react-native-select-two
Component like Select2 on web for React Native.
Add it to your project
- Insall package
- Using NPM
npm install react-native-select-two - Using Yarn
yarn add react-native-select-two
- Using NPM
- Import package
import Select2 from 'react-native-select-two';
Usage
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import Select2 from 'react-native-select-two';
const mockData = [
{ id: 1, name: 'React Native Developer' },
{ id: 2, name: 'Android Developer' },
{ id: 3, name: 'iOS Developer' }
];
// create a component
class CreateNewAppointment extends Component {
render() {
return (
<View style={styles.container}>
<Select2
isSelectSingle
style={{ borderRadius: 5 }}
colorTheme={'blue'}
popupTitle='Select item'
title='Select item'
data={mockData}
onSelect={data => {
this.setState({ data });
}}
onRemoveItem={data => {
this.setState({ data });
}}
/>
</View>
);
}
}
Usage
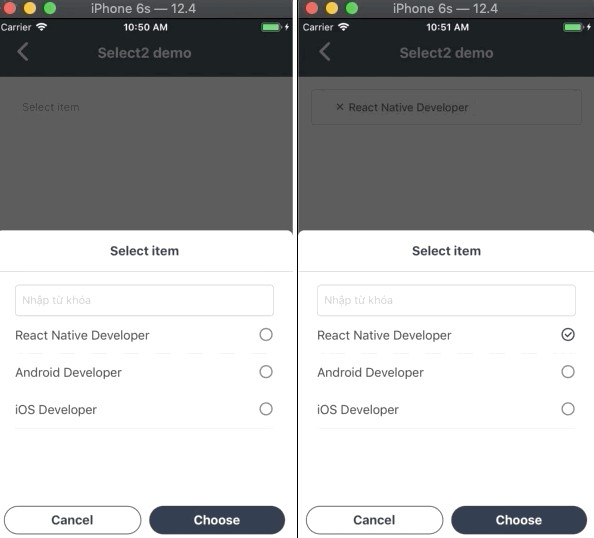
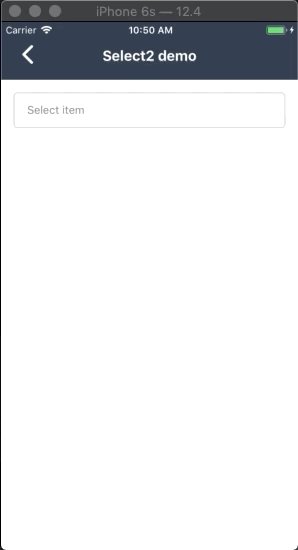
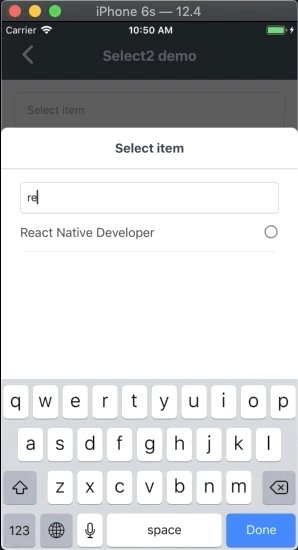
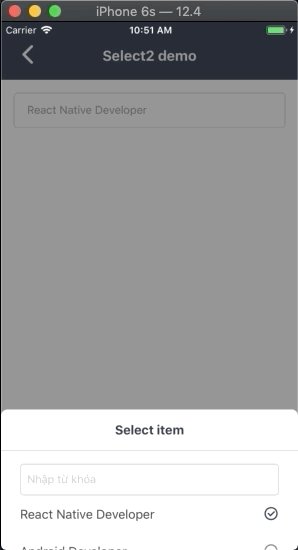
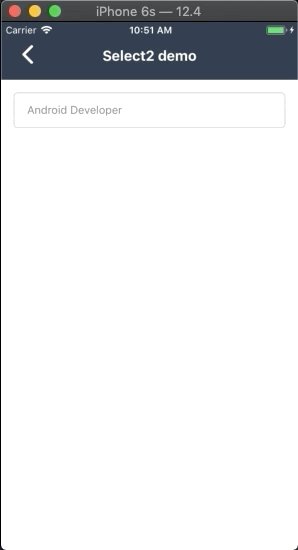
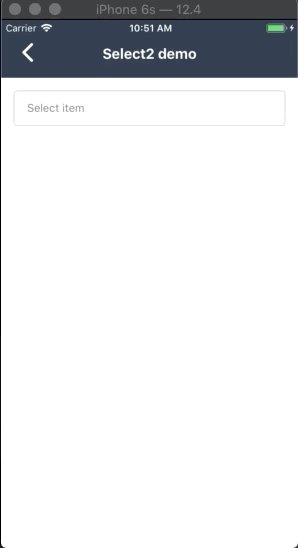
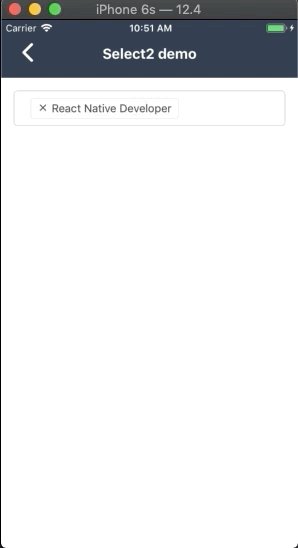
Single select

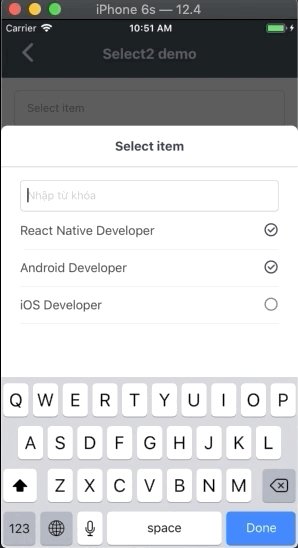
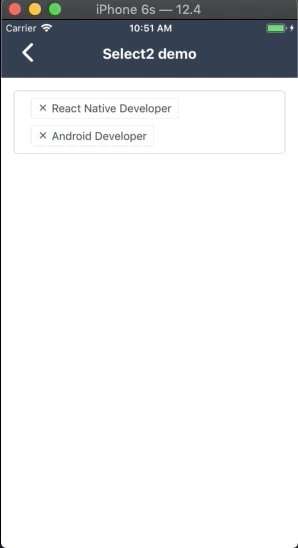
Multiple select

Props
style(Object) - Custom style for componenttitle(String) String display when you don't select any itemdata(Array) - Datasource of list options: an array of objects (each object havenameproperty)onSelect(Function) - The callback function trigger after you press select buttononRemoveItem(Function) - The callback function trigger after you press tags to remove thempopupTitle(String) - Title of modal select itemcolorTheme(String) - Color themeisSelectSingle(Bool) - Setfalseif you want select multiplecancelButtonText(String) - Cancel button text titleselectButtonText(String) - Select button text title