeDriver: true |
enterDuration |
Optional. Duration of entering animation in milliseconds. | 250 |
exitDuration |
Optional. Duration of exiting animation in milliseconds. | 250 |
horizontalSlideRange |
Optional. The initial or final position to be used in sliding type animations. | screen width |
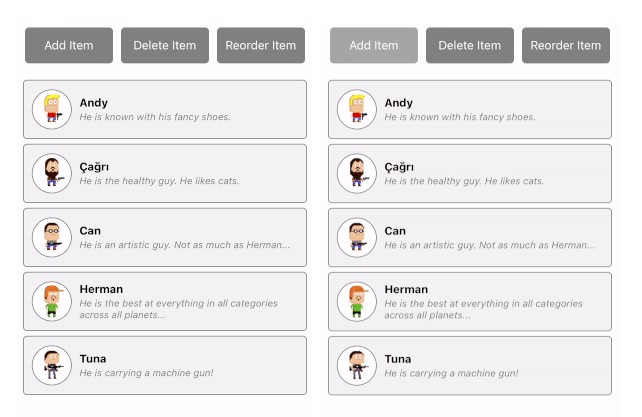
Examples
Check full example in the Example folder.
- Click on the items to remove them from the list.
- Press
Add Itemto add random entry from the map. - Press
Delete Itemto remove a random entry from the list. - Press
Reorder Itemto pick a random entry and change its position randomly.
Note: The assets used in the example app represent imaginary characters but influenced by real friendship. I have used Aseprite for pixel art.