React Native Motion
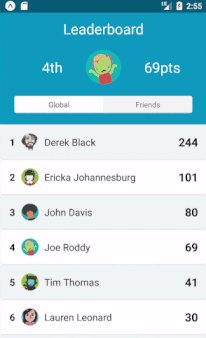
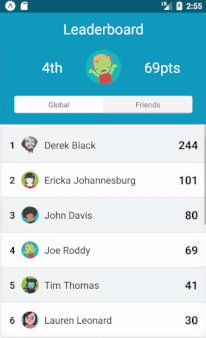
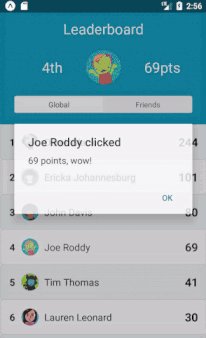
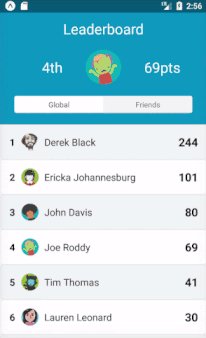
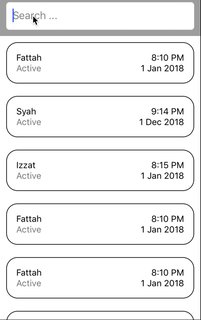
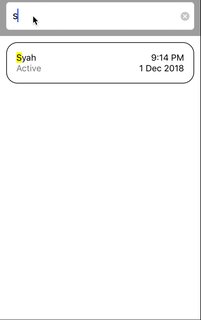
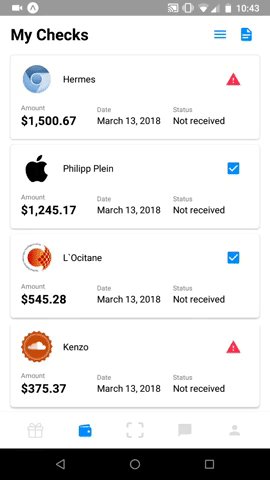
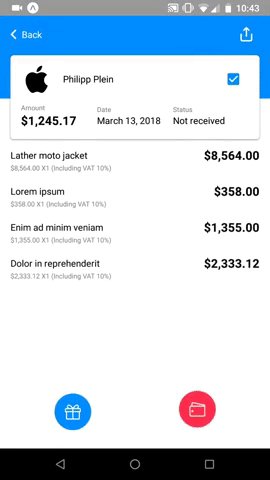
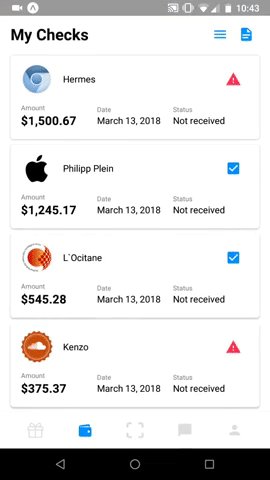
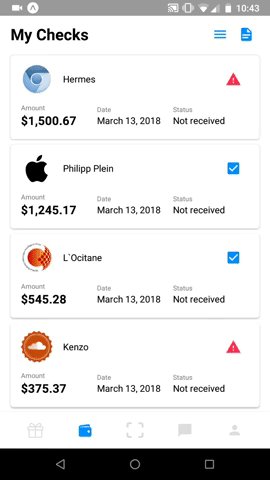
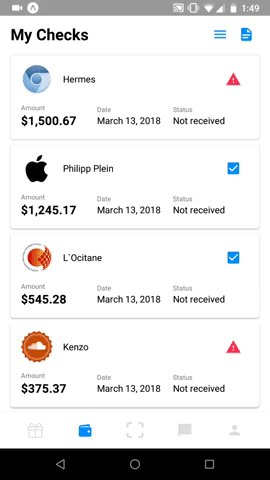
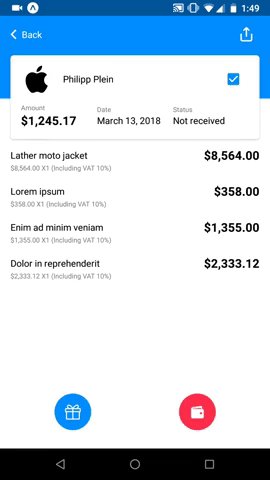
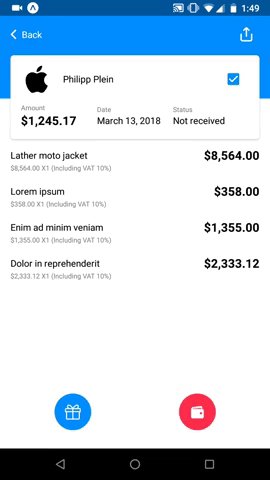
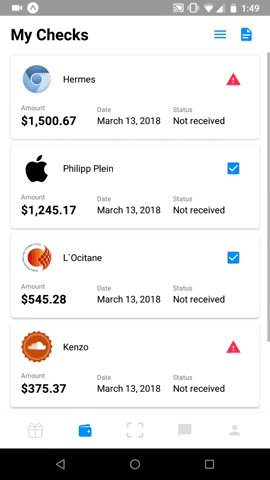
Change your application from the left one to the right one! Animate it! Easily!


Getting Started
$ yarn add react-native-motion
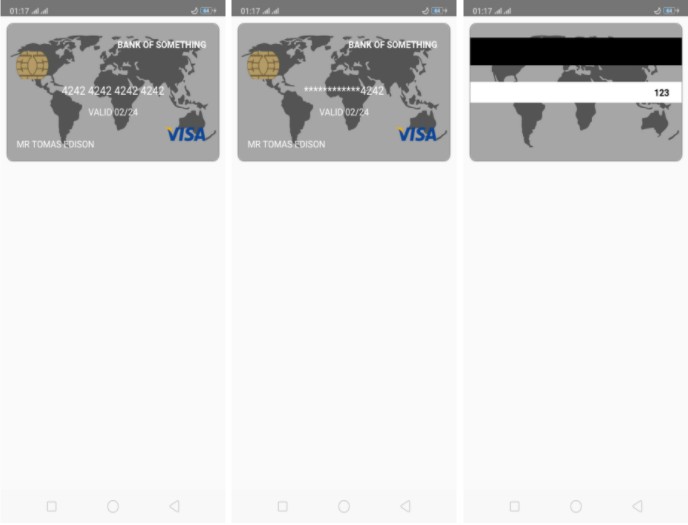
Usage of SharedElement
We need to specify source and destination for shared element. This library then will move the shared element from source position to destination position.
class Main extends Component {
render() {
return (
<SharedElementRenderer>
<App />
</SharedElementRenderer>
);
}
}
// List items page with source of SharedElement
import { SharedElement } from 'react-native-motion';
class ListPage extends Component {
render() {
return (
<SharedElement id="source">
<View>{listItemNode}</View>
</SharedElement>
);
}
}
// Detail page with a destination shared element
import { SharedElement } from 'react-native-motion';
class DetailPage extends Component {
render() {
return (
<SharedElement sourceId="source">
<View>{listItemNode}</View>
</SharedElement>
);
}
}