react-native-html-to-pdf
Convert html strings to PDF documents using React Native
Installation
- Run
npm install react-native-html-to-pdf --save
Option 1: Automatic
- Run
react-native link
Option 2: Manual
iOS
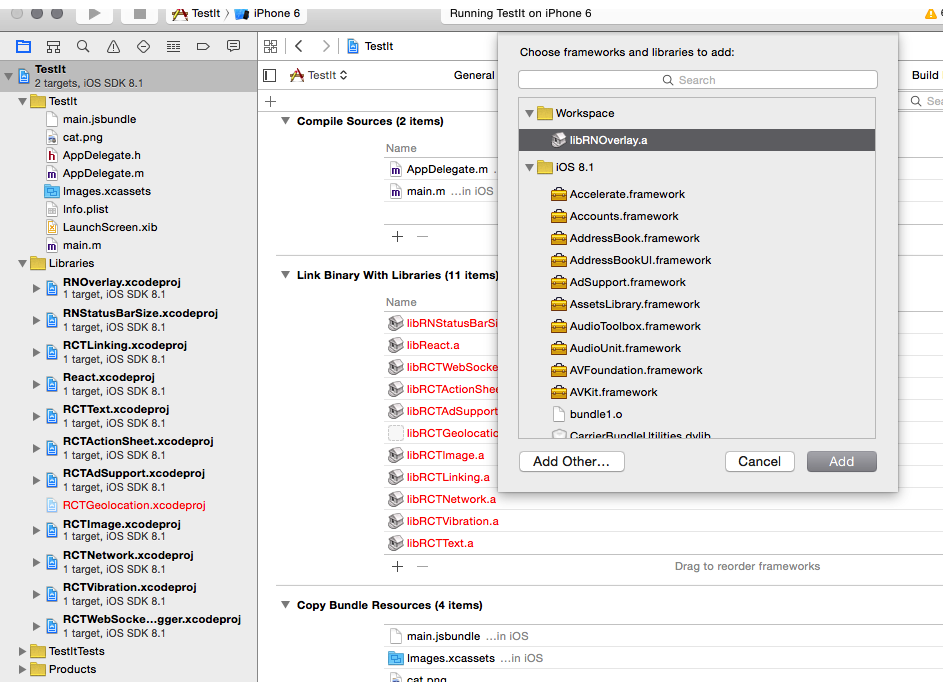
- Open your project in XCode, right click on Libraries and select Add Files to "Your Project Name.
- Add
libRNHTMLtoPDF.atoBuild Phases -> Link Binary With Libraries
(Screenshot).
Android
The android module pulls in iText to convert html to pdf. A license is required for commercial use.
- Edit
android/settings.gradleto included
include ':react-native-html-to-pdf'
project(':react-native-html-to-pdf').projectDir = new File(rootProject.projectDir,'../node_modules/react-native-html-to-pdf/android')
- Edit
android/app/build.gradlefile to include
dependencies {
....
compile project(':react-native-html-to-pdf')
}
- Edit
MainApplication.javato include
// import the package
import com.christopherdro.htmltopdf.RNHTMLtoPDFPackage;
// include package
new MainReactPackage(),
new RNHTMLtoPDFPackage()
Usage
import React, { Component } from 'react';
import {
Text,
TouchableHighlight,
View,
} = from 'react-native';
import RNHTMLtoPDF from 'react-native-html-to-pdf';
class Example extends Component {
async createPDF() {
let options = {
html: '<h1>PDF TEST</h1>',
fileName: 'test',
directory: 'docs',
};
let file = await RNHTMLtoPDF.convert(options)
console.log(file.filePath);
},
render() {
<View>
<TouchableHighlight onPress={this.createPDF}>
<Text>Create PDF</Text>
</TouchableHighlight>
</View>
}
}