React Native Responsive Scalability
The package provides utility hooks that help React Native developers create responsive, cross-platform applications that are aware of orientation changes.
About the Project
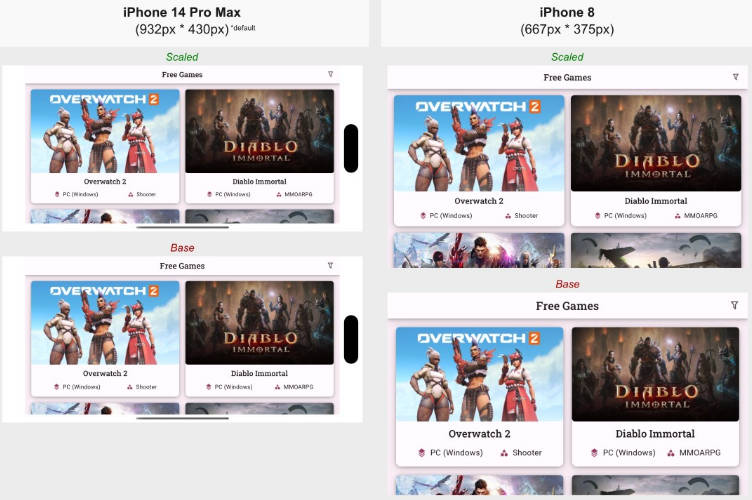
Take a look at the images below and compare scaled and not scaled screenshots on both iOS and Android devices for landscape and portrait modes.
Portrait

Landscape

Getting Started
Peer Dependencies
react-native-safe-area-context
React Native CLI
npm install react-native-safe-area-contextyarn add react-native-safe-area-context-
(MacOS only) Install Cocoa packages
npx pod-install
Expo
npx expo install react-native-safe-area-contextAdd <SafeAreaProvider> in your app root component.
import { SafeAreaProvider } from 'react-native-safe-area-context';
export const App = () => {
return <SafeAreaProvider>...</SafeAreaProvider>;
};Installation
npm install react-native-responsive-scalabilityyarn add react-native-responsive-scalability- Add following rules to your eslint config file:
{
"rules": {
"react-hooks/exhaustive-deps": [
"error",
{
"additionalHooks": "(useStyle)"
}
]
}
}Usage
For usage details, please refer to the src folder of the example app. https://github.com/chsdwn/react-native-responsive-scalability/tree/main/example/src
For interactive demo: https://snack.expo.dev/@chsdwn/responsive-scalability-example
For a more complex example, please take a look at my demo project. https://github.com/chsdwn/FreeToGameApp
API
ResponsiveScalabilityProvider
You should to add ResponsiveScalabilityProvider in your app root component.
Props
config: Define your base device's dimensions, orientation, and breakpoints.
| Prop | Type | Default |
|---|---|---|
| baseHeight | number |
430 |
| baseWidth | number |
932 |
| baseOrientation | string |
'portrait' |
| breakpoints | object |
{ sm: 640, md: 940, lg: undefined, xl: undefined } |
Example
import React from 'React';
import { SafeAreaProvider } from 'react-native-safe-area-context';
import {
IResponsiveScalabilityConfig,
ResponsiveScalabilityProvider,
} from 'react-native-responsive-scalability';
const config: IResponsiveScalabilityConfig = {
// # Default device: iPhone 14 Pro Max.
// baseWidth: 430,
// baseHeight: 932,
// # "landscape" option can be selected. Default base orientation is "portrait".
// baseOrientation: 'portrait',
breakpoints: {
// # Default breakpoints
// sm: 640,
// md: 940,
lg: 1280,
xl: 1536,
},
};
export const App = () => {
return (
<SafeAreaProvider>
<ResponsiveScalabilityProvider config={config}>
...
</ResponsiveScalabilityProvider>
</SafeAreaProvider>
);
};useOrientation
Use useOrientation hook to retrieve current orientation of the device.
Example
import React from 'react';
import { useOrientation } from 'react-native-responsive-scalability';
export const Home = () => {
const orientation = useOrientation();
const isPortrait = orientation === 'portrait';
return <></>;
};useResponsiveScalability
Use useResponsiveScalability hook to retrieve baseHeight, baseWidth, baseOrientation, and breakpoints values.
Example
import React from 'react';
import { FlatList } from 'react-native';
import { useSafeAreaFrame } from 'react-native-safe-area-context';
import { useResponsiveScalability } from 'react-native-responsive-scalability';
export const Home = () => {
const { width } = useSafeAreaFrame();
const { baseHeight, baseWidth, baseOrientation, breakpoints } =
useResponsiveScalability();
let numColumns = 1;
if (width >= breakpoints.sm) numColumns = 2;
return (
<FlatList
key={`flatlist-column-${numColumns}`}
numColumns={numColumns}
...
/>
);
};useSafeAreaWindow
The useSafeAreaWindow hook provides the device's window dimensions, including height and width. These values are calculated by subtracting the height of the status bar and the height of the bottom navigation bar, depending on the current orientation of the device.
Example
import React from 'react';
import { useSafeAreaWindow } from 'react-native-responsive-scalability';
export const Home = () => {
const { height, width } = useSafeAreaWindow();
return <></>;
};useScale
The useScale hook returns scale utility functions scaleByHeight and scaleByWidth. The scaleByHeight function is NOT aware of orientation changes; it calculates window height based on the baseOrientation value and uses it for calculating scale changes.
Example
import React from 'react';
import { useScale } from 'react-native-responsive-scalability';
const size = 16;
export const Home = () => {
const { scaleByHeight, scaleByWidth } = useScale();
console.log(`scaleByHeight(${size}) =`, scaleByHeight(size));
console.log(`scaleByWidth(${size}) =`, scaleByWidth(size));
return <></>;
};-
On a iPhone 14 Pro Max device/simulator with default config values.
Portrait ModescaleByHeight(16) = 16 scaleByWidth(16) = 16Landscape ModescaleByHeight(16) = 16 scaleByWidth(16) = 17.333333333333332
useStyle
Use useStyle hook to memoize inline styles.
Example
import React from 'react';
import { StyleSheet, Text as RNText } from 'react-native';
import { useScale, useStyle } from 'react-native-responsive-scalability';
export const Text = () => {
const { scaleByWidth } = useScale();
return (
<RNText
style={useStyle(
() => [styles.text, { fontSize: scaleByWidth(16) }],
[scaleByWidth],
)}
>
React Native Responsive Scalability
</RNText>
);
};
const styles = StyleSheet.create({
text: { color: 'red' },
});Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
Distributed under the MIT License. See LICENSE for more information.
Acknowledgments
- Made with create-react-native-library