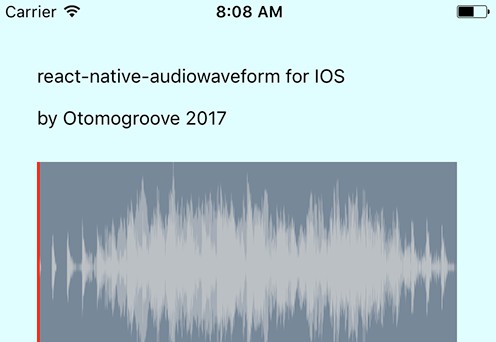
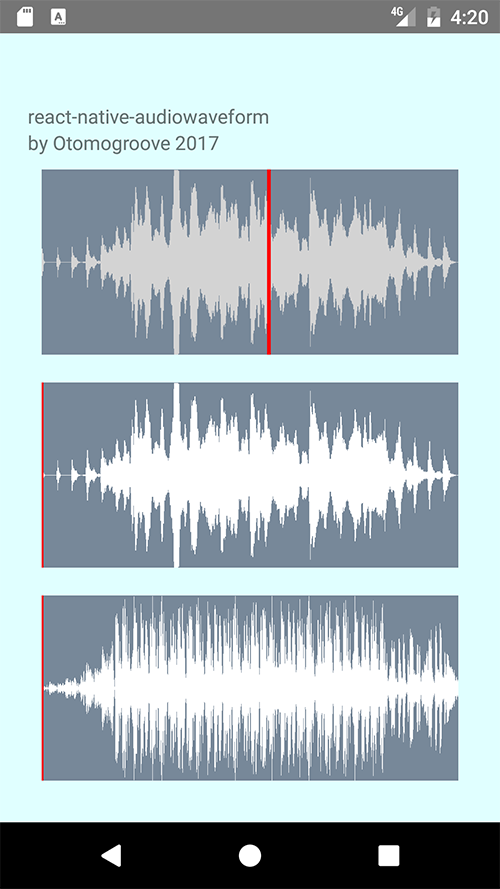
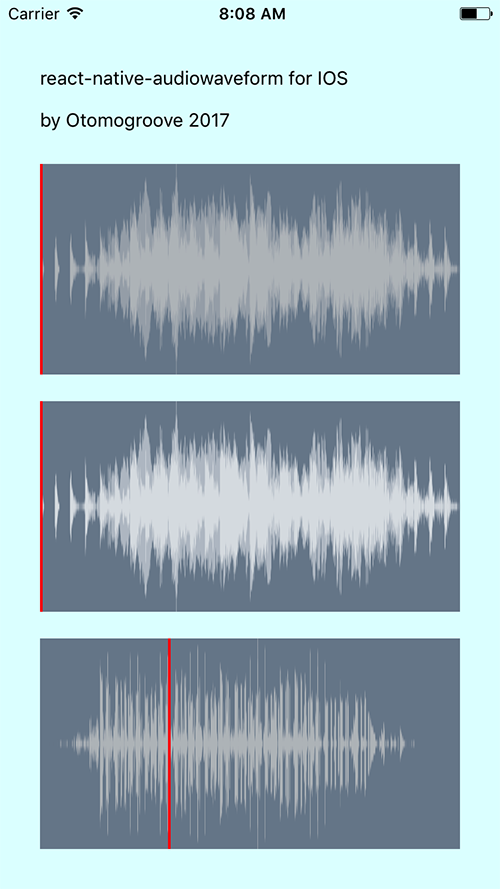
react-native-audiowaveform
React Native component for visuaization of audio files waveform. Basic renderization of audio waveforms with play, autoplay and stop control, as well as progress and scrub control.
Regarding Android is ready with waveform's renderization and audio playback. Thus has been implemented adapting the ringDroid audio libraries, but those need much performance improvement, working on it...


Getting started
$ npm install react-native-audiowaveform --save
Mostly automatic installation
$ react-native link react-native-audiowaveform
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-audiowaveformand addOGReactNativeWaveform.xcodeproj - In XCode, in the project navigator, select your project. Add
libOGReactNativeWaveform.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.otomogroove.OGReactNativeWaveform.OGWavePackage;to the imports at the top of the file - Add
new OGWavePackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-audiowaveform' project(':react-native-audiowaveform').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-audiowaveform/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-audiowaveform')
Usage
So far, reac-native-audiowaveform just generates a image view with the audio waveform data.
In order to show graphically a local audio file, use:
Basic custom styling:
prop.waveFormStyle.waveColor => Will set up color waveform
prop.waveFormStyle.scrubColor => Will set up color sscrubber
import WaveForm from 'react-native-audiowaveform';
<WaveForm
source={require('./path/to/your/file.mp3')}
waveFormStyle={{waveColor:'red', scrubColor:'white'}}
>
</WaveForm>
Also it is possible to get remote audio files:
import WaveForm from 'react-native-audiowaveform';
<WaveForm source={{uri:'https://url/path/to/the/file.mp3'}} />
Autoplayback flag, for both iOS and Android. Just call autoPlay property:
<WaveForm autoPlay={true}
source={require('./audio/intro.mp3')}
/>
In order to detect touch, now both in IOS and Android, call method onPress, also, switch play true/false will play/pause audio:
<WaveForm style={this.props.style}
onPress = {(sender) => this.myMethodOnPress() }
source={{uri:'https://url/path/to/the/file.mp3'}}
play={true}
/>
Switching stop flag to true will stop and reset the audio, for example:
<WaveForm style={this.props.style}
onPress = {(sender) => this.myMethodWhereAfterPressIWillChangeStateStopAudioToTrue() }
source={{uri:'https://url/path/to/the/file.mp3'}}
stop={this.state.stopAudio? true:false}
/>