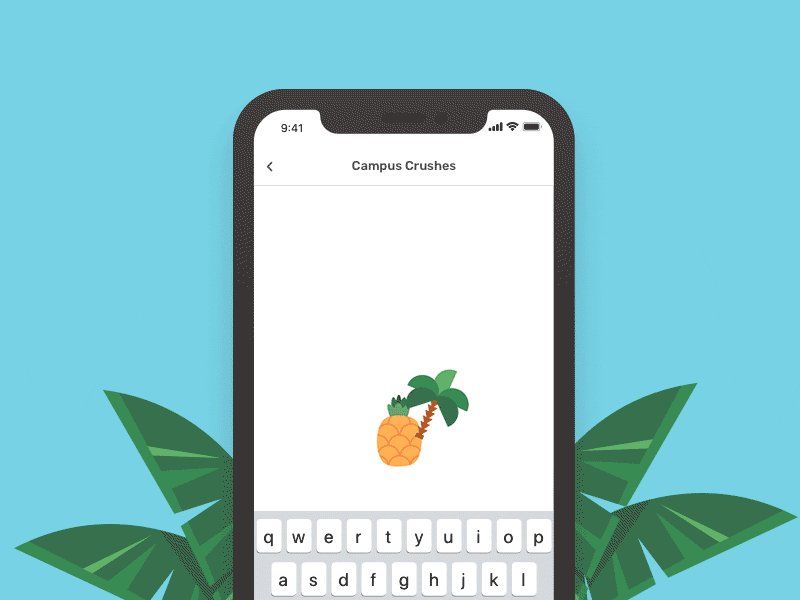
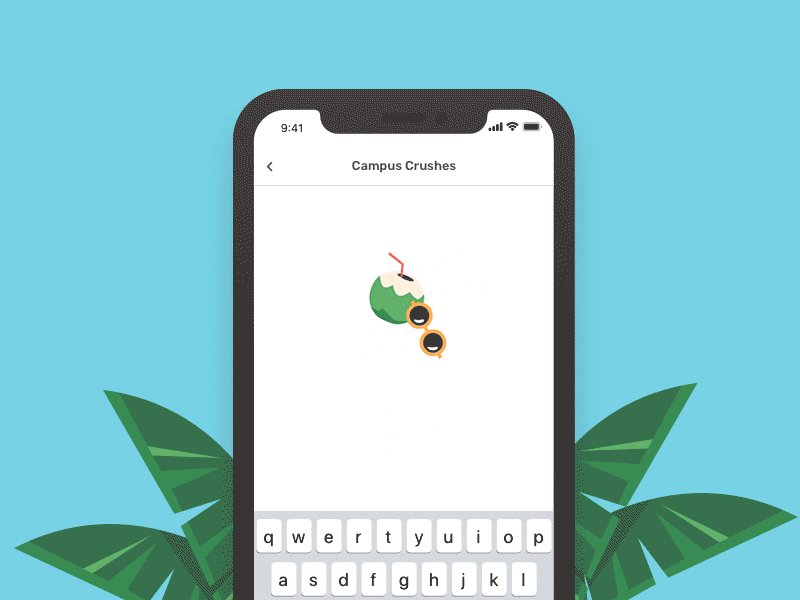
React Native Bouncing Preloader
Bouncing preloader component with custom icons in React Native.


Background
When I saw the preloader animation, I think it would be great if we can use our own icon and give more control to the bouncing animation and rotation. So I tried to make this open source component.
Goals
- Animate our own custom icon
- Flexible to use remote image url or local image file
- Able to control distance, rotation angle etc
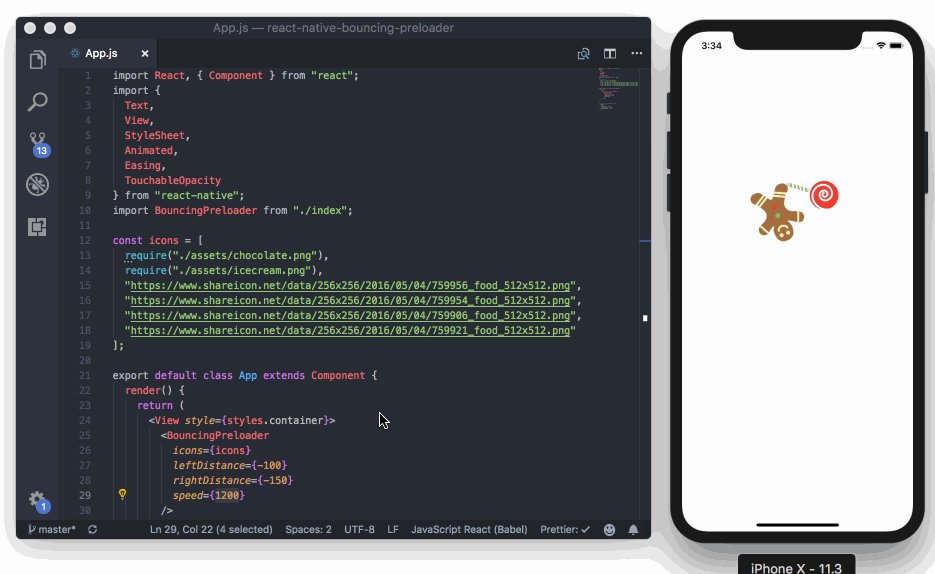
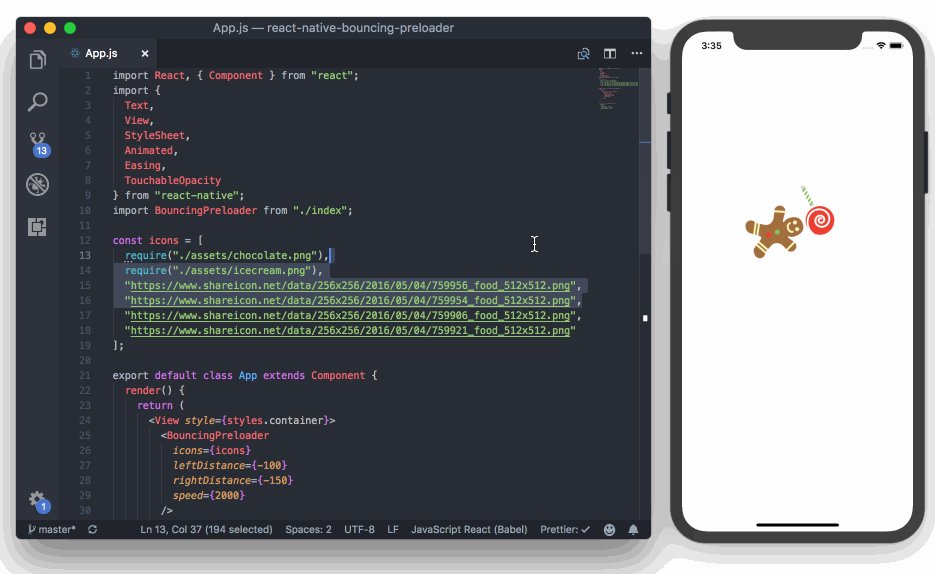
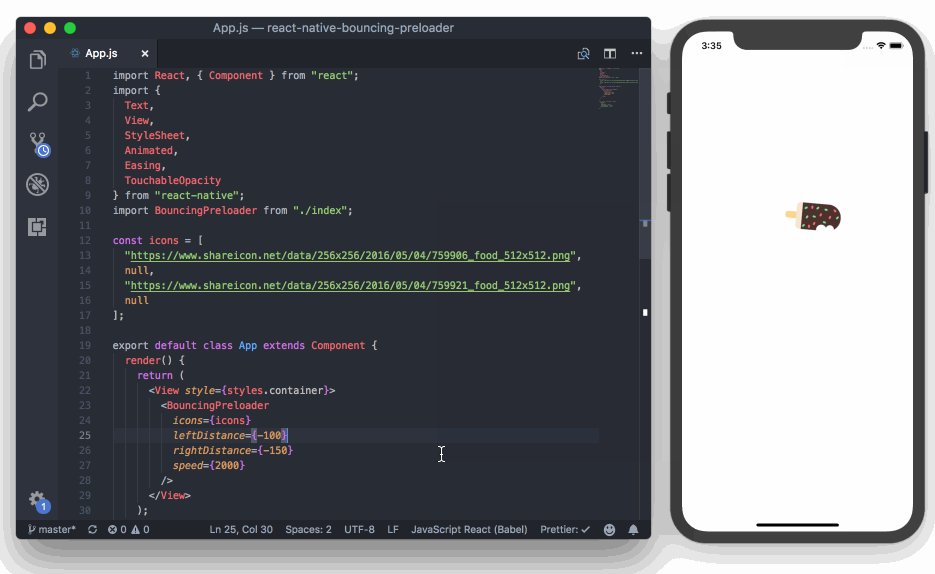
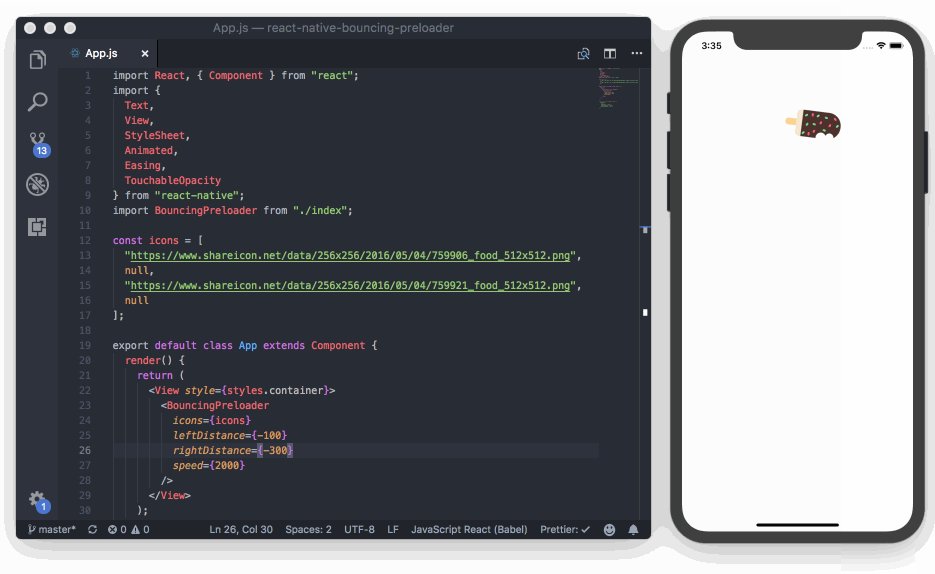
Usage
npm install --save react-native-bouncing-preloader- In your react native script add these lines
import BouncingPreloader from 'react-native-bouncing-preloader';
<BouncingPreloader
icons={[
'https://www.shareicon.net/data/256x256/2016/05/04/759946_bar_512x512.png',
require('./assets/image.png'),
]}
leftRotation="-680deg",
rightRotation="360deg",
leftDistance={-180},
rightDistance={-250},
speed={1200} />
// or just give icons
<BouncingPreloader
icons={[
require('./assets/image1.png'),
require('./assets/image2.png'),
]}/>
Available props
icons: PropTypes.array,leftRotation: PropTypes.string,rightRotation: PropTypes.string,leftDistance: PropTypes.number,rightDistance: PropTypes.number,speed: PropTypes.number