react-native-dbr
This is a sample that shows how to implement barcode scanning in React Native using Dynamsoft Barcode Reader SDK.

Dependencies
Node, Python2, JDK, Watchman, Xcode and Android Studio.
(Windows: The version of Node must be greater than or equal to 10 and less than or equal to 12.11, the version of Python must be 2.x (does not support 3.x), and the version of JDK must be 1.8)
How to Run the Example
iOS
Run npm install or yarn (npm install -g yarn) from the Example directory first, then pod install in the react-native-dbr/Libraries.
And make sure Your Project Target -> Build Settings -> Search Paths -> Frameworks Search Paths:
Frameworks Search Paths = "${PODS_ROOT}/DynamsoftBarcodeReader"
Then react-native run-ios.
Android
npm install or yarn (npm install -g yarn)
react-native run-android
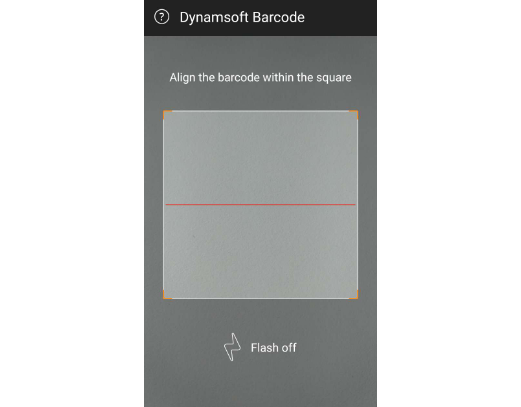
Screenshots


How to Use the Barcode Scanning Module
In Android
-
Create a new React Native project.
react-native init NewProject -
Add the local module to dependencies in
package.json."dependencies": { "react": "16.9.0", "react-native": "^0.61.1", "react-native-dbr": "file:../NewProject" }, -
Link dependencies.
react-native link -
Use flatDir to define library path in
android/build.gradle.flatDir { dirs project(':react-native-dbr').file('lib') } -
Use the module in
App.js.import {NativeModules} from 'react-native'; const BarcodeReaderManager = NativeModules.BarcodeReaderManager; //android BarcodeReaderManager.readBarcode('your license here',events => { this.setState({result: events}); },err => { alert(err); } );
In iOS
-
Create a new React Native project.
react-native init NewProject -
Add the local module to dependencies in
NewProject/package.json."dependencies": { "react": "16.9.0", "react-native": "^0.61.1", "react-native-dbr": "file:../NewProject" } -
Remove
node_moudulesand install.sudo rm -rf node_moudules npm install or yarn -
Add
BarcodeReaderManager.xcodeprojto your project libraries. And make surePods/Target Support Files/Pods-BarcodeReaderManager.debug.xcconfig:
FRAMEWORK_SEARCH_PATHS = "${PODS_ROOT}/DynamsoftBarcodeReader"
HEADER_SEARCH_PATHS = "${PODS_ROOT}/DynamsoftBarcodeReader/DynamsoftBarcodeReader.framework/Headers"
LIBRARY_SEARCH_PATHS = "${PODS_ROOT}/DynamsoftBarcodeReader"
OTHER_LDFLAGS = -framework "DynamsoftBarcodeReader"
- In your NewProject:
Project -> Build Settings -> FRAMEWORK_SEARCH_PATHS = `$(PROJECT_DIR)/../Libraries`
HEADER_SEARCH_PATHS = `$(PROJECT_DIR)/../Libraries`
-
Modify the module in
App.js(different from android).import {NativeModules} from 'react-native'; const BarcodeReaderManager = NativeModules.BarcodeReaderManager; //ios BarcodeReaderManager.readBarcode('your license here').then((msg) =>{ this.setState({result: msg}); }).catch((err) => { console.log(err); }); -
To achieve navigation from react-native to viewController, in
AppDelegate.handAppDelegate.m, add the following code:... @property (nonatomic, strong) UIWindow *window; @property (nonatomic, strong) UINavigationController *nav; @property (nonatomic, strong) RCTRootView *rootView; @property (nonatomic, strong) UIViewController *rootViewController; ... ```AppDelegate.m: #import "../../../ios/BarcodeReaderManagerViewController.h" #import "../../../ios/DbrManager.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // self.window.rootViewController = rootViewController; _nav = [[UINavigationController alloc] initWithRootViewController:_rootViewController]; self.window.rootViewController = _nav; _nav.navigationBarHidden = YES; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(doNotification:) name:@"readBarcode" object:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(backToJs:) name:@"backToJs" object:nil]; [self.window makeKeyAndVisible]; return YES; } -(void)doNotification:(NSNotification *)notification{ BarcodeReaderManagerViewController* dbrMangerController = [[BarcodeReaderManagerViewController alloc] init]; dbrMangerController.dbrManager = [[DbrManager alloc] initWithLicense:notification.userInfo[@"inputValue"]]; [self.nav pushViewController:dbrMangerController animated:YES]; } -(void)backToJs:(NSNotification *)notification{ [self.nav popToViewController:self.rootViewController animated:YES]; }